Compare commits
11 Commits
main
...
dev_qnloft
| Author | SHA1 | Date |
|---|---|---|
|
|
eefbdf0dd6 | |
|
|
78155a8861 | |
|
|
9ec03f20ab | |
|
|
157ad453e4 | |
|
|
2f9a110931 | |
|
|
af44459a13 | |
|
|
fd55b4bcab | |
|
|
1e8f04faed | |
|
|
7ee8cc7f55 | |
|
|
9bb6263ac1 | |
|
|
6f1de7396e |
49
README.md
49
README.md
|
|
@ -6,23 +6,12 @@ ___
|
||||||
|
|
||||||
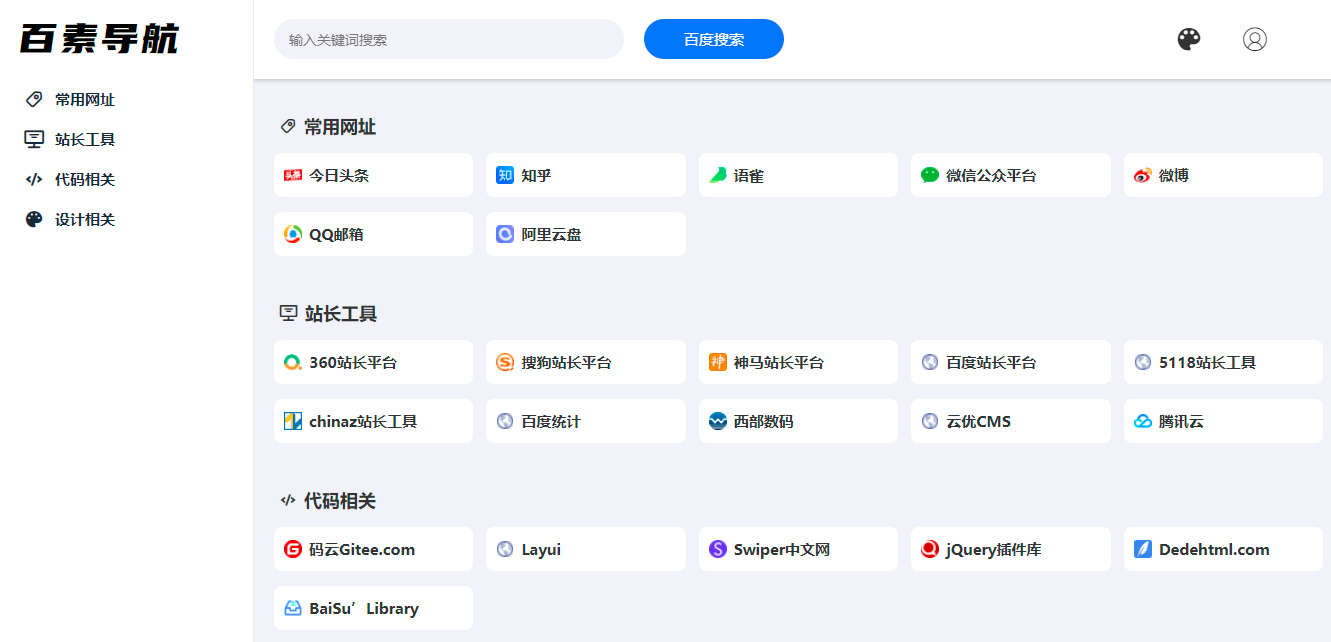
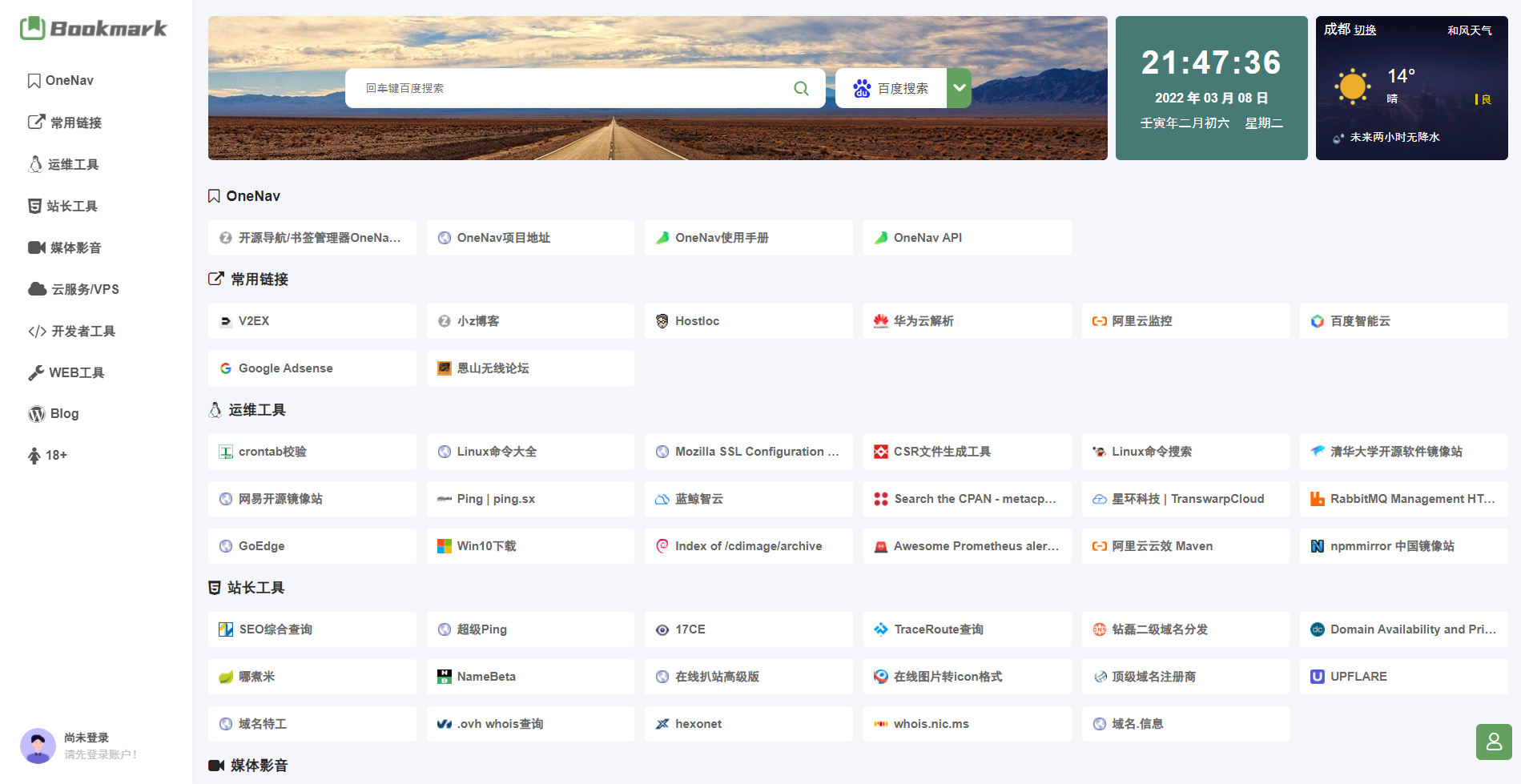
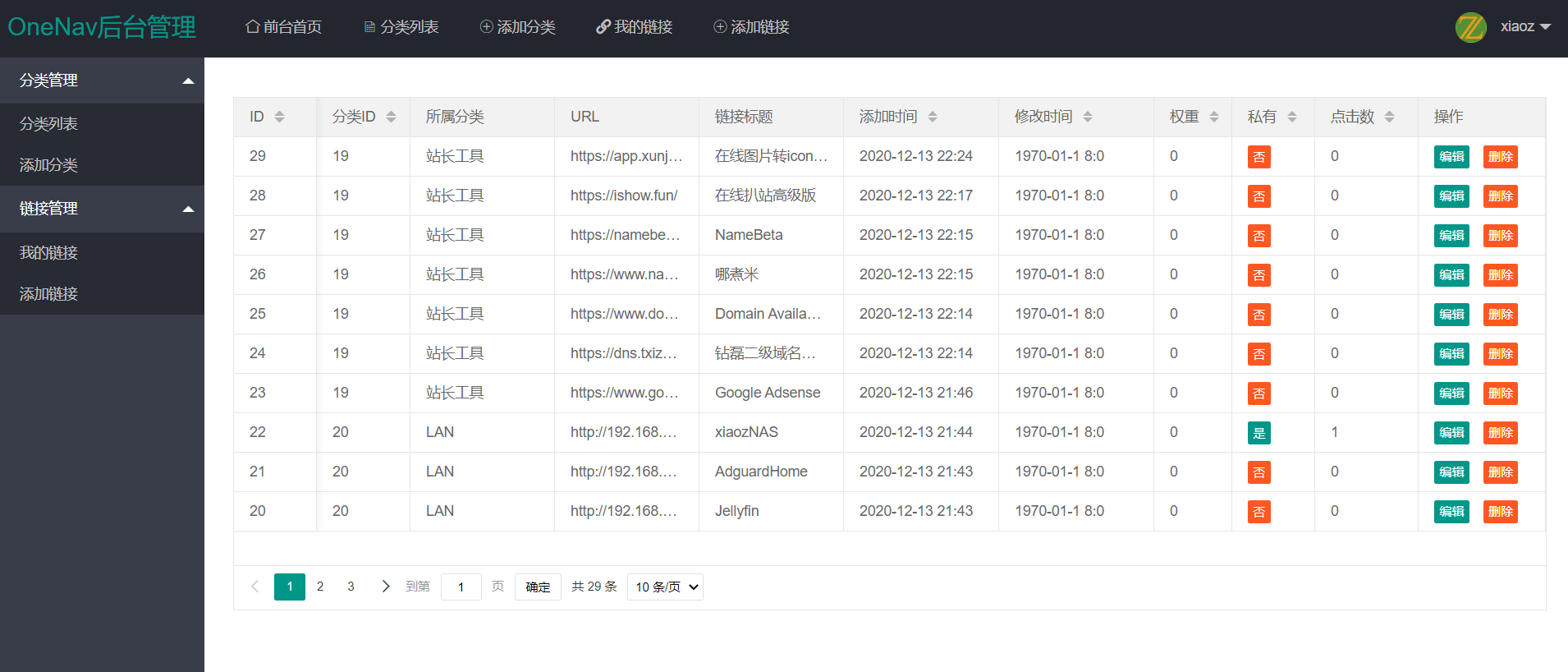
OneNav是一款开源免费的书签(导航)管理程序,使用使用PHP + SQLite 3开发,界面简洁,安装简单,使用方便。OneNav可帮助你将浏览器书签集中式管理,解决跨设备、跨平台、跨浏览器之间同步和访问困难问题,做到一处部署,随处访问。
|
OneNav是一款开源免费的书签(导航)管理程序,使用使用PHP + SQLite 3开发,界面简洁,安装简单,使用方便。OneNav可帮助你将浏览器书签集中式管理,解决跨设备、跨平台、跨浏览器之间同步和访问困难问题,做到一处部署,随处访问。
|
||||||
|
|
||||||

|
## 开发中的功能
|
||||||
|
|
||||||

|
- [ ] 优化 `admin` 皮肤的 连接管理 中,将文字换成图标
|
||||||
|
- [ ] 项目更新方式(方便快速的更新)
|
||||||
|
- [ ] chrome插件的开发
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
> **特别声明:未经作者允许,请勿将OneNav进行获利行为或进行商业行为,亦不得用于非法用途,否则自行承担相应法律责任!!!**
|
|
||||||
|
|
||||||
## 功能特色
|
## 功能特色
|
||||||
|
|
||||||
|
|
@ -50,42 +39,20 @@ OneNav是一款开源免费的书签(导航)管理程序,使用使用PHP +
|
||||||
|
|
||||||
**Docker部署:**
|
**Docker部署:**
|
||||||
|
|
||||||
```bash
|
|
||||||
docker run -itd --name="onenav" -p 80:80 \
|
|
||||||
-v /data/onenav:/data/wwwroot/default/data \
|
|
||||||
helloz/onenav:0.9.34
|
|
||||||
```
|
|
||||||
* 第一个`80`是自定义访问端口,可以自行修改,第二个`80`是容器端口,请勿修改
|
|
||||||
* `/data/onenav`:本机挂载目录,用于持久存储Onenav数据
|
|
||||||
* `0.9.34`:改成OneNav最新版本号,可以通过[releases](https://github.com/helloxz/onenav/releases)查看最新版本号
|
|
||||||
|
|
||||||
> 更多说明,请参考帮助文档:https://dwz.ovh/onenav
|
|
||||||
|
|
||||||
## Demo
|
## Demo
|
||||||
|
|
||||||
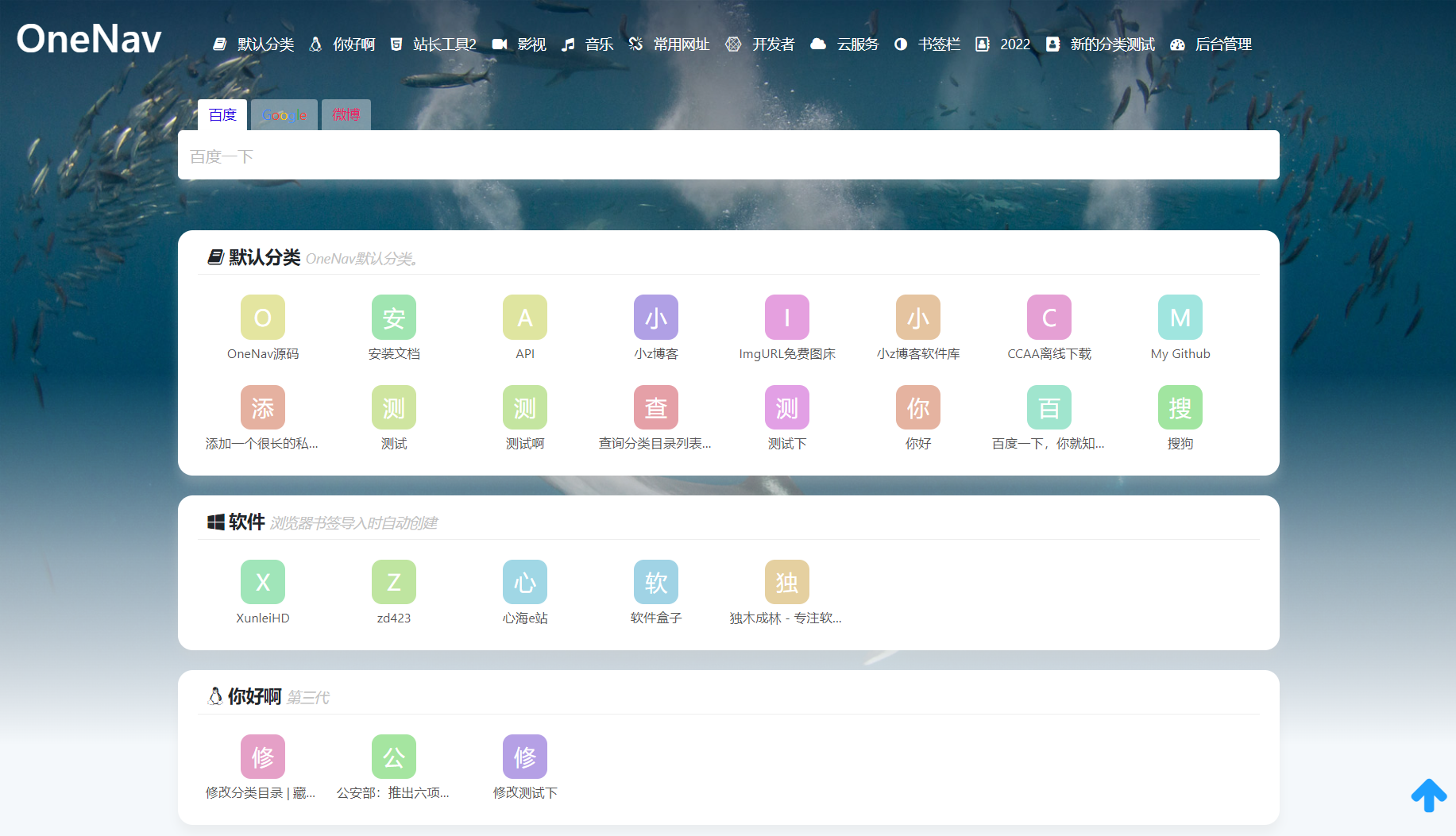
* **官方演示站点:**[http://demo.onenav.top/](http://demo.onenav.top/index.php?c=login)
|
* **官方演示站点:**[青柠Loft](https://qnloft.com)
|
||||||
* 账号/密码:`xiaoz`/`xiaoz.me`
|
|
||||||
|
|
||||||
___
|
-----
|
||||||
|
|
||||||
以下是OneNav部分用户演示站,排名不分先后。
|
|
||||||
|
|
||||||
* OneNav:[https://nav.rss.ink/](https://nav.rss.ink/)
|
|
||||||
* 千行书签:[http://www.52qx.club/](http://www.52qx.club/)
|
|
||||||
* 纽及书签:[http://www.1006788.com/](http://www.1006788.com/)
|
|
||||||
* DiscoveryNav:[https://nav.miooku.com/](https://nav.miooku.com/)
|
|
||||||
|
|
||||||
## OneNav交流群
|
|
||||||
|
|
||||||
* [https://dwz.ovh/qxsul](https://dwz.ovh/qxsul)
|
|
||||||
|
|
||||||
## 鸣谢
|
## 鸣谢
|
||||||
|
|
||||||
感谢`@百素`/`@itushan`的代码贡献及主题开发,以及其它OneNav贡献者和使用者,名字太多无法一一列举,还请谅解。
|
|
||||||
|
|
||||||
OneNav诞生离不开以下项目,在此表示感谢(排名不分先后)。
|
|
||||||
|
|
||||||
|
* [ONENAV]()
|
||||||
* [WebStackPage](https://github.com/WebStackPage/WebStackPage.github.io)
|
* [WebStackPage](https://github.com/WebStackPage/WebStackPage.github.io)
|
||||||
* [LayUI](https://github.com/sentsin/layui)
|
* [LayUI](https://github.com/sentsin/layui)
|
||||||
* [Medoo](https://github.com/catfan/Medoo)
|
* [Medoo](https://github.com/catfan/Medoo)
|
||||||
* [MDUI](https://github.com/zdhxiong/mdui)
|
* [MDUI](https://github.com/zdhxiong/mdui)
|
||||||
|
|
||||||
|
|
|
||||||
1985
class/Api.php
1985
class/Api.php
File diff suppressed because it is too large
Load Diff
|
|
@ -1 +0,0 @@
|
||||||
|
|
||||||
|
|
@ -6,7 +6,7 @@
|
||||||
require('functions/helper.php');
|
require('functions/helper.php');
|
||||||
|
|
||||||
//检查认证
|
//检查认证
|
||||||
check_auth($site_setting['user'],$site_setting['password']);
|
check_auth($site_setting['user'], $site_setting['password']);
|
||||||
|
|
||||||
//获取版本号
|
//获取版本号
|
||||||
// function get_version(){
|
// function get_version(){
|
||||||
|
|
@ -25,18 +25,18 @@ $version = new_get_version();
|
||||||
$page = empty($_GET['page']) ? 'index' : $_GET['page'];
|
$page = empty($_GET['page']) ? 'index' : $_GET['page'];
|
||||||
// 正则判断page,只能允许字符+数字和下划线组合
|
// 正则判断page,只能允许字符+数字和下划线组合
|
||||||
$pattern = "/^[a-zA-Z0-9_\/]+$/";
|
$pattern = "/^[a-zA-Z0-9_\/]+$/";
|
||||||
if ( !preg_match($pattern,$page) ) {
|
if (!preg_match($pattern, $page)) {
|
||||||
exit('非法请求!');
|
exit('非法请求!');
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
//如果是后台首页,则判断是否是手机访问,并决定是否跳转到手机版页面
|
//如果是后台首页,则判断是否是手机访问,并决定是否跳转到手机版页面
|
||||||
if( $page == 'index' ) {
|
if ($page == 'index') {
|
||||||
jump_mobile();
|
jump_mobile();
|
||||||
}
|
}
|
||||||
|
|
||||||
//如果页面是修改edit_category
|
//如果页面是修改edit_category
|
||||||
if ( ($page == 'edit_category') || ($page == 'edit_category_new') ) {
|
if (($page == 'edit_category') || ($page == 'edit_category_new') || ($page == 'category_edit')) {
|
||||||
//获取id
|
//获取id
|
||||||
$id = intval($_GET['id']);
|
$id = intval($_GET['id']);
|
||||||
//查询单条分类信息
|
//查询单条分类信息
|
||||||
|
|
@ -44,154 +44,149 @@ if ( ($page == 'edit_category') || ($page == 'edit_category_new') ) {
|
||||||
$category_one = $db->query($sql)->fetchAll()[0];
|
$category_one = $db->query($sql)->fetchAll()[0];
|
||||||
//$category_one = $db->get('on_categorys','*',[ 'id' => $id ]);
|
//$category_one = $db->get('on_categorys','*',[ 'id' => $id ]);
|
||||||
//查询父级分类
|
//查询父级分类
|
||||||
$categorys = $db->select('on_categorys','*',[
|
$categorys = $db->select('on_categorys', '*', [
|
||||||
'fid' => 0,
|
'fid' => 0,
|
||||||
'ORDER' => ['weight' => 'DESC']
|
'ORDER' => ['weight' => 'DESC']
|
||||||
]);
|
]);
|
||||||
//checked按钮
|
//checked按钮
|
||||||
if( $category_one['property'] == 1 ) {
|
if ($category_one['property'] == 1) {
|
||||||
$category_one['checked'] = 'checked';
|
$category_one['checked'] = 'checked';
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
$category_one['checked'] = '';
|
$category_one['checked'] = '';
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
//如果是主题设置页面
|
//如果是主题设置页面
|
||||||
if ( $page == "setting/theme_config" ){
|
if ($page == "setting/theme_config") {
|
||||||
//获取主题名称
|
//获取主题名称
|
||||||
$name = trim($_GET['name']);
|
$name = trim($_GET['name']);
|
||||||
//获取主题目录
|
//获取主题目录
|
||||||
if ( is_dir("templates/".$name) ) {
|
if (is_dir("templates/" . $name)) {
|
||||||
$theme_dir = "templates/".$name;
|
$theme_dir = "templates/" . $name;
|
||||||
}
|
} else {
|
||||||
else{
|
$theme_dir = "data/templates/" . $name;
|
||||||
$theme_dir = "data/templates/".$name;
|
|
||||||
}
|
}
|
||||||
//读取主题配置
|
//读取主题配置
|
||||||
$config_content = @file_get_contents("templates/".$name."/info.json");
|
$config_content = @file_get_contents("templates/" . $name . "/info.json");
|
||||||
if( !$config_content ) {
|
if (!$config_content) {
|
||||||
$config_content = @file_get_contents("data/templates/".$name."/info.json");
|
$config_content = @file_get_contents("data/templates/" . $name . "/info.json");
|
||||||
}
|
}
|
||||||
$configs = json_decode($config_content);
|
$configs = json_decode($config_content);
|
||||||
$configs = $configs->config;
|
$configs = $configs->config;
|
||||||
//获取当前的配置参数
|
//获取当前的配置参数
|
||||||
$current_configs = file_get_contents($theme_dir."/config.json");
|
$current_configs = file_get_contents($theme_dir . "/config.json");
|
||||||
|
|
||||||
$current_configs = json_decode($current_configs);
|
$current_configs = json_decode($current_configs);
|
||||||
|
|
||||||
|
|
||||||
//var_dump($current_configs);
|
//var_dump($current_configs);
|
||||||
}
|
}
|
||||||
|
|
||||||
//添加分类页面
|
//添加分类页面
|
||||||
if ( $page == 'add_category' ) {
|
if ($page == 'category_add') {
|
||||||
//查询父级分类
|
//查询父级分类
|
||||||
$categorys = $db->select('on_categorys','*',[
|
$categorys = $db->select('on_categorys', '*', [
|
||||||
'fid' => 0,
|
'fid' => 0,
|
||||||
'ORDER' => ['weight' => 'DESC']
|
'ORDER' => ['weight' => 'DESC']
|
||||||
]);
|
]);
|
||||||
|
error_log($categorys);
|
||||||
}
|
}
|
||||||
|
|
||||||
//API设置页面
|
//API设置页面
|
||||||
if( $page == 'setting/api' ) {
|
if ($page == 'setting/api') {
|
||||||
//查询SecretKey
|
//查询SecretKey
|
||||||
$SecretKey = $db->get('on_options','*',[ 'key' => 'SecretKey' ])['value'];
|
$SecretKey = $db->get('on_options', '*', ['key' => 'SecretKey'])['value'];
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
//备份页面
|
//备份页面
|
||||||
if( $page == 'setting/backup' ) {
|
if ($page == 'setting/backup') {
|
||||||
|
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
//如果页面是修改link
|
//如果页面是修改link
|
||||||
if ( ( $page == 'edit_link' ) || ( $page === 'edit_link_new' ) ) {
|
if (($page == 'edit_link') || ($page === 'link_edit')) {
|
||||||
//查询所有分类信息,用于分类框选择
|
//查询所有分类信息,用于分类框选择
|
||||||
$categorys = $db->select('on_categorys','*',[ 'ORDER' => ['weigth' => 'DESC'] ]);
|
$categorys = $db->select('on_categorys', '*', ['ORDER' => ['weigth' => 'DESC']]);
|
||||||
//获取id
|
//获取id
|
||||||
$id = intval($_GET['id']);
|
$id = intval($_GET['id']);
|
||||||
//查询单条链接信息
|
//查询单条链接信息
|
||||||
$link = $db->get('on_links','*',[ 'id' => $id ]);
|
$link = $db->get('on_links', '*', ['id' => $id]);
|
||||||
//查询单个分类信息
|
//查询单个分类信息
|
||||||
$cat_name = $db->get('on_categorys',['name'],[ 'id' => $link['fid'] ]);
|
$cat_name = $db->get('on_categorys', ['name'], ['id' => $link['fid']]);
|
||||||
$cat_name = $cat_name['name'];
|
$cat_name = $cat_name['name'];
|
||||||
|
|
||||||
//checked按钮
|
//checked按钮
|
||||||
if( $link['property'] == 1 ) {
|
if ($link['property'] == 1) {
|
||||||
$link['checked'] = 'checked';
|
$link['checked'] = 'checked';
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
$link['checked'] = '';
|
$link['checked'] = '';
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
//链接列表页面
|
//链接列表页面
|
||||||
if ( $page == "link_list" ) {
|
if ($page == "link_list") {
|
||||||
//查询所有分类信息,用于分类框选择
|
//查询所有分类信息,用于分类框选择
|
||||||
$categorys = $db->select('on_categorys','*',[ 'ORDER' => ['weigth' => 'DESC'] ]);
|
$categorys = $db->select('on_categorys', '*', ['ORDER' => ['weigth' => 'DESC']]);
|
||||||
}
|
}
|
||||||
|
|
||||||
//如果页面是添加链接页面
|
//如果页面是添加链接页面
|
||||||
if ( ($page == 'add_link') || ($page == 'add_link_tpl') || ($page == 'add_quick_tpl') || ($page == 'setting/share') ) {
|
if (($page == 'link_add') || ($page == 'add_link_tpl') || ($page == 'add_quick_tpl') || ($page == 'setting/share')) {
|
||||||
//查询所有分类信息
|
//查询所有分类信息
|
||||||
$categorys = $db->select('on_categorys','*',[ 'ORDER' => ['weight' => 'DESC'] ]);
|
$categorys = $db->select('on_categorys', '*', ['ORDER' => ['weight' => 'DESC']]);
|
||||||
//checked按钮
|
//checked按钮
|
||||||
if( $category['property'] == 1 ) {
|
if ($category['property'] == 1) {
|
||||||
$category['checked'] = 'checked';
|
$category['checked'] = 'checked';
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
$category['checked'] = '';
|
$category['checked'] = '';
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
//导入书签页面
|
//导入书签页面
|
||||||
if ( $page == 'imp_link' ) {
|
if ($page == 'imp_link') {
|
||||||
//查询所有分类信息
|
//查询所有分类信息
|
||||||
$categorys = $db->select('on_categorys','*',[ 'ORDER' => ['weight' => 'DESC'] ]);
|
$categorys = $db->select('on_categorys', '*', ['ORDER' => ['weight' => 'DESC']]);
|
||||||
//checked按钮
|
//checked按钮
|
||||||
if( $category['property'] == 1 ) {
|
if ($category['property'] == 1) {
|
||||||
$category['checked'] = 'checked';
|
$category['checked'] = 'checked';
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
$category['checked'] = '';
|
$category['checked'] = '';
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
//主题详情页面
|
//主题详情页面
|
||||||
if ( $page == 'setting/theme_detail' ) {
|
if ($page == 'setting/theme_detail') {
|
||||||
//获取主题名称
|
//获取主题名称
|
||||||
$name = @$_GET['name'];
|
$name = @$_GET['name'];
|
||||||
//主题目录
|
//主题目录
|
||||||
$tpl_dir1 = dirname(__DIR__).'/templates/'.$name;
|
$tpl_dir1 = dirname(__DIR__) . '/templates/' . $name;
|
||||||
//备用主题目录
|
//备用主题目录
|
||||||
$tpl_dir2 = dirname(__DIR__).'/data/templates/'.$name;
|
$tpl_dir2 = dirname(__DIR__) . '/data/templates/' . $name;
|
||||||
if( is_dir($tpl_dir1) ) {
|
if (is_dir($tpl_dir1)) {
|
||||||
$info = file_get_contents($tpl_dir1.'/info.json');
|
$info = file_get_contents($tpl_dir1 . '/info.json');
|
||||||
}
|
} else {
|
||||||
else{
|
$info = file_get_contents($tpl_dir2 . '/info.json');
|
||||||
$info = file_get_contents($tpl_dir2.'/info.json');
|
|
||||||
}
|
}
|
||||||
$theme = json_decode($info);
|
$theme = json_decode($info);
|
||||||
//var_dump($theme);
|
//var_dump($theme);
|
||||||
}
|
}
|
||||||
|
|
||||||
//主题设置页面
|
//主题设置页面
|
||||||
if( $page == 'setting/theme' ) {
|
if ($page == 'setting/theme') {
|
||||||
//主题目录
|
//主题目录
|
||||||
$tpl_dir1 = dirname(__DIR__).'/templates/';
|
$tpl_dir1 = dirname(__DIR__) . '/templates/';
|
||||||
//备用主题目录
|
//备用主题目录
|
||||||
$tpl_dir2 = dirname(__DIR__).'/data/templates/';
|
$tpl_dir2 = dirname(__DIR__) . '/data/templates/';
|
||||||
|
|
||||||
//声明两个空数组用来存放模板目录列表
|
//声明两个空数组用来存放模板目录列表
|
||||||
$tpl_one = [];
|
$tpl_one = [];
|
||||||
$tpl_two = [];
|
$tpl_two = [];
|
||||||
//遍历第一个目录
|
//遍历第一个目录
|
||||||
foreach ( scandir($tpl_dir1) as $value) {
|
foreach (scandir($tpl_dir1) as $value) {
|
||||||
//完整的路径
|
//完整的路径
|
||||||
$path = $tpl_dir1.$value;
|
$path = $tpl_dir1 . $value;
|
||||||
//如果是目录,则push到目录列表1
|
//如果是目录,则push到目录列表1
|
||||||
if( is_dir($path) ) {
|
if (is_dir($path)) {
|
||||||
switch ($value) {
|
switch ($value) {
|
||||||
case '.':
|
case '.':
|
||||||
case '..':
|
case '..':
|
||||||
|
|
@ -201,22 +196,21 @@ if( $page == 'setting/theme' ) {
|
||||||
continue;
|
continue;
|
||||||
break;
|
break;
|
||||||
default:
|
default:
|
||||||
array_push($tpl_one,$value);
|
array_push($tpl_one, $value);
|
||||||
break;
|
break;
|
||||||
}
|
}
|
||||||
|
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
continue;
|
continue;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
//如果第二个目录存在,则遍历
|
//如果第二个目录存在,则遍历
|
||||||
if( is_dir($tpl_dir2) ) {
|
if (is_dir($tpl_dir2)) {
|
||||||
foreach ( scandir($tpl_dir2) as $value) {
|
foreach (scandir($tpl_dir2) as $value) {
|
||||||
//完整的路径
|
//完整的路径
|
||||||
$path = $tpl_dir2.$value;
|
$path = $tpl_dir2 . $value;
|
||||||
//如果是目录,则push到目录列表1
|
//如果是目录,则push到目录列表1
|
||||||
if( is_dir($path) ) {
|
if (is_dir($path)) {
|
||||||
switch ($value) {
|
switch ($value) {
|
||||||
case '.':
|
case '.':
|
||||||
case '..':
|
case '..':
|
||||||
|
|
@ -224,36 +218,34 @@ if( $page == 'setting/theme' ) {
|
||||||
continue;
|
continue;
|
||||||
break;
|
break;
|
||||||
default:
|
default:
|
||||||
array_push($tpl_two,$value);
|
array_push($tpl_two, $value);
|
||||||
break;
|
break;
|
||||||
}
|
}
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
continue;
|
continue;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
//合并目录
|
//合并目录
|
||||||
//现在$tpl_one是合并后的完整主题列表
|
//现在$tpl_one是合并后的完整主题列表
|
||||||
$tpls = array_merge($tpl_one,$tpl_two);
|
$tpls = array_merge($tpl_one, $tpl_two);
|
||||||
|
|
||||||
//读取主题里面的信息
|
//读取主题里面的信息
|
||||||
//设置一个空数组
|
//设置一个空数组
|
||||||
$data = [];
|
$data = [];
|
||||||
|
|
||||||
foreach ($tpls as $value) {
|
foreach ($tpls as $value) {
|
||||||
//如果文件存在
|
//如果文件存在
|
||||||
if( is_file($tpl_dir1.$value.'/info.json') ) {
|
if (is_file($tpl_dir1 . $value . '/info.json')) {
|
||||||
$data[$value]['info'] = json_decode(@file_get_contents( $tpl_dir1.$value.'/info.json' ));
|
$data[$value]['info'] = json_decode(@file_get_contents($tpl_dir1 . $value . '/info.json'));
|
||||||
}
|
} else {
|
||||||
else{
|
$data[$value]['info'] = json_decode(@file_get_contents($tpl_dir2 . $value . '/info.json'));
|
||||||
$data[$value]['info'] = json_decode(@file_get_contents( $tpl_dir2.$value.'/info.json' ));
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
$themes = $data;
|
$themes = $data;
|
||||||
//获取当前主题
|
//获取当前主题
|
||||||
$current_them = $db->get('on_options','value',[ 'key' => "theme" ]);
|
$current_them = $db->get('on_options', 'value', ['key' => "theme"]);
|
||||||
|
|
||||||
//获取在线主题列表
|
//获取在线主题列表
|
||||||
$theme_list = curl_get("https://onenav.xiaoz.top/v1/theme_list.php");
|
$theme_list = curl_get("https://onenav.xiaoz.top/v1/theme_list.php");
|
||||||
|
|
@ -263,34 +255,34 @@ if( $page == 'setting/theme' ) {
|
||||||
foreach ($themes as $key => $value) {
|
foreach ($themes as $key => $value) {
|
||||||
unset($theme_list->$key);
|
unset($theme_list->$key);
|
||||||
}
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
//站点设置页面
|
//站点设置页面
|
||||||
if( $page == 'setting/site' ) {
|
if ($page == 'setting/site') {
|
||||||
//获取当前站点信息
|
//获取当前站点信息
|
||||||
$site = $db->get('on_options','value',[ 'key' => "s_site" ]);
|
$site = $db->get('on_options', 'value', ['key' => "s_site"]);
|
||||||
$site = unserialize($site);
|
$site = unserialize($site);
|
||||||
}
|
}
|
||||||
|
|
||||||
//站点订阅页面
|
//站点订阅页面
|
||||||
if( $page == 'setting/subscribe' ) {
|
if ($page == 'setting/subscribe') {
|
||||||
//获取当前站点信息
|
//获取当前站点信息
|
||||||
$subscribe = $db->get('on_options','value',[ 'key' => "s_subscribe" ]);
|
$subscribe = $db->get('on_options', 'value', ['key' => "s_subscribe"]);
|
||||||
|
|
||||||
$subscribe = unserialize($subscribe);
|
$subscribe = unserialize($subscribe);
|
||||||
|
|
||||||
//获取当前版本信息
|
//获取当前版本信息
|
||||||
$current_version = explode("-",file_get_contents("version.txt"));
|
$current_version = explode("-", file_get_contents("version.txt"));
|
||||||
$current_version = str_replace("v","",$current_version[0]);
|
$current_version = str_replace("v", "", $current_version[0]);
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
//过渡页设置页面
|
//过渡页设置页面
|
||||||
if( $page == 'setting/transition_page' ) {
|
if ($page == 'setting/transition_page') {
|
||||||
//获取当前站点信息
|
//获取当前站点信息
|
||||||
$transition_page = $db->get('on_options','value',[ 'key' => "s_transition_page" ]);
|
$transition_page = $db->get('on_options', 'value', ['key' => "s_transition_page"]);
|
||||||
$transition_page = unserialize($transition_page);
|
$transition_page = unserialize($transition_page);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -298,7 +290,7 @@ if( $page == 'setting/transition_page' ) {
|
||||||
//如果页面是添加链接页面
|
//如果页面是添加链接页面
|
||||||
if ($page == 'logout') {
|
if ($page == 'logout') {
|
||||||
//清除cookie
|
//清除cookie
|
||||||
setcookie("key", $key, -(time()+7 * 24 * 60 * 60),"/");
|
setcookie("key", $key, -(time() + 7 * 24 * 60 * 60), "/");
|
||||||
//跳转到首页
|
//跳转到首页
|
||||||
header('location:/');
|
header('location:/');
|
||||||
exit;
|
exit;
|
||||||
|
|
@ -309,20 +301,20 @@ if ($page == 'ext_js') {
|
||||||
//判断文件是否存在
|
//判断文件是否存在
|
||||||
if (is_file('data/extend.js')) {
|
if (is_file('data/extend.js')) {
|
||||||
$content = file_get_contents('data/extend.js');
|
$content = file_get_contents('data/extend.js');
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
$content = '';
|
$content = '';
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
$page = $page.'.php';
|
$page = $page . '.php';
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* 检查授权
|
* 检查授权
|
||||||
*/
|
*/
|
||||||
|
|
||||||
function check_auth($user,$password){
|
function check_auth($user, $password)
|
||||||
if ( !is_login() ) {
|
{
|
||||||
|
if (!is_login()) {
|
||||||
$msg = "<h3>认证失败,请<a href = 'index.php?c=login'>重新登录</a>!</h3>";
|
$msg = "<h3>认证失败,请<a href = 'index.php?c=login'>重新登录</a>!</h3>";
|
||||||
require('templates/admin/403.php');
|
require('templates/admin/403.php');
|
||||||
exit;
|
exit;
|
||||||
|
|
@ -330,10 +322,10 @@ function check_auth($user,$password){
|
||||||
}
|
}
|
||||||
|
|
||||||
// 判断$page文件是否存在,不存在,则终止执行
|
// 判断$page文件是否存在,不存在,则终止执行
|
||||||
$full_page_path = 'templates/admin/'.$page;
|
$full_page_path = 'templates/admin/' . $page;
|
||||||
if( !file_exists($full_page_path) ) {
|
if (!file_exists($full_page_path)) {
|
||||||
exit("file does not exist!");
|
exit("file does not exist!");
|
||||||
}
|
}
|
||||||
|
|
||||||
// 载入前台首页模板
|
// 载入前台首页模板
|
||||||
require('templates/admin/'.$page);
|
require('templates/admin/' . $page);
|
||||||
|
|
@ -16,12 +16,12 @@ $api = new Api($db);
|
||||||
//获取请求方法
|
//获取请求方法
|
||||||
$method = $_GET['method'];
|
$method = $_GET['method'];
|
||||||
//可变函数变量
|
//可变函数变量
|
||||||
$var_func = htmlspecialchars(trim($method),ENT_QUOTES);
|
$var_func = htmlspecialchars(trim($method), ENT_QUOTES);
|
||||||
//判断函数是否存在,存在则条用可变函数,否则抛出错误
|
//判断函数是否存在,存在则条用可变函数,否则抛出错误
|
||||||
if ( function_exists($var_func) ) {
|
if (function_exists($var_func)) {
|
||||||
//调用可变函数
|
//调用可变函数
|
||||||
$var_func($api);
|
$var_func($api);
|
||||||
}else{
|
} else {
|
||||||
exit('method not found!');
|
exit('method not found!');
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -30,9 +30,10 @@ if ( function_exists($var_func) ) {
|
||||||
/**
|
/**
|
||||||
* 添加分类目录入口
|
* 添加分类目录入口
|
||||||
*/
|
*/
|
||||||
function add_category($api){
|
function add_category($api)
|
||||||
|
{
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取分类名称
|
//获取分类名称
|
||||||
$name = $_POST['name'];
|
$name = $_POST['name'];
|
||||||
//获取私有属性
|
//获取私有属性
|
||||||
|
|
@ -46,23 +47,24 @@ function add_category($api){
|
||||||
//描述过滤
|
//描述过滤
|
||||||
$description = htmlspecialchars($description);
|
$description = htmlspecialchars($description);
|
||||||
//获取字体图标
|
//获取字体图标
|
||||||
$font_icon = htmlspecialchars($_POST['font_icon'],ENT_QUOTES);
|
$font_icon = htmlspecialchars($_POST['font_icon'], ENT_QUOTES);
|
||||||
//搜索字体图标是否包含'fa ',如果不包含则自动加上
|
//搜索字体图标是否包含'fa ',如果不包含则自动加上
|
||||||
if( !strstr($font_icon,'fa ') ) {
|
if (!strstr($font_icon, 'fa ')) {
|
||||||
$font_icon = 'fa '.$font_icon;
|
$font_icon = 'fa ' . $font_icon;
|
||||||
}
|
}
|
||||||
$api->add_category($token,$name,$property,$weight,$description,$font_icon,$fid);
|
$api->add_category($token, $name, $property, $weight, $description, $font_icon, $fid);
|
||||||
}
|
}
|
||||||
/**
|
/**
|
||||||
* 修改分类目录入口
|
* 修改分类目录入口
|
||||||
*/
|
*/
|
||||||
function edit_category($api){
|
function edit_category($api)
|
||||||
|
{
|
||||||
//获取ID
|
//获取ID
|
||||||
$id = intval($_POST['id']);
|
$id = intval($_POST['id']);
|
||||||
//获取父级ID
|
//获取父级ID
|
||||||
$fid = intval($_POST['fid']);
|
$fid = intval($_POST['fid']);
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取分类名称
|
//获取分类名称
|
||||||
$name = $_POST['name'];
|
$name = $_POST['name'];
|
||||||
//获取私有属性
|
//获取私有属性
|
||||||
|
|
@ -74,31 +76,33 @@ function edit_category($api){
|
||||||
//描述过滤
|
//描述过滤
|
||||||
$description = htmlspecialchars($description);
|
$description = htmlspecialchars($description);
|
||||||
//字体图标
|
//字体图标
|
||||||
$font_icon = htmlspecialchars($_POST['font_icon'],ENT_QUOTES);
|
$font_icon = htmlspecialchars($_POST['font_icon'], ENT_QUOTES);
|
||||||
//搜索字体图标是否包含'fa ',如果不包含则自动加上
|
//搜索字体图标是否包含'fa ',如果不包含则自动加上
|
||||||
if( !strstr($font_icon,'fa ') ) {
|
if (!strstr($font_icon, 'fa ')) {
|
||||||
$font_icon = 'fa '.$font_icon;
|
$font_icon = 'fa ' . $font_icon;
|
||||||
}
|
}
|
||||||
$api->edit_category($token,$id,$name,$property,$weight,$description,$font_icon,$fid);
|
$api->edit_category($token, $id, $name, $property, $weight, $description, $font_icon, $fid);
|
||||||
}
|
}
|
||||||
/**
|
/**
|
||||||
* 删除分类目录
|
* 删除分类目录
|
||||||
*/
|
*/
|
||||||
function del_category($api){
|
function del_category($api)
|
||||||
|
{
|
||||||
//获取ID
|
//获取ID
|
||||||
$id = intval($_POST['id']);
|
$id = intval($_POST['id']);
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
$api->del_category($token,$id);
|
$api->del_category($token, $id);
|
||||||
}
|
}
|
||||||
/**
|
/**
|
||||||
* 插入链接
|
* 插入链接
|
||||||
*/
|
*/
|
||||||
function add_link($api){
|
function add_link($api)
|
||||||
|
{
|
||||||
//add_link($token,$fid,$title,$url,$description = '',$weight = 0,$property = 0)
|
//add_link($token,$fid,$title,$url,$description = '',$weight = 0,$property = 0)
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
|
|
||||||
//获取fid
|
//获取fid
|
||||||
$fid = intval(@$_POST['fid']);
|
$fid = intval(@$_POST['fid']);
|
||||||
$title = $_POST['title'];
|
$title = $_POST['title'];
|
||||||
|
|
@ -109,18 +113,19 @@ function add_link($api){
|
||||||
$property = empty($_POST['property']) ? 0 : 1;
|
$property = empty($_POST['property']) ? 0 : 1;
|
||||||
$font_icon = empty($_POST['font_icon']) ? '' : $_POST['font_icon'];
|
$font_icon = empty($_POST['font_icon']) ? '' : $_POST['font_icon'];
|
||||||
|
|
||||||
$api->add_link($token,$fid,$title,$url,$description,$weight,$property,$url_standby,$font_icon);
|
$api->add_link($token, $fid, $title, $url, $description, $weight, $property, $url_standby, $font_icon);
|
||||||
|
|
||||||
}
|
}
|
||||||
/**
|
/**
|
||||||
* 修改链接
|
* 修改链接
|
||||||
*/
|
*/
|
||||||
function edit_link($api){
|
function edit_link($api)
|
||||||
|
{
|
||||||
//add_link($token,$fid,$title,$url,$description = '',$weight = 0,$property = 0)
|
//add_link($token,$fid,$title,$url,$description = '',$weight = 0,$property = 0)
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
$id = intval(@$_POST['id']);
|
$id = intval(@$_POST['id']);
|
||||||
|
|
||||||
//获取fid
|
//获取fid
|
||||||
$fid = intval(@$_POST['fid']);
|
$fid = intval(@$_POST['fid']);
|
||||||
$title = $_POST['title'];
|
$title = $_POST['title'];
|
||||||
|
|
@ -131,42 +136,62 @@ function edit_link($api){
|
||||||
$property = empty($_POST['property']) ? 0 : 1;
|
$property = empty($_POST['property']) ? 0 : 1;
|
||||||
$font_icon = empty($_POST['font_icon']) ? '' : $_POST['font_icon'];
|
$font_icon = empty($_POST['font_icon']) ? '' : $_POST['font_icon'];
|
||||||
|
|
||||||
$api->edit_link($token,$id,$fid,$title,$url,$description,$weight,$property,$url_standby,$font_icon);
|
$api->edit_link($token, $id, $fid, $title, $url, $description, $weight, $property, $url_standby, $font_icon);
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* 删除链接
|
* 删除链接
|
||||||
*/
|
*/
|
||||||
function del_link($api){
|
function del_link($api)
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
{
|
||||||
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
$id = intval(@$_POST['id']);
|
$id = intval(@$_POST['id']);
|
||||||
$api->del_link($token,$id);
|
$api->del_link($token, $id);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 查询分类目录树
|
||||||
|
*/
|
||||||
|
function category_tree($api)
|
||||||
|
{
|
||||||
|
$api->category_tree();
|
||||||
|
}
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* 查询分类目录列表
|
* 查询分类目录列表
|
||||||
*/
|
*/
|
||||||
function category_list($api){
|
function category_list($api)
|
||||||
|
{
|
||||||
$page = empty(intval($_GET['page'])) ? 1 : intval($_GET['page']);
|
$page = empty(intval($_GET['page'])) ? 1 : intval($_GET['page']);
|
||||||
$limit = empty(intval($_GET['limit'])) ? 10 : intval($_GET['limit']);
|
$limit = empty(intval($_GET['limit'])) ? 10 : intval($_GET['limit']);
|
||||||
$api->category_list($page,$limit);
|
//获取分类ID
|
||||||
|
$f_id = empty(intval($_GET['f_id'])) ? null : intval($_GET['f_id']);
|
||||||
|
$id = empty(intval($_GET['id'])) ? null : intval($_GET['id']);
|
||||||
|
$api->category_list($page, $limit, $id, $f_id);
|
||||||
}
|
}
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* 查询链接列表
|
* 查询链接列表
|
||||||
*/
|
*/
|
||||||
function link_list($api){
|
function link_list($api)
|
||||||
$page = empty(intval($_REQUEST['page'])) ? 1 : intval($_REQUEST['page']);
|
{
|
||||||
$limit = empty(intval($_REQUEST['limit'])) ? 10 : intval($_REQUEST['limit']);
|
error_log("link_list -->> {$_REQUEST['page']} -->> {$_REQUEST['limit']} -->> {$_REQUEST['keyword']}");
|
||||||
|
$page = empty(intval($_REQUEST['page'])) ? null : intval($_REQUEST['page']);
|
||||||
|
$limit = empty(intval($_REQUEST['limit'])) ? null : intval($_REQUEST['limit']);
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取分类ID
|
//获取分类ID
|
||||||
$category_id = empty($_POST['category_id']) ? null : intval($_POST['category_id']);
|
$category_id = empty($_POST['category_id']) ? null : intval($_POST['category_id']);
|
||||||
|
$fid = empty(intval($_REQUEST['f_id'])) ? 0 : intval($_REQUEST['f_id']);
|
||||||
|
$keyword = empty($_REQUEST['keyword']) ? null : htmlspecialchars($_REQUEST['keyword'], ENT_QUOTES, 'UTF-8');
|
||||||
$data = [
|
$data = [
|
||||||
'page' => $page,
|
'page' => $page,
|
||||||
'limit' => $limit,
|
'limit' => $limit,
|
||||||
'token' => $token,
|
'token' => $token,
|
||||||
'category_id' => $category_id
|
'category_id' => $category_id,
|
||||||
|
'fid' => $fid,
|
||||||
|
'keyword' => $keyword,
|
||||||
];
|
];
|
||||||
$api->link_list($data);
|
$api->link_list($data);
|
||||||
}
|
}
|
||||||
|
|
@ -174,18 +199,19 @@ function link_list($api){
|
||||||
/**
|
/**
|
||||||
* 查询分类下的链接
|
* 查询分类下的链接
|
||||||
*/
|
*/
|
||||||
function q_category_link($api){
|
function q_category_link($api)
|
||||||
|
{
|
||||||
$page = empty(intval($_REQUEST['page'])) ? 1 : intval($_REQUEST['page']);
|
$page = empty(intval($_REQUEST['page'])) ? 1 : intval($_REQUEST['page']);
|
||||||
$limit = empty(intval($_REQUEST['limit'])) ? 10 : intval($_REQUEST['limit']);
|
$limit = empty(intval($_REQUEST['limit'])) ? 10 : intval($_REQUEST['limit']);
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取分类ID
|
//获取分类ID
|
||||||
$category_id = empty($_REQUEST['category_id']) ? null : intval($_REQUEST['category_id']);
|
$category_id = empty($_REQUEST['category_id']) ? null : intval($_REQUEST['category_id']);
|
||||||
$data = [
|
$data = [
|
||||||
'page' => $page,
|
'page' => $page,
|
||||||
'limit' => $limit,
|
'limit' => $limit,
|
||||||
'token' => $token,
|
'token' => $token,
|
||||||
'category_id' => $category_id
|
'category_id' => $category_id
|
||||||
];
|
];
|
||||||
$api->q_category_link($data);
|
$api->q_category_link($data);
|
||||||
}
|
}
|
||||||
|
|
@ -193,20 +219,22 @@ function q_category_link($api){
|
||||||
/**
|
/**
|
||||||
* 获取链接标题、描述等信息
|
* 获取链接标题、描述等信息
|
||||||
*/
|
*/
|
||||||
function get_link_info($api) {
|
function get_link_info($api)
|
||||||
|
{
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取URL
|
//获取URL
|
||||||
$url = @$_POST['url'];
|
$url = @$_POST['url'];
|
||||||
$api->get_link_info($token,$url);
|
$api->get_link_info($token, $url);
|
||||||
}
|
}
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* 根据ID获取单个分类信息
|
* 根据ID获取单个分类信息
|
||||||
*/
|
*/
|
||||||
function get_a_category($api) {
|
function get_a_category($api)
|
||||||
|
{
|
||||||
//获取token
|
//获取token
|
||||||
$data['token'] = @empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$data['token'] = @empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取分类ID
|
//获取分类ID
|
||||||
$data['id'] = intval(trim($_POST['id']));
|
$data['id'] = intval(trim($_POST['id']));
|
||||||
//var_dump($data);
|
//var_dump($data);
|
||||||
|
|
@ -216,9 +244,10 @@ function get_a_category($api) {
|
||||||
/**
|
/**
|
||||||
* 获取一个链接的信息,指存储在数据库的信息
|
* 获取一个链接的信息,指存储在数据库的信息
|
||||||
*/
|
*/
|
||||||
function get_a_link($api) {
|
function get_a_link($api)
|
||||||
|
{
|
||||||
//获取token
|
//获取token
|
||||||
$data['token'] = htmlspecialchars(empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token']);
|
$data['token'] = htmlspecialchars(empty($_POST['token']) ? $_GET['token'] : $_POST['token']);
|
||||||
//获取链接的ID
|
//获取链接的ID
|
||||||
$data['id'] = intval(htmlspecialchars($_GET['id']));
|
$data['id'] = intval(htmlspecialchars($_GET['id']));
|
||||||
$api->get_a_link($data);
|
$api->get_a_link($data);
|
||||||
|
|
@ -227,76 +256,86 @@ function get_a_link($api) {
|
||||||
/**
|
/**
|
||||||
* 添加自定义js
|
* 添加自定义js
|
||||||
*/
|
*/
|
||||||
function add_js($api) {
|
function add_js($api)
|
||||||
|
{
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
$content = @$_POST['content'];
|
$content = @$_POST['content'];
|
||||||
$api->add_js($token,$content);
|
$api->add_js($token, $content);
|
||||||
}
|
}
|
||||||
// 上传书签
|
// 上传书签
|
||||||
function upload($api){
|
function upload($api)
|
||||||
|
{
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取上传类型
|
//获取上传类型
|
||||||
$type = $_GET['type'];
|
$type = $_GET['type'];
|
||||||
$api->upload($token,$type);
|
$api->upload($token, $type);
|
||||||
}
|
}
|
||||||
// 上传图标
|
// 上传图标
|
||||||
function uploadImages(){
|
function uploadImages()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取上传类型
|
//获取上传类型
|
||||||
$api->uploadImages($token);
|
$api->uploadImages($token);
|
||||||
}
|
}
|
||||||
//书签导入
|
//书签导入
|
||||||
function imp_link($api) {
|
function imp_link($api)
|
||||||
|
{
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取书签路径
|
//获取书签路径
|
||||||
$filename = trim($_POST['filename']);
|
$filename = trim($_POST['filename']);
|
||||||
$fid = intval($_POST['fid']);
|
$fid = intval($_POST['fid']);
|
||||||
$property = intval(@$_POST['property']);
|
$property = intval(@$_POST['property']);
|
||||||
$api->imp_link($token,$filename,$fid,$property);
|
$api->imp_link($token, $filename, $fid, $property);
|
||||||
}
|
}
|
||||||
//新版书签批量导入并自动创建分类
|
//新版书签批量导入并自动创建分类
|
||||||
function import_link($api) {
|
function import_link($api)
|
||||||
|
{
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
//获取书签路径
|
//获取书签路径
|
||||||
$filename = trim($_POST['filename']);
|
$filename = trim($_POST['filename']);
|
||||||
$fid = intval($_POST['fid']);
|
$fid = intval($_POST['fid']);
|
||||||
$property = intval(@$_POST['property']);
|
$property = intval(@$_POST['property']);
|
||||||
$api->import_link($filename,$property);
|
$api->import_link($filename, $property);
|
||||||
}
|
}
|
||||||
//检查弱密码
|
//检查弱密码
|
||||||
function check_weak_password($api) {
|
function check_weak_password($api)
|
||||||
|
{
|
||||||
//获取token
|
//获取token
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
$api->check_weak_password($token);
|
$api->check_weak_password($token);
|
||||||
}
|
}
|
||||||
|
|
||||||
//获取sql更新列表
|
//获取sql更新列表
|
||||||
function get_sql_update_list($api){
|
function get_sql_update_list($api)
|
||||||
|
{
|
||||||
$data = [];
|
$data = [];
|
||||||
$api->get_sql_update_list($data);
|
$api->get_sql_update_list($data);
|
||||||
}
|
}
|
||||||
|
|
||||||
//执行SQL更新
|
//执行SQL更新
|
||||||
function exe_sql($api) {
|
function exe_sql($api)
|
||||||
|
{
|
||||||
$data['name'] = htmlspecialchars(trim($_GET['name']));
|
$data['name'] = htmlspecialchars(trim($_GET['name']));
|
||||||
$api->exe_sql($data);
|
$api->exe_sql($data);
|
||||||
}
|
}
|
||||||
|
|
||||||
//设置options表
|
//设置options表
|
||||||
function set_theme($api) {
|
function set_theme($api)
|
||||||
|
{
|
||||||
$key = 'theme';
|
$key = 'theme';
|
||||||
$value = htmlspecialchars($_POST['value']);
|
$value = htmlspecialchars($_POST['value']);
|
||||||
$api->set_option($key,$value);
|
$api->set_option($key, $value);
|
||||||
}
|
}
|
||||||
|
|
||||||
//设置站点信息
|
//设置站点信息
|
||||||
function set_site($api) {
|
function set_site($api)
|
||||||
|
{
|
||||||
//获取传递过来的参数
|
//获取传递过来的参数
|
||||||
//获取网站标题
|
//获取网站标题
|
||||||
$data['title'] = htmlspecialchars($_POST['title']);
|
$data['title'] = htmlspecialchars($_POST['title']);
|
||||||
|
|
@ -319,48 +358,48 @@ function set_site($api) {
|
||||||
//序列化存储
|
//序列化存储
|
||||||
$value = serialize($data);
|
$value = serialize($data);
|
||||||
|
|
||||||
if( !empty($data['custom_footer']) ) {
|
if (!empty($data['custom_footer'])) {
|
||||||
if( !$api->is_subscribe() ) {
|
if (!$api->is_subscribe()) {
|
||||||
$api->err_msg(-2000,'保存失败,自定义footer需要订阅用户才能使用,若未订阅请留空!');
|
$api->err_msg(-2000, '保存失败,自定义footer需要订阅用户才能使用,若未订阅请留空!');
|
||||||
}
|
}
|
||||||
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
$api->set_option('s_site',$value);
|
}
|
||||||
|
|
||||||
|
|
||||||
|
$api->set_option('s_site', $value);
|
||||||
}
|
}
|
||||||
|
|
||||||
//阻止非订阅用户保存设置
|
//阻止非订阅用户保存设置
|
||||||
function _deny_set($content,$err_msg) {
|
function _deny_set($content, $err_msg)
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
//验证订阅,返回TRUE或FALSE
|
//验证订阅,返回TRUE或FALSE
|
||||||
if ( !isset($_SESSION['subscribe']) ) {
|
if (!isset($_SESSION['subscribe'])) {
|
||||||
//验证订阅,返回TRUE或FALSE
|
//验证订阅,返回TRUE或FALSE
|
||||||
$result = $api->is_subscribe();
|
$result = $api->is_subscribe();
|
||||||
}
|
}
|
||||||
|
|
||||||
//如果内容是空的,直接允许
|
//如果内容是空的,直接允许
|
||||||
if ( empty($content) ) {
|
if (empty($content)) {
|
||||||
return TRUE;
|
return TRUE;
|
||||||
}
|
} else {
|
||||||
else{
|
if ($_SESSION['subscribe'] === TRUE) {
|
||||||
if( $_SESSION['subscribe'] === TRUE ) {
|
|
||||||
return TRUE;
|
return TRUE;
|
||||||
}
|
} else {
|
||||||
else{
|
$api->err_msg(-2000, $err_msg);
|
||||||
$api->err_msg(-2000,$err_msg);
|
|
||||||
}
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
//设置订阅信息
|
//设置订阅信息
|
||||||
function set_subscribe($api) {
|
function set_subscribe($api)
|
||||||
|
{
|
||||||
//获取订单ID
|
//获取订单ID
|
||||||
$data['order_id'] = htmlspecialchars( trim($_POST['order_id']) );
|
$data['order_id'] = htmlspecialchars(trim($_POST['order_id']));
|
||||||
//获取邮箱
|
//获取邮箱
|
||||||
$data['email'] = htmlspecialchars( trim($_POST['email']) );
|
$data['email'] = htmlspecialchars(trim($_POST['email']));
|
||||||
//到期时间
|
//到期时间
|
||||||
$data['end_time'] = htmlspecialchars( trim($_POST['end_time']) );
|
$data['end_time'] = htmlspecialchars(trim($_POST['end_time']));
|
||||||
//重置订阅状态
|
//重置订阅状态
|
||||||
session_start();
|
session_start();
|
||||||
$_SESSION['subscribe'] = NULL;
|
$_SESSION['subscribe'] = NULL;
|
||||||
|
|
@ -369,24 +408,28 @@ function set_subscribe($api) {
|
||||||
$value = serialize($data);
|
$value = serialize($data);
|
||||||
|
|
||||||
//序列化存储到数据库
|
//序列化存储到数据库
|
||||||
$api->set_option('s_subscribe',$value);
|
$api->set_option('s_subscribe', $value);
|
||||||
}
|
}
|
||||||
//检查订阅信息
|
//检查订阅信息
|
||||||
function check_subscribe($api) {
|
function check_subscribe($api)
|
||||||
|
{
|
||||||
$api->check_subscribe();
|
$api->check_subscribe();
|
||||||
}
|
}
|
||||||
//检查更新程序
|
//检查更新程序
|
||||||
function up_updater($api) {
|
function up_updater($api)
|
||||||
|
{
|
||||||
$api->up_updater();
|
$api->up_updater();
|
||||||
}
|
}
|
||||||
//验证当前版本是否匹配
|
//验证当前版本是否匹配
|
||||||
function check_version($api) {
|
function check_version($api)
|
||||||
|
{
|
||||||
$version = $_REQUEST['version'];
|
$version = $_REQUEST['version'];
|
||||||
$api->check_version($version);
|
$api->check_version($version);
|
||||||
}
|
}
|
||||||
|
|
||||||
//设置过渡页面
|
//设置过渡页面
|
||||||
function set_transition_page($api) {
|
function set_transition_page($api)
|
||||||
|
{
|
||||||
//获取传递过来的参数
|
//获取传递过来的参数
|
||||||
//获取开关
|
//获取开关
|
||||||
$data['control'] = htmlspecialchars(trim($_POST['control']));
|
$data['control'] = htmlspecialchars(trim($_POST['control']));
|
||||||
|
|
@ -401,28 +444,30 @@ function set_transition_page($api) {
|
||||||
//获取广告
|
//获取广告
|
||||||
$data['a_d_1'] = $_POST['a_d_1'];
|
$data['a_d_1'] = $_POST['a_d_1'];
|
||||||
$data['a_d_2'] = $_POST['a_d_2'];
|
$data['a_d_2'] = $_POST['a_d_2'];
|
||||||
|
|
||||||
|
|
||||||
//验证订阅
|
//验证订阅
|
||||||
_deny_set($data['menu'],'保存失败,过渡页菜单需要订阅用户才能使用!');
|
_deny_set($data['menu'], '保存失败,过渡页菜单需要订阅用户才能使用!');
|
||||||
_deny_set($data['footer'],'保存失败,自定义footer需要订阅用户才能使用!');
|
_deny_set($data['footer'], '保存失败,自定义footer需要订阅用户才能使用!');
|
||||||
_deny_set($data['a_d_1'],'保存失败,自定义广告需要订阅用户才能使用!');
|
_deny_set($data['a_d_1'], '保存失败,自定义广告需要订阅用户才能使用!');
|
||||||
_deny_set($data['a_d_2'],'保存失败,自定义广告需要订阅用户才能使用!');
|
_deny_set($data['a_d_2'], '保存失败,自定义广告需要订阅用户才能使用!');
|
||||||
|
|
||||||
//序列化存储
|
//序列化存储
|
||||||
$value = serialize($data);
|
$value = serialize($data);
|
||||||
|
|
||||||
|
|
||||||
$api->set_option('s_transition_page',$value);
|
|
||||||
|
$api->set_option('s_transition_page', $value);
|
||||||
}
|
}
|
||||||
|
|
||||||
//生成create_sk
|
//生成create_sk
|
||||||
function create_sk($api) {
|
function create_sk($api)
|
||||||
|
{
|
||||||
$api->create_sk();
|
$api->create_sk();
|
||||||
}
|
}
|
||||||
|
|
||||||
//获取onenav最新版本号
|
//获取onenav最新版本号
|
||||||
function get_latest_version() {
|
function get_latest_version()
|
||||||
|
{
|
||||||
try {
|
try {
|
||||||
$curl = curl_init("https://git.xiaoz.me/xiaoz/onenav/raw/branch/main/version.txt");
|
$curl = curl_init("https://git.xiaoz.me/xiaoz/onenav/raw/branch/main/version.txt");
|
||||||
|
|
||||||
|
|
@ -433,43 +478,45 @@ function get_latest_version() {
|
||||||
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
|
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
|
||||||
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
|
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
|
||||||
#设置超时时间,最小为1s(可选)
|
#设置超时时间,最小为1s(可选)
|
||||||
curl_setopt($curl , CURLOPT_TIMEOUT, 5);
|
curl_setopt($curl, CURLOPT_TIMEOUT, 5);
|
||||||
|
|
||||||
$html = curl_exec($curl);
|
$html = curl_exec($curl);
|
||||||
curl_close($curl);
|
curl_close($curl);
|
||||||
$data = [
|
$data = [
|
||||||
"code" => 200,
|
"code" => 200,
|
||||||
"msg" => "",
|
"msg" => "",
|
||||||
"data" => $html
|
"data" => $html
|
||||||
];
|
];
|
||||||
|
|
||||||
} catch (\Throwable $th) {
|
} catch (\Throwable $th) {
|
||||||
$data = [
|
$data = [
|
||||||
"code" => 200,
|
"code" => 200,
|
||||||
"msg" => "",
|
"msg" => "",
|
||||||
"data" => ""
|
"data" => ""
|
||||||
];
|
];
|
||||||
}
|
}
|
||||||
exit(json_encode($data));
|
exit(json_encode($data));
|
||||||
}
|
}
|
||||||
|
|
||||||
//批量修改链接分类
|
//批量修改链接分类
|
||||||
function batch_modify_category($api) {
|
function batch_modify_category($api)
|
||||||
|
{
|
||||||
//获取id列表
|
//获取id列表
|
||||||
$id = $_POST['id'];
|
$id = $_POST['id'];
|
||||||
//获取分类ID
|
//获取分类ID
|
||||||
$fid = intval($_POST['fid']);
|
$fid = intval($_POST['fid']);
|
||||||
|
|
||||||
$data = [
|
$data = [
|
||||||
'id' => $id,
|
'id' => $id,
|
||||||
'fid' => $fid
|
'fid' => $fid
|
||||||
];
|
];
|
||||||
|
|
||||||
$api->batch_modify_category($data);
|
$api->batch_modify_category($data);
|
||||||
}
|
}
|
||||||
|
|
||||||
//保存主题参数设置
|
//保存主题参数设置
|
||||||
function save_theme_config($api) {
|
function save_theme_config($api)
|
||||||
|
{
|
||||||
//获取所有POST数组,并组合为对象
|
//获取所有POST数组,并组合为对象
|
||||||
$post_data = $_POST;
|
$post_data = $_POST;
|
||||||
//数组转对象
|
//数组转对象
|
||||||
|
|
@ -481,28 +528,31 @@ function save_theme_config($api) {
|
||||||
$api->save_theme_config($data);
|
$api->save_theme_config($data);
|
||||||
}
|
}
|
||||||
//获取主题配置信息
|
//获取主题配置信息
|
||||||
function get_theme_config($api) {
|
function get_theme_config($api)
|
||||||
|
{
|
||||||
$api->get_theme_config();
|
$api->get_theme_config();
|
||||||
}
|
}
|
||||||
|
|
||||||
//批量设置链接私有属性
|
//批量设置链接私有属性
|
||||||
function set_link_attribute($api) {
|
function set_link_attribute($api)
|
||||||
|
{
|
||||||
$ids = $_POST['ids'];
|
$ids = $_POST['ids'];
|
||||||
$property = intval( $_POST['property'] );
|
$property = intval($_POST['property']);
|
||||||
$data = [
|
$data = [
|
||||||
"ids" => $ids,
|
"ids" => $ids,
|
||||||
"property" => $property
|
"property" => $property
|
||||||
];
|
];
|
||||||
$api->set_link_attribute($data);
|
$api->set_link_attribute($data);
|
||||||
}
|
}
|
||||||
|
|
||||||
//导出链接数据
|
//导出链接数据
|
||||||
function export_link($api) {
|
function export_link($api)
|
||||||
|
{
|
||||||
header('Content-Type: text/html;charset=utf8');
|
header('Content-Type: text/html;charset=utf8');
|
||||||
$data = $api->export_link();
|
$data = $api->export_link();
|
||||||
//当前时间
|
//当前时间
|
||||||
$current = time();
|
$current = time();
|
||||||
echo <<< EOF
|
echo <<<EOF
|
||||||
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=UTF-8">
|
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=UTF-8">
|
||||||
<TITLE>从OneNav导出的书签</TITLE>
|
<TITLE>从OneNav导出的书签</TITLE>
|
||||||
<H1>Bookmarks</H1>
|
<H1>Bookmarks</H1>
|
||||||
|
|
@ -524,74 +574,84 @@ EOF;
|
||||||
}
|
}
|
||||||
|
|
||||||
//获取用户登录状态
|
//获取用户登录状态
|
||||||
function check_login($api) {
|
function check_login($api)
|
||||||
|
{
|
||||||
$token = trim($_REQUEST['token']);
|
$token = trim($_REQUEST['token']);
|
||||||
$api->check_login($token);
|
$api->check_login($token);
|
||||||
}
|
}
|
||||||
|
|
||||||
//删除主题
|
//删除主题
|
||||||
function delete_theme($api) {
|
function delete_theme($api)
|
||||||
|
{
|
||||||
$name = $_REQUEST['name'];
|
$name = $_REQUEST['name'];
|
||||||
$api->delete_theme($name);
|
$api->delete_theme($name);
|
||||||
}
|
}
|
||||||
|
|
||||||
//下载主题
|
//下载主题
|
||||||
function down_theme() {
|
function down_theme()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$data['name'] = trim($_GET['name']);
|
$data['name'] = trim($_GET['name']);
|
||||||
$data['key'] = trim( $_GET['key'] );
|
$data['key'] = trim($_GET['key']);
|
||||||
$data['value'] = trim( $_GET['value'] );
|
$data['value'] = trim($_GET['value']);
|
||||||
$data['type'] = trim( $_GET['type'] );
|
$data['type'] = trim($_GET['type']);
|
||||||
|
|
||||||
$api->down_theme($data);
|
$api->down_theme($data);
|
||||||
}
|
}
|
||||||
|
|
||||||
//备份数据库
|
//备份数据库
|
||||||
function backup_db() {
|
function backup_db()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$api->backup_db();
|
$api->backup_db();
|
||||||
}
|
}
|
||||||
|
|
||||||
//数据库备份列表
|
//数据库备份列表
|
||||||
function backup_db_list() {
|
function backup_db_list()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$api->backup_db_list();
|
$api->backup_db_list();
|
||||||
}
|
}
|
||||||
|
|
||||||
//删除单个数据库备份
|
//删除单个数据库备份
|
||||||
function del_backup_db() {
|
function del_backup_db()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$name = @$_GET['name'];
|
$name = @$_GET['name'];
|
||||||
$api->del_backup_db($name);
|
$api->del_backup_db($name);
|
||||||
}
|
}
|
||||||
|
|
||||||
//回滚数据库
|
//回滚数据库
|
||||||
function restore_db() {
|
function restore_db()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$name = @$_REQUEST['name'];
|
$name = @$_REQUEST['name'];
|
||||||
$api->restore_db($name);
|
$api->restore_db($name);
|
||||||
}
|
}
|
||||||
|
|
||||||
//获取APPINFO
|
//获取APPINFO
|
||||||
function app_info() {
|
function app_info()
|
||||||
$token = empty( $_POST['token'] ) ? $_GET['token'] : $_POST['token'];
|
{
|
||||||
|
$token = empty($_POST['token']) ? $_GET['token'] : $_POST['token'];
|
||||||
global $api;
|
global $api;
|
||||||
|
|
||||||
$api->app_info($token);
|
$api->app_info($token);
|
||||||
}
|
}
|
||||||
|
|
||||||
//下载数据库
|
//下载数据库
|
||||||
function down_db() {
|
function down_db()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$name = $_GET['name'];
|
$name = $_GET['name'];
|
||||||
$api->down_db($name);
|
$api->down_db($name);
|
||||||
}
|
}
|
||||||
|
|
||||||
//创建分享
|
//创建分享
|
||||||
function create_share() {
|
function create_share()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
|
|
||||||
$data['add_time'] = date("Y-m-d H:i:s",time());
|
$data['add_time'] = date("Y-m-d H:i:s", time());
|
||||||
$data['expire_time'] = $_POST['expire_time'];
|
$data['expire_time'] = $_POST['expire_time'];
|
||||||
$data['password'] = trim($_POST['password']);
|
$data['password'] = trim($_POST['password']);
|
||||||
$data['cid'] = intval($_POST['cid']);
|
$data['cid'] = intval($_POST['cid']);
|
||||||
|
|
@ -601,21 +661,23 @@ function create_share() {
|
||||||
}
|
}
|
||||||
|
|
||||||
//分享列表
|
//分享列表
|
||||||
function share_list() {
|
function share_list()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$page = empty(intval($_REQUEST['page'])) ? 1 : intval($_REQUEST['page']);
|
$page = empty(intval($_REQUEST['page'])) ? 1 : intval($_REQUEST['page']);
|
||||||
$limit = empty(intval($_REQUEST['limit'])) ? 10 : intval($_REQUEST['limit']);
|
$limit = empty(intval($_REQUEST['limit'])) ? 10 : intval($_REQUEST['limit']);
|
||||||
|
|
||||||
$data = [
|
$data = [
|
||||||
'page' => $page,
|
'page' => $page,
|
||||||
'limit' => $limit
|
'limit' => $limit
|
||||||
];
|
];
|
||||||
|
|
||||||
$api->share_list($data);
|
$api->share_list($data);
|
||||||
}
|
}
|
||||||
|
|
||||||
//获取SID下的链接
|
//获取SID下的链接
|
||||||
function get_sid_links() {
|
function get_sid_links()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$data['sid'] = trim($_POST['sid']);
|
$data['sid'] = trim($_POST['sid']);
|
||||||
$data['password'] = trim($_POST['password']);
|
$data['password'] = trim($_POST['password']);
|
||||||
|
|
@ -623,7 +685,8 @@ function get_sid_links() {
|
||||||
}
|
}
|
||||||
|
|
||||||
//删除分享
|
//删除分享
|
||||||
function del_share() {
|
function del_share()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$data['id'] = intval($_GET['id']);
|
$data['id'] = intval($_GET['id']);
|
||||||
//var_dump($data['id']);
|
//var_dump($data['id']);
|
||||||
|
|
@ -632,25 +695,38 @@ function del_share() {
|
||||||
}
|
}
|
||||||
|
|
||||||
//站点信息
|
//站点信息
|
||||||
function site_info() {
|
function site_info()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$api->site_info();
|
$api->site_info();
|
||||||
}
|
}
|
||||||
|
|
||||||
//删除图标
|
//删除图标
|
||||||
function del_link_icon() {
|
function del_link_icon()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$api->del_link_icon();
|
$api->del_link_icon();
|
||||||
}
|
}
|
||||||
|
|
||||||
// 修改单行链接
|
// 修改单行链接
|
||||||
function edit_link_row(){
|
function edit_link_row()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$api->edit_link_row();
|
$api->edit_link_row();
|
||||||
}
|
}
|
||||||
|
|
||||||
|
// 修改分类属性
|
||||||
|
function set_link_property()
|
||||||
|
{
|
||||||
|
error_log("set_cat --->>> .......");
|
||||||
|
$data['id'] = $_POST['id'];
|
||||||
|
global $api;
|
||||||
|
$api->set_link_property($data);
|
||||||
|
}
|
||||||
|
|
||||||
// 批量修改分类属性
|
// 批量修改分类属性
|
||||||
function set_cat_batch() {
|
function set_cat_batch()
|
||||||
|
{
|
||||||
$data['ids'] = $_POST['ids'];
|
$data['ids'] = $_POST['ids'];
|
||||||
$data['property'] = $_POST['property'];
|
$data['property'] = $_POST['property'];
|
||||||
global $api;
|
global $api;
|
||||||
|
|
@ -658,13 +734,15 @@ function set_cat_batch() {
|
||||||
}
|
}
|
||||||
|
|
||||||
// 全局搜索
|
// 全局搜索
|
||||||
function global_search() {
|
function global_search()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$api->global_search();
|
$api->global_search();
|
||||||
}
|
}
|
||||||
|
|
||||||
// 上传数据备份文件
|
// 上传数据备份文件
|
||||||
function upload_backup(){
|
function upload_backup()
|
||||||
|
{
|
||||||
global $api;
|
global $api;
|
||||||
$api->general_upload('data/backup/',['db3']);
|
$api->general_upload('data/backup/', ['db3']);
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -4,141 +4,147 @@
|
||||||
*/
|
*/
|
||||||
|
|
||||||
//获取当前站点信息
|
//获取当前站点信息
|
||||||
$site = $db->get('on_options','value',[ 'key' => "s_site" ]);
|
$site = $db->get('on_options', 'value', ['key' => "s_site"]);
|
||||||
$site = unserialize($site);
|
$site = unserialize($site);
|
||||||
// 获取链接数量,默认为30
|
// 获取链接数量,默认为30
|
||||||
$link_num = empty( $site['link_num'] ) ? 30 : intval($site['link_num']);
|
$link_num = empty($site['link_num']) ? 30 : intval($site['link_num']);
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
//如果已经登录,获取所有分类和链接
|
//如果已经登录,获取所有分类和链接
|
||||||
// 载入辅助函数
|
// 载入辅助函数
|
||||||
require('functions/helper.php');
|
require('functions/helper.php');
|
||||||
if( is_login() ){
|
if (is_login()) {
|
||||||
//查询所有分类目录
|
//查询所有分类目录
|
||||||
$categorys = [];
|
$categorys = [];
|
||||||
//查询一级分类目录,分类fid为0的都是一级分类
|
//查询一级分类目录,分类fid为0的都是一级分类
|
||||||
$category_parent = $db->select('on_categorys','*',[
|
$category_parent = $db->select('on_categorys', '*', [
|
||||||
"fid" => 0,
|
"fid" => 0,
|
||||||
"ORDER" => ["weight" => "DESC"]
|
"ORDER" => ["weight" => "DESC"]
|
||||||
]);
|
]);
|
||||||
//遍历一级分类,然后获取下面的二级分类,获取到了就push
|
//遍历一级分类,然后获取下面的二级分类,获取到了就push
|
||||||
foreach ($category_parent as $key => $value) {
|
foreach ($category_parent as $key => $value) {
|
||||||
//把一级分类先加入到空数组
|
//把一级分类先加入到空数组
|
||||||
array_push($categorys,$value);
|
array_push($categorys, $value);
|
||||||
//然后查询他下面的子分类,再追加到数组
|
//然后查询他下面的子分类,再追加到数组
|
||||||
$category_subs = $db->select('on_categorys','*',[
|
$category_subs = $db->select('on_categorys', '*', [
|
||||||
"fid" => $value['id'],
|
"fid" => $value['id'],
|
||||||
"ORDER" => ["weight" => "DESC"]
|
"ORDER" => ["weight" => "DESC"]
|
||||||
]);
|
]);
|
||||||
|
|
||||||
foreach ($category_subs as $category_sub) {
|
foreach ($category_subs as $category_sub) {
|
||||||
array_push($categorys,$category_sub);
|
array_push($categorys, $category_sub);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
//根据分类ID查询二级分类,分类fid大于0的都是二级分类
|
//根据分类ID查询二级分类,分类fid大于0的都是二级分类
|
||||||
function get_category_sub($id) {
|
function get_category_sub($id)
|
||||||
|
{
|
||||||
global $db;
|
global $db;
|
||||||
$id = intval($id);
|
$id = intval($id);
|
||||||
|
|
||||||
$category_sub = $db->select('on_categorys','*',[
|
$category_sub = $db->select('on_categorys', '*', [
|
||||||
"fid" => $id,
|
"fid" => $id,
|
||||||
"ORDER" => ["weight" => "DESC"]
|
"ORDER" => ["weight" => "DESC"]
|
||||||
]);
|
]);
|
||||||
|
|
||||||
return $category_sub;
|
return $category_sub;
|
||||||
}
|
}
|
||||||
|
|
||||||
//根据category id查询链接
|
//根据category id查询链接
|
||||||
function get_links($fid) {
|
function get_links($fid)
|
||||||
|
{
|
||||||
global $db;
|
global $db;
|
||||||
$fid = intval($fid);
|
$fid = intval($fid);
|
||||||
$links = $db->select('on_links','*',[
|
$links = $db->select('on_links', '*', [
|
||||||
'fid' => $fid,
|
'fid' => $fid,
|
||||||
'ORDER' => ["weight" => "DESC"]
|
'ORDER' => ["weight" => "DESC"]
|
||||||
]);
|
]);
|
||||||
return $links;
|
return $links;
|
||||||
}
|
}
|
||||||
|
|
||||||
//根据category id查询有限链接
|
//根据category id查询有限链接
|
||||||
function get_limit_links($fid) {
|
function get_limit_links($fid)
|
||||||
|
{
|
||||||
global $db;
|
global $db;
|
||||||
global $link_num;
|
global $link_num;
|
||||||
$fid = intval($fid);
|
$fid = intval($fid);
|
||||||
$links = $db->select('on_links','*',[
|
$links = $db->select('on_links', '*', [
|
||||||
'fid' => $fid,
|
'fid' => $fid,
|
||||||
'ORDER' => ["weight" => "DESC"],
|
'ORDER' => ["weight" => "DESC"],
|
||||||
'LIMIT' => $link_num
|
'LIMIT' => $link_num
|
||||||
]);
|
]);
|
||||||
|
|
||||||
return $links;
|
return $links;
|
||||||
}
|
}
|
||||||
|
|
||||||
//右键菜单标识
|
//右键菜单标识
|
||||||
$onenav['right_menu'] = 'admin_menu();';
|
$onenav['right_menu'] = 'admin_menu();';
|
||||||
}
|
}
|
||||||
//如果没有登录,只获取公有链接
|
//如果没有登录,只获取公有链接
|
||||||
else{
|
else {
|
||||||
// 检查分类是否全私有,如果是,则跳转到登录界面
|
// 检查分类是否全私有,如果是,则跳转到登录界面
|
||||||
check_all_cat();
|
check_all_cat();
|
||||||
//查询分类目录
|
//查询分类目录
|
||||||
$categorys = [];
|
$categorys = [];
|
||||||
//查询一级分类目录,分类fid为0的都是一级分类
|
//查询一级分类目录,分类fid为0的都是一级分类
|
||||||
$category_parent = $db->select('on_categorys','*',[
|
$category_parent = $db->select('on_categorys', '*', [
|
||||||
"fid" => 0,
|
"fid" => 0,
|
||||||
'property' => 0,
|
'property' => 0,
|
||||||
"ORDER" => ["weight" => "DESC"]
|
"ORDER" => ["weight" => "DESC"]
|
||||||
]);
|
]);
|
||||||
//遍历一级分类,然后获取下面的二级分类,获取到了就push
|
//遍历一级分类,然后获取下面的二级分类,获取到了就push
|
||||||
foreach ($category_parent as $key => $value) {
|
foreach ($category_parent as $key => $value) {
|
||||||
//把一级分类先加入到空数组
|
//把一级分类先加入到空数组
|
||||||
array_push($categorys,$value);
|
array_push($categorys, $value);
|
||||||
//然后查询他下面的子分类,再追加到数组
|
//然后查询他下面的子分类,再追加到数组
|
||||||
$category_subs = $db->select('on_categorys','*',[
|
$category_subs = $db->select('on_categorys', '*', [
|
||||||
"fid" => $value['id'],
|
"fid" => $value['id'],
|
||||||
'property' => 0,
|
'property' => 0,
|
||||||
"ORDER" => ["weight" => "DESC"]
|
"ORDER" => ["weight" => "DESC"]
|
||||||
]);
|
]);
|
||||||
|
|
||||||
foreach ($category_subs as $category_sub) {
|
foreach ($category_subs as $category_sub) {
|
||||||
array_push($categorys,$category_sub);
|
array_push($categorys, $category_sub);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
//根据分类ID查询二级分类,分类fid大于0的都是二级分类
|
//根据分类ID查询二级分类,分类fid大于0的都是二级分类
|
||||||
function get_category_sub($id) {
|
function get_category_sub($id)
|
||||||
|
{
|
||||||
global $db;
|
global $db;
|
||||||
$id = intval($id);
|
$id = intval($id);
|
||||||
|
|
||||||
$category_sub = $db->select('on_categorys','*',[
|
$category_sub = $db->select('on_categorys', '*', [
|
||||||
"fid" => $id,
|
"fid" => $id,
|
||||||
'property' => 0,
|
'property' => 0,
|
||||||
"ORDER" => ["weight" => "DESC"]
|
"ORDER" => ["weight" => "DESC"]
|
||||||
]);
|
]);
|
||||||
|
|
||||||
return $category_sub;
|
return $category_sub;
|
||||||
}
|
}
|
||||||
//根据category id查询链接
|
//根据category id查询链接
|
||||||
function get_links($fid) {
|
function get_links($fid)
|
||||||
|
{
|
||||||
global $db;
|
global $db;
|
||||||
global $link_num;
|
global $link_num;
|
||||||
$fid = intval($fid);
|
$fid = intval($fid);
|
||||||
$links = $db->select('on_links','*',[
|
$links = $db->select('on_links', '*', [
|
||||||
'fid' => $fid,
|
'fid' => $fid,
|
||||||
'property' => 0,
|
'property' => 0,
|
||||||
'ORDER' => ["weight" => "DESC"]
|
'ORDER' => ["weight" => "DESC"]
|
||||||
]);
|
]);
|
||||||
return $links;
|
return $links;
|
||||||
}
|
}
|
||||||
//根据category id查询有限链接
|
//根据category id查询有限链接
|
||||||
function get_limit_links($fid) {
|
function get_limit_links($fid)
|
||||||
|
{
|
||||||
global $db;
|
global $db;
|
||||||
$fid = intval($fid);
|
$fid = intval($fid);
|
||||||
$links = $db->select('on_links','*',[
|
$links = $db->select('on_links', '*', [
|
||||||
'fid' => $fid,
|
'fid' => $fid,
|
||||||
'property' => 0,
|
'property' => 0,
|
||||||
'ORDER' => ["weight" => "DESC"],
|
'ORDER' => ["weight" => "DESC"],
|
||||||
'LIMIT' => $link_num
|
'LIMIT' => $link_num
|
||||||
]);
|
]);
|
||||||
return $links;
|
return $links;
|
||||||
}
|
}
|
||||||
//右键菜单标识
|
//右键菜单标识
|
||||||
|
|
@ -151,9 +157,9 @@ $get_links = 'get_limit_links';
|
||||||
$cid = @$_GET['cid'];
|
$cid = @$_GET['cid'];
|
||||||
|
|
||||||
// 如果存在分类ID,则只查询这个分类
|
// 如果存在分类ID,则只查询这个分类
|
||||||
if ( !empty($cid) ) {
|
if (!empty($cid)) {
|
||||||
foreach ($categorys as $key => $tmp) {
|
foreach ($categorys as $key => $tmp) {
|
||||||
if( $tmp['id'] == $cid ) {
|
if ($tmp['id'] == $cid) {
|
||||||
$empty_cat[0] = $tmp;
|
$empty_cat[0] = $tmp;
|
||||||
break;
|
break;
|
||||||
}
|
}
|
||||||
|
|
@ -164,61 +170,60 @@ if ( !empty($cid) ) {
|
||||||
}
|
}
|
||||||
|
|
||||||
//获取版本号
|
//获取版本号
|
||||||
function get_version(){
|
function get_version()
|
||||||
if( file_exists('version.txt') ) {
|
{
|
||||||
|
if (file_exists('version.txt')) {
|
||||||
$version = @file_get_contents('version.txt');
|
$version = @file_get_contents('version.txt');
|
||||||
return $version;
|
return $version;
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
$version = 'null';
|
$version = 'null';
|
||||||
return $version;
|
return $version;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
//将URL转换为base64编码
|
//将URL转换为base64编码
|
||||||
function base64($url){
|
function base64($url)
|
||||||
|
{
|
||||||
$urls = parse_url($url);
|
$urls = parse_url($url);
|
||||||
|
|
||||||
//获取请求协议
|
//获取请求协议
|
||||||
$scheme = empty( $urls['scheme'] ) ? 'http://' : $urls['scheme'].'://';
|
$scheme = empty($urls['scheme']) ? 'http://' : $urls['scheme'] . '://';
|
||||||
//获取主机名
|
//获取主机名
|
||||||
$host = $urls['host'];
|
$host = $urls['host'];
|
||||||
//获取端口
|
//获取端口
|
||||||
$port = empty( $urls['port'] ) ? '' : ':'.$urls['port'];
|
$port = empty($urls['port']) ? '' : ':' . $urls['port'];
|
||||||
|
|
||||||
$new_url = $scheme.$host.$port;
|
$new_url = $scheme . $host . $port;
|
||||||
return base64_encode($new_url);
|
return base64_encode($new_url);
|
||||||
}
|
}
|
||||||
|
|
||||||
//获取版本号
|
//获取版本号
|
||||||
$version = get_version();
|
$version = get_version();
|
||||||
//载入js扩展
|
//载入js扩展
|
||||||
if( file_exists('data/extend.js') ) {
|
if (file_exists('data/extend.js')) {
|
||||||
$onenav['extend'] = '<script src = "data/extend.js"></script>';
|
$onenav['extend'] = '<script src = "data/extend.js"></script>';
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
$onenav['extend'] = '';
|
$onenav['extend'] = '';
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
// 载入前台首页模板
|
// 载入前台首页模板
|
||||||
//查询主题设置
|
//查询主题设置
|
||||||
$template = $db->get("on_options","value",[
|
$template = $db->get("on_options", "value", [
|
||||||
"key" => "theme"
|
"key" => "theme"
|
||||||
]);
|
]);
|
||||||
//获取用户传递的主题参数
|
//获取用户传递的主题参数
|
||||||
$theme = trim( @$_GET['theme'] );
|
$theme = trim(@$_GET['theme']);
|
||||||
//如果用户传递了主题参数
|
//如果用户传递了主题参数
|
||||||
if( !empty($theme) ) {
|
if (!empty($theme)) {
|
||||||
//获取所有主题
|
//获取所有主题
|
||||||
$themes = get_all_themes();
|
$themes = get_all_themes();
|
||||||
|
|
||||||
//查找主题是否存在
|
//查找主题是否存在
|
||||||
if( array_search($theme,$themes) !== FALSE ) {
|
if (array_search($theme, $themes) !== FALSE) {
|
||||||
//改变默认主题
|
//改变默认主题
|
||||||
$template = $theme;
|
$template = $theme;
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
//主题不存在,终止执行
|
//主题不存在,终止执行
|
||||||
exit("<h1>主题参数错误!</h1>");
|
exit("<h1>主题参数错误!</h1>");
|
||||||
}
|
}
|
||||||
|
|
@ -226,27 +231,23 @@ if( !empty($theme) ) {
|
||||||
|
|
||||||
|
|
||||||
//获取主题配置信息
|
//获取主题配置信息
|
||||||
if( file_exists("templates/".$template."/config.json") ) {
|
if (file_exists("templates/" . $template . "/config.json")) {
|
||||||
$config_file = "templates/".$template."/config.json";
|
$config_file = "templates/" . $template . "/config.json";
|
||||||
}
|
} else if (file_exists("data/templates/" . $template . "/config.json")) {
|
||||||
else if( file_exists("data/templates/".$template."/config.json") ) {
|
$config_file = "data/templates/" . $template . "/config.json";
|
||||||
$config_file = "data/templates/".$template."/config.json";
|
} else if (file_exists("templates/" . $template . "/info.json")) {
|
||||||
}
|
$config_file = "templates/" . $template . "/info.json";
|
||||||
else if( file_exists("templates/".$template."/info.json") ) {
|
} else {
|
||||||
$config_file = "templates/".$template."/info.json";
|
$config_file = "data/templates/" . $template . "/info.json";
|
||||||
}
|
|
||||||
else {
|
|
||||||
$config_file = "data/templates/".$template."/info.json";
|
|
||||||
}
|
}
|
||||||
|
|
||||||
//读取主题配置
|
//读取主题配置
|
||||||
$config_content = @file_get_contents($config_file);
|
$config_content = @file_get_contents($config_file);
|
||||||
//如果是info.json,则特殊处理下
|
//如果是info.json,则特殊处理下
|
||||||
if ( strstr($config_file,"info.json") ) {
|
if (strstr($config_file, "info.json")) {
|
||||||
$config_content = json_decode($config_content);
|
$config_content = json_decode($config_content);
|
||||||
$theme_config = $config_content->config;
|
$theme_config = $config_content->config;
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
$config_content = $config_content;
|
$config_content = $config_content;
|
||||||
$theme_config = json_decode($config_content);
|
$theme_config = json_decode($config_content);
|
||||||
}
|
}
|
||||||
|
|
@ -255,67 +256,67 @@ else{
|
||||||
|
|
||||||
|
|
||||||
//判断文件夹是否存在
|
//判断文件夹是否存在
|
||||||
if( is_dir('templates/'.$template) ){
|
if (is_dir('templates/' . $template)) {
|
||||||
$tpl_dir = 'templates/';
|
$tpl_dir = 'templates/';
|
||||||
}
|
} else {
|
||||||
else{
|
|
||||||
$tpl_dir = 'data/templates/';
|
$tpl_dir = 'data/templates/';
|
||||||
}
|
}
|
||||||
|
|
||||||
//定义搜索引擎
|
//定义搜索引擎
|
||||||
$search_engines = [
|
$search_engines = [
|
||||||
"baidu" => [
|
"baidu" => [
|
||||||
"name" => "百度",
|
"name" => "百度",
|
||||||
"url" => "https://www.baidu.com/s?ie=utf-8&word="
|
"url" => "https://www.baidu.com/s?ie=utf-8&word="
|
||||||
],
|
],
|
||||||
"google" => [
|
"google" => [
|
||||||
"name" => "Google",
|
"name" => "Google",
|
||||||
"url" => "https://www.google.com/search?q="
|
"url" => "https://www.google.com/search?q="
|
||||||
],
|
],
|
||||||
"bing" => [
|
"bing" => [
|
||||||
"name" => "必应",
|
"name" => "必应",
|
||||||
"url" => "https://cn.bing.com/search?FORM=BESBTB&q="
|
"url" => "https://cn.bing.com/search?FORM=BESBTB&q="
|
||||||
],
|
],
|
||||||
"sogou" => [
|
"sogou" => [
|
||||||
"name" => "搜狗",
|
"name" => "搜狗",
|
||||||
"url" => "https://www.sogou.com/web?query="
|
"url" => "https://www.sogou.com/web?query="
|
||||||
],
|
],
|
||||||
"so360" => [
|
"so360" => [
|
||||||
"name" => "360搜索",
|
"name" => "360搜索",
|
||||||
"url" => "https://www.so.com/s?ie=utf-8&fr=none&src=360sou_newhome&ssid=&q="
|
"url" => "https://www.so.com/s?ie=utf-8&fr=none&src=360sou_newhome&ssid=&q="
|
||||||
],
|
],
|
||||||
"zhihu" => [
|
"zhihu" => [
|
||||||
"name" => "知乎",
|
"name" => "知乎",
|
||||||
"url" => "https://www.zhihu.com/search?type=content&q="
|
"url" => "https://www.zhihu.com/search?type=content&q="
|
||||||
],
|
],
|
||||||
"weibo" => [
|
"weibo" => [
|
||||||
"name" => "微博",
|
"name" => "微博",
|
||||||
"url" => "https://s.weibo.com/weibo?q="
|
"url" => "https://s.weibo.com/weibo?q="
|
||||||
]
|
]
|
||||||
];
|
];
|
||||||
|
|
||||||
//获取主题的最低版本要求
|
//获取主题的最低版本要求
|
||||||
$info_json = @file_get_contents($tpl_dir.$template."/info.json");
|
$info_json = @file_get_contents($tpl_dir . $template . "/info.json");
|
||||||
|
|
||||||
if( $info_json ) {
|
if ($info_json) {
|
||||||
$info = json_decode($info_json);
|
$info = json_decode($info_json);
|
||||||
|
|
||||||
$min_version = @$info->require->min;
|
$min_version = @$info->require->min;
|
||||||
//获取到了最低版本
|
//获取到了最低版本
|
||||||
if( !empty($min_version) ) {
|
if (!empty($min_version)) {
|
||||||
//如果主程序不满足主题要求
|
//如果主程序不满足主题要求
|
||||||
if( new_get_version() < $min_version ) {
|
if (new_get_version() < $min_version) {
|
||||||
$onenav_version = new_get_version();
|
$onenav_version = new_get_version();
|
||||||
exit($template."主题要求最低OneNav版本为:".$min_version.",您当前OneNav版本为:".$onenav_version.",请先<a title = 'OneNav升级说明' href = 'https://dwz.ovh/br5wt' target = '_blank'>升级OneNav版本!</a>");
|
exit($template . "主题要求最低OneNav版本为:" . $min_version . ",您当前OneNav版本为:" . $onenav_version . ",请先<a title = 'OneNav升级说明' href = 'https://dwz.ovh/br5wt' target = '_blank'>升级OneNav版本!</a>");
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
// 该分类下可见的链接数量
|
// 该分类下可见的链接数量
|
||||||
function get_links_number($fid){
|
function get_links_number($fid)
|
||||||
|
{
|
||||||
$number = count(get_links($fid));
|
$number = count(get_links($fid));
|
||||||
return $number;
|
return $number;
|
||||||
}
|
}
|
||||||
|
|
||||||
//载入主题
|
//载入主题
|
||||||
require($tpl_dir.$template.'/index.php');
|
require($tpl_dir . $template . '/index.php');
|
||||||
BIN
data/onenav.db3
BIN
data/onenav.db3
Binary file not shown.
|
|
@ -1,110 +0,0 @@
|
||||||
<?php include_once('header.php'); ?>
|
|
||||||
<?php include_once('left.php'); ?>
|
|
||||||
|
|
||||||
<div class="layui-body">
|
|
||||||
<!-- 内容主体区域 -->
|
|
||||||
<div class="layui-row content-body place-holder">
|
|
||||||
<!-- 说明提示框 -->
|
|
||||||
<div class="layui-col-lg12">
|
|
||||||
<div class="setting-msg">
|
|
||||||
<p>1. 关于字体图标的说明请参考帮助文档:<a href="https://dwz.ovh/7nr1f" target = "_blank" title = "字体图标使用说明">https://dwz.ovh/7nr1f</a></p>
|
|
||||||
<p>2. 权重越大,排序越靠前</p>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<!-- 说明提示框END -->
|
|
||||||
<div class="layui-col-lg6">
|
|
||||||
<form class="layui-form layui-form-pane">
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">分类名称</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="text" name="name" required lay-verify="required" placeholder="请输入分类名称" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label for="" class="layui-form-label">字体图标:</label>
|
|
||||||
<div class="layui-input-inline" style = "width:240px;">
|
|
||||||
<input name="font_icon" type="text" id="iconHhys2" value="" lay-filter="iconHhys2" class="layui-input">
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-mid layui-word-aux">
|
|
||||||
图标对照表可参考:<a rel = "nofollow" target = "_blank" href="https://fontawesome.dashgame.com/">FontAwesome4</a>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">父级分类</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<select name="fid" lay-verify="">
|
|
||||||
<option value="0">无</option>
|
|
||||||
<?php foreach ($categorys as $key => $category) {
|
|
||||||
|
|
||||||
?>
|
|
||||||
<option value="<?php echo $category['id']; ?>"><?php echo $category['name']; ?></option>
|
|
||||||
<?php } ?>
|
|
||||||
</select>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">权重</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="number" name="weight" min = "0" max = "999" value = "0" required lay-verify="required|number" placeholder="权重越高,排名越靠前,范围为0-999" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">是否私有</label>
|
|
||||||
<div class="layui-input-inline" style = "width:240px;">
|
|
||||||
<input type="checkbox" name="property" value = "1" lay-skin="switch" lay-text="是|否">
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-mid layui-word-aux">私有分类下的链接需要登录后才能查看。</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item layui-form-text">
|
|
||||||
<label class="layui-form-label">描述(选填)</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<textarea name="description" placeholder="请输入内容" class="layui-textarea"></textarea>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<button class="layui-btn" lay-submit lay-filter="add_category">添加</button>
|
|
||||||
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
|
|
||||||
</div>
|
|
||||||
</form>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</div>
|
|
||||||
<!-- 内容主题区域END -->
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<?php include_once('footer.php'); ?>
|
|
||||||
<script>
|
|
||||||
//参考:https://gitee.com/luckygyl/iconFonts
|
|
||||||
layui.use(['iconHhysFa'], function(){
|
|
||||||
var iconHhysFa = layui.iconHhysFa;
|
|
||||||
iconHhysFa.render({
|
|
||||||
// 选择器,推荐使用input
|
|
||||||
elem: '#iconHhys2',
|
|
||||||
// 数据类型:fontClass/awesome,推荐使用fontClass
|
|
||||||
type: 'awesome',
|
|
||||||
// 是否开启搜索:true/false
|
|
||||||
search: true,
|
|
||||||
// fa 图标接口
|
|
||||||
url: './static/font-awesome/4.7.0/less/variables.less',
|
|
||||||
// 是否开启分页
|
|
||||||
page: true,
|
|
||||||
// 每页显示数量,默认12
|
|
||||||
limit: 30,
|
|
||||||
// 点击回调
|
|
||||||
value:'fa-bookmark-o', //自定义默认图标
|
|
||||||
click: function(data) {
|
|
||||||
console.log(data);
|
|
||||||
},
|
|
||||||
// 渲染成功后的回调
|
|
||||||
success: function(d) {
|
|
||||||
console.log(d);
|
|
||||||
}
|
|
||||||
});
|
|
||||||
})
|
|
||||||
</script>
|
|
||||||
|
|
@ -1,109 +0,0 @@
|
||||||
<?php include_once('header.php'); ?>
|
|
||||||
<?php include_once('left.php'); ?>
|
|
||||||
|
|
||||||
<div class="layui-body">
|
|
||||||
<!-- 内容主体区域 -->
|
|
||||||
<div class="layui-row content-body place-holder">
|
|
||||||
<!-- 说明提示框 -->
|
|
||||||
<div class="layui-col-lg12">
|
|
||||||
<div class="setting-msg">
|
|
||||||
<p>1. 权重越大,排序越靠前</p>
|
|
||||||
<p>2. 识别功能可以自动获取链接标题和描述信息,但不确保一定成功</p>
|
|
||||||
<p>3. 仅 5iux/heimdall/tushan2/webstack 支持自定义图标,其余主题均自动获取链接图标。</p>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<!-- 说明提示框END -->
|
|
||||||
<div class="layui-col-lg12">
|
|
||||||
<form class="layui-form layui-form-pane">
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">URL</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input id = "url" name="url" required lay-verify="required" placeholder="请输入有效链接" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<!-- 添加备用链接 -->
|
|
||||||
<div class="layui-col-lg12">
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">备用URL</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="url" id = "url_standby" name="url_standby" placeholder="请输入备用链接,如果没有,请留空" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<!-- 备用链接END -->
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">图标</label>
|
|
||||||
<div class="layui-input-inline" style="width:810px;">
|
|
||||||
<button type="button" id = "iconUpload" name="iconUpload" class="layui-btn"><i class="layui-icon"></i>上传图标</button>
|
|
||||||
<button type="button" class="layui-btn layui-btn-danger" onclick="del_link_icon()">删除图标</button>
|
|
||||||
<!-- 显示图标 -->
|
|
||||||
<div id="show_icon">
|
|
||||||
<img src="static/images/white64.png" alt="">
|
|
||||||
</div>
|
|
||||||
<!-- 显示图标 -->
|
|
||||||
<div class="layui-form-mid layui-word-aux" style = "float:right;">图标最小尺寸建议为 64 * 64像素,大小不超过100KB,仅部分主题支持自定义图标!</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">图标链接</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="url" id = "font_icon" name="font_icon" placeholder="请输入图标链接,如果没有,请留空(可输入外部https链接)" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">链接名称</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="text" id = "title" name="title" required lay-verify="required" placeholder="请输入链接名称" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">所属分类</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<select name="fid" lay-verify="required" lay-search>
|
|
||||||
<option value=""></option>
|
|
||||||
<?php foreach ($categorys as $category) {
|
|
||||||
# code...
|
|
||||||
?>
|
|
||||||
<option value="<?php echo $category['id'] ?>"><?php echo $category['name']; ?></option>
|
|
||||||
<?php } ?>
|
|
||||||
</select>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">权重</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="number" name="weight" min = "0" max = "999" value = "0" required lay-verify="required|number" placeholder="权重越高,排名越靠前,范围为0-999" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">是否私有</label>
|
|
||||||
<div class="layui-input-inline">
|
|
||||||
<input type="checkbox" name="property" value = "1" lay-skin="switch" lay-text="是|否">
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-mid layui-word-aux">私有链接需要登录后才能查看!</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item layui-form-text">
|
|
||||||
<label class="layui-form-label">描述(选填)</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<textarea name="description" id = "description" placeholder="请输入内容" class="layui-textarea"></textarea>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<button class="layui-btn" id = "add_link" lay-submit lay-filter="add_link">添加</button>
|
|
||||||
<!-- <button class="layui-btn" lay-submit lay-filter="get_link_info">识别</button> -->
|
|
||||||
<a href="javascript:;" class="layui-btn" onclick="get_link_info()">识别</a>
|
|
||||||
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
|
|
||||||
</div>
|
|
||||||
</form>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</div>
|
|
||||||
<!-- 内容主题区域END -->
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<?php include_once('footer.php'); ?>
|
|
||||||
|
|
@ -0,0 +1,113 @@
|
||||||
|
<?php include_once('s_header.php'); ?>
|
||||||
|
|
||||||
|
<div class="layui-container">
|
||||||
|
<!-- 内容主体区域 -->
|
||||||
|
<div class="layui-row">
|
||||||
|
<!-- 说明提示框 -->
|
||||||
|
<div class="layui-col-lg12">
|
||||||
|
<blockquote class="layui-elem-quote">
|
||||||
|
<p>1. 关于字体图标的说明请参考帮助文档:<a href="https://dwz.ovh/7nr1f" target="_blank"
|
||||||
|
title="字体图标使用说明">https://dwz.ovh/7nr1f</a></p>
|
||||||
|
<p>2. 权重越大,排序越靠前</p>
|
||||||
|
</blockquote>
|
||||||
|
</div>
|
||||||
|
<!-- 说明提示框END -->
|
||||||
|
<div class="layui-col-lg6">
|
||||||
|
<form class="layui-form layui-form-pane">
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">分类名称</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input type="text" name="name" required lay-verify="required" placeholder="请输入分类名称" autocomplete="off"
|
||||||
|
class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label for="" class="layui-form-label">字体图标:</label>
|
||||||
|
<div class="layui-input-inline" style="width:240px;">
|
||||||
|
<input name="font_icon" type="text" id="iconHhys2" value="" lay-filter="iconHhys2" class="layui-input">
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-mid layui-word-aux">
|
||||||
|
图标对照表可参考:<a rel="nofollow" target="_blank" href="https://fontawesome.dashgame.com/">FontAwesome4</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">父级分类</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<select name="fid" lay-verify="">
|
||||||
|
<option value="0">无</option>
|
||||||
|
<?php foreach ($categorys as $key => $category) {
|
||||||
|
?>
|
||||||
|
<option value="<?php echo $category['id']; ?>">
|
||||||
|
<?php echo $category['name']; ?>
|
||||||
|
</option>
|
||||||
|
<?php } ?>
|
||||||
|
</select>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">权重</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input type="number" name="weight" min="0" max="999" value="0" required lay-verify="required|number"
|
||||||
|
placeholder="权重越高,排名越靠前,范围为0-999" autocomplete="off" class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">是否私有</label>
|
||||||
|
<div class="layui-input-inline" style="width:240px;">
|
||||||
|
<input type="checkbox" name="property" value="1" lay-skin="switch" lay-text="是|否">
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-mid layui-word-aux">私有分类下的链接需要登录后才能查看。</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-form-item layui-form-text">
|
||||||
|
<label class="layui-form-label">描述(选填)</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<textarea name="description" placeholder="请输入内容" class="layui-textarea"></textarea>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<button class="layui-btn" lay-submit lay-filter="add_category">添加</button>
|
||||||
|
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
|
||||||
|
<button class="layui-btn layui-btn-primary" lay-on="test-load-1">关闭</button>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<!-- 内容主题区域END -->
|
||||||
|
</div>
|
||||||
|
<script src="templates/admin/static/js/category_manage.js?v=<?php echo $version; ?>"></script>
|
||||||
|
<script>
|
||||||
|
//参考:https://gitee.com/luckygyl/iconFonts
|
||||||
|
layui.use(['iconHhysFa'], function () {
|
||||||
|
var iconHhysFa = layui.iconHhysFa;
|
||||||
|
iconHhysFa.render({
|
||||||
|
// 选择器,推荐使用input
|
||||||
|
elem: '#iconHhys2',
|
||||||
|
// 数据类型:fontClass/awesome,推荐使用fontClass
|
||||||
|
type: 'awesome',
|
||||||
|
// 是否开启搜索:true/false
|
||||||
|
search: true,
|
||||||
|
// fa 图标接口
|
||||||
|
url: './static/font-awesome/4.7.0/less/variables.less',
|
||||||
|
// 是否开启分页
|
||||||
|
page: true,
|
||||||
|
// 每页显示数量,默认12
|
||||||
|
limit: 30,
|
||||||
|
// 点击回调
|
||||||
|
value: "fa-bookmark-o", //自定义默认图标
|
||||||
|
click: function (data) {
|
||||||
|
console.log(data);
|
||||||
|
},
|
||||||
|
// 渲染成功后的回调
|
||||||
|
success: function (d) {
|
||||||
|
console.log(d);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})
|
||||||
|
</script>
|
||||||
|
|
@ -0,0 +1,142 @@
|
||||||
|
<?php include_once('s_header.php'); ?>
|
||||||
|
<div class="layui-container">
|
||||||
|
<!-- 内容主体区域 -->
|
||||||
|
<div class="layui-row">
|
||||||
|
<!-- 说明提示框 -->
|
||||||
|
<div class="layui-col-lg12">
|
||||||
|
<div class="setting-msg" style="margin-top:2em;">
|
||||||
|
<p>1. 关于字体图标的说明请参考帮助文档:<a href="https://dwz.ovh/7nr1f" target="_blank"
|
||||||
|
title="字体图标使用说明">https://dwz.ovh/7nr1f</a></p>
|
||||||
|
<p>2. 权重越大,排序越靠前</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 说明提示框END -->
|
||||||
|
<div class="layui-col-lg12">
|
||||||
|
<form class="layui-form layui-form-pane">
|
||||||
|
<div class="layui-form-item" style="display:none;">
|
||||||
|
<label class="layui-form-label">分类ID</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input type="text" name="id" required lay-verify="required" value='<?php echo $id; ?>' placeholder="请输入分类名称"
|
||||||
|
autocomplete="off" class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">分类名称</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input type="text" name="name" required lay-verify="required" value='<?php echo $category_one['name']; ?>'
|
||||||
|
placeholder="请输入分类名称" autocomplete="off" class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">父级分类</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<select name="fid" lay-verify="">
|
||||||
|
<!-- 显示上级分类,如果没有,则显示空 -->
|
||||||
|
<?php if (empty($category_one['fname'])) {
|
||||||
|
|
||||||
|
?>
|
||||||
|
<!-- 如果上级分类名称为空 -->
|
||||||
|
<option value="0">无</option>
|
||||||
|
<?php } else { ?>
|
||||||
|
<option value="<?php echo $category_one['fid']; ?>">
|
||||||
|
<?php echo $category_one['fname']; ?>
|
||||||
|
</option>
|
||||||
|
<option value="0">无</option>
|
||||||
|
<?php } ?>
|
||||||
|
<!-- 显示上级分类END -->
|
||||||
|
|
||||||
|
<!-- 遍历所有分类,但不显示对应的父级 -->
|
||||||
|
<?php foreach ($categorys as $key => $category) {
|
||||||
|
if ($category['id'] == $category_one['fid']) {
|
||||||
|
continue;
|
||||||
|
}
|
||||||
|
//如果分类ID的父级ID不能是自己
|
||||||
|
if ($category['id'] == $id) {
|
||||||
|
continue;
|
||||||
|
}
|
||||||
|
?>
|
||||||
|
<option value="<?php echo $category['id']; ?>">
|
||||||
|
<?php echo $category['name']; ?>
|
||||||
|
</option>
|
||||||
|
<?php } ?>
|
||||||
|
<!-- 遍历所有分类END -->
|
||||||
|
</select>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label for="" class="layui-form-label">字体图标:</label>
|
||||||
|
<div class="layui-input-inline" style="width:240px;">
|
||||||
|
<input name="font_icon" type="text" id="iconHhys2" value="<?php echo $category_one['font_icon']; ?>"
|
||||||
|
lay-filter="iconHhys2" class="layui-input">
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-mid layui-word-aux">
|
||||||
|
图标对照表可参考:<a rel="nofollow" target="_blank" href="https://fontawesome.dashgame.com/">FontAwesome4</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">权重</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input type="number" name="weight" min="0" max="999" value="<?php echo $category_one['weight']; ?>" required
|
||||||
|
lay-verify="required|number" placeholder="权重越高,排名越靠前,范围为0-999" autocomplete="off" class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">是否私有</label>
|
||||||
|
<div class="layui-input-inline" style="width:240px;">
|
||||||
|
<input type="checkbox" name="property" value="1" lay-skin="switch" <?php echo $category_one['checked']; ?>
|
||||||
|
lay-text="是|否">
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-mid layui-word-aux">私有分类下的链接需要登录后才能查看。</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-form-item layui-form-text">
|
||||||
|
<label class="layui-form-label">描述(选填)</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<textarea name="description" placeholder="请输入内容"
|
||||||
|
class="layui-textarea"><?php echo $category_one['description']; ?></textarea>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<button class="layui-btn" lay-submit lay-filter="edit_category">更新</button>
|
||||||
|
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<!-- 内容主题区域END -->
|
||||||
|
</div>
|
||||||
|
<script src="templates/admin/static/js/category_manage.js?v=<?php echo $version; ?>"></script>
|
||||||
|
<script>
|
||||||
|
layui.use(['iconHhysFa'], function () {
|
||||||
|
var iconHhysFa = layui.iconHhysFa;
|
||||||
|
iconHhysFa.render({
|
||||||
|
// 选择器,推荐使用input
|
||||||
|
elem: '#iconHhys2',
|
||||||
|
// 数据类型:fontClass/awesome,推荐使用fontClass
|
||||||
|
type: 'awesome',
|
||||||
|
// 是否开启搜索:true/false
|
||||||
|
search: true,
|
||||||
|
// fa 图标接口
|
||||||
|
url: './static/font-awesome/4.7.0/less/variables.less',
|
||||||
|
// 是否开启分页
|
||||||
|
page: true,
|
||||||
|
// 每页显示数量,默认12
|
||||||
|
limit: 30,
|
||||||
|
// 点击回调
|
||||||
|
value: '<?php echo str_replace("fa ", "", $category_one["font_icon"]); ?>', //自定义默认图标
|
||||||
|
click: function (data) {
|
||||||
|
console.log(data);
|
||||||
|
},
|
||||||
|
// 渲染成功后的回调
|
||||||
|
success: function (d) {
|
||||||
|
console.log(d);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})
|
||||||
|
</script>
|
||||||
|
|
@ -6,23 +6,24 @@
|
||||||
<div class="layui-row content-body place-holder">
|
<div class="layui-row content-body place-holder">
|
||||||
<!-- 说明提示框 -->
|
<!-- 说明提示框 -->
|
||||||
<div class="layui-col-lg12">
|
<div class="layui-col-lg12">
|
||||||
<div class="setting-msg">
|
<blockquote class="layui-elem-quote">
|
||||||
<p>1. 注意:当分类下存在链接时,此分类不允许删除,如果需要删除分类请先前往【<a
|
<p>1. 注意:当分类下存在链接时,此分类不允许删除,如果需要删除分类请先删除此分类下的所有链接后再操作!</p>
|
||||||
href="/index.php?c=admin&page=link_list">我的链接</a>】删除此分类下的所有链接后再操作!</p>
|
</blockquote>
|
||||||
</div>
|
|
||||||
</div>
|
</div>
|
||||||
<!-- 说明提示框END -->
|
<!-- 说明提示框END -->
|
||||||
<div class="layui-col-lg12">
|
<div class="layui-col-lg12">
|
||||||
<table id="category_list" lay-filter="mycategory"></table>
|
<!-- 链接 表格 -->
|
||||||
|
<table id="category_list_tree" lay-filter="category_list_tree_filter"></table>
|
||||||
</div>
|
</div>
|
||||||
<script type="text/html" id="nav_operate">
|
<script type="text/html" id="nav_operate">
|
||||||
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
|
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
|
||||||
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del" onclick = "">删除</a>
|
<a class="layui-btn layui-btn-danger layui-bg-red layui-btn-xs" lay-event="del" onclick="">删除</a>
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
<!-- 表头工具栏 -->
|
<!-- 表头工具栏 -->
|
||||||
<script type="text/html" id="catToolbar">
|
<script type="text/html" id="catToolbar">
|
||||||
<div class="layui-btn-container">
|
<div class="layui-btn-container">
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="addCategory">新增分类</button>
|
||||||
<button class="layui-btn layui-btn-sm" lay-event="setPrivate">设为私有</button>
|
<button class="layui-btn layui-btn-sm" lay-event="setPrivate">设为私有</button>
|
||||||
<button class="layui-btn layui-btn-sm" lay-event="setPublic">设为公开</button>
|
<button class="layui-btn layui-btn-sm" lay-event="setPublic">设为公开</button>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -34,60 +35,4 @@
|
||||||
|
|
||||||
<?php include_once('footer.php'); ?>
|
<?php include_once('footer.php'); ?>
|
||||||
|
|
||||||
<script>
|
<script src="templates/admin/static/js/category_manage.js?v=<?php echo $version; ?>"></script>
|
||||||
layui.use(['table', 'layer', 'form'], function () {
|
|
||||||
var table = layui.table;
|
|
||||||
var form = layui.form;
|
|
||||||
layer = layui.layer;
|
|
||||||
|
|
||||||
// 表头工具栏事件
|
|
||||||
table.on('toolbar(mycategory)', function (obj) {
|
|
||||||
var id = obj.config.id;
|
|
||||||
var checkStatus = table.checkStatus(id);
|
|
||||||
var othis = lay(this);
|
|
||||||
var data = checkStatus.data;
|
|
||||||
var ids = [];
|
|
||||||
data.map(function (value, index) {
|
|
||||||
ids.push(value.id);
|
|
||||||
});
|
|
||||||
|
|
||||||
switch (obj.event) {
|
|
||||||
case 'setPrivate':
|
|
||||||
// 设为私有,1
|
|
||||||
set_cat_batch(ids, 1);
|
|
||||||
break;
|
|
||||||
case 'setPublic':
|
|
||||||
// 设为公开,0
|
|
||||||
set_cat_batch(ids, 0);
|
|
||||||
break;
|
|
||||||
};
|
|
||||||
});
|
|
||||||
});
|
|
||||||
|
|
||||||
//设置分类属性,
|
|
||||||
function set_cat_batch(ids, property) {
|
|
||||||
if (ids.length === 0) {
|
|
||||||
layer.msg("请先选择分类!", { icon: 5 });
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
$.post("/index.php?c=api&method=set_cat_batch", { ids: ids, property: property }, function (data, status) {
|
|
||||||
if (data.code == 200) {
|
|
||||||
layui.use(function () {
|
|
||||||
var table = layui.table;
|
|
||||||
table.reloadData('category_list', {
|
|
||||||
where: {
|
|
||||||
abc: '123456',
|
|
||||||
},
|
|
||||||
scrollPos: 'fixed', // 保持滚动条位置不变 - v2.7.3 新增
|
|
||||||
});
|
|
||||||
});
|
|
||||||
|
|
||||||
layer.msg("设置已更新!", { icon: 1 });
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
layer.msg("设置失败!", { icon: 5 });
|
|
||||||
}
|
|
||||||
});
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</script>
|
|
||||||
|
|
@ -1,140 +0,0 @@
|
||||||
<?php include_once('s_header.php'); ?>
|
|
||||||
<div class="layui-container">
|
|
||||||
<!-- 内容主体区域 -->
|
|
||||||
<div class="layui-row">
|
|
||||||
<!-- 说明提示框 -->
|
|
||||||
<div class="layui-col-lg12">
|
|
||||||
<div class="setting-msg" style = "margin-top:2em;">
|
|
||||||
<p>1. 关于字体图标的说明请参考帮助文档:<a href="https://dwz.ovh/7nr1f" target = "_blank" title = "字体图标使用说明">https://dwz.ovh/7nr1f</a></p>
|
|
||||||
<p>2. 权重越大,排序越靠前</p>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<!-- 说明提示框END -->
|
|
||||||
<div class="layui-col-lg12">
|
|
||||||
<form class="layui-form layui-form-pane">
|
|
||||||
<div class="layui-form-item" style = "display:none;">
|
|
||||||
<label class="layui-form-label">分类ID</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="text" name="id" required lay-verify="required" value = '<?php echo $id; ?>' placeholder="请输入分类名称" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">分类名称</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="text" name="name" required lay-verify="required" value = '<?php echo $category_one['name']; ?>' placeholder="请输入分类名称" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">父级分类</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<select name="fid" lay-verify="">
|
|
||||||
<!-- 显示上级分类,如果没有,则显示空 -->
|
|
||||||
<?php if( empty( $category_one['fname'] ) ){
|
|
||||||
|
|
||||||
?>
|
|
||||||
<!-- 如果上级分类名称为空 -->
|
|
||||||
<option value="0">无</option>
|
|
||||||
<?php }else{ ?>
|
|
||||||
<option value="<?php echo $category_one['fid']; ?>"><?php echo $category_one['fname']; ?></option>
|
|
||||||
<option value="0">无</option>
|
|
||||||
<?php } ?>
|
|
||||||
<!-- 显示上级分类END -->
|
|
||||||
|
|
||||||
<!-- 遍历所有分类,但不显示对应的父级 -->
|
|
||||||
<?php foreach ($categorys as $key => $category) {
|
|
||||||
if ( $category['id'] == $category_one['fid'] ) {
|
|
||||||
continue;
|
|
||||||
}
|
|
||||||
//如果分类ID的父级ID不能是自己
|
|
||||||
if( $category['id'] == $id ) {
|
|
||||||
continue;
|
|
||||||
}
|
|
||||||
?>
|
|
||||||
<option value="<?php echo $category['id']; ?>"><?php echo $category['name']; ?></option>
|
|
||||||
<?php } ?>
|
|
||||||
<!-- 遍历所有分类END -->
|
|
||||||
</select>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<!-- <div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">字体图标</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="text" name="font_icon" value = '<?php echo $category_one['font_icon']; ?>' placeholder="请输入字体图标,如:fa fa-bookmark-o" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div> -->
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label for="" class="layui-form-label">字体图标:</label>
|
|
||||||
<div class="layui-input-inline" style = "width:240px;">
|
|
||||||
<input name="font_icon" type="text" id="iconHhys2" value="<?php echo $category_one['font_icon']; ?>" lay-filter="iconHhys2" class="layui-input">
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-mid layui-word-aux">
|
|
||||||
图标对照表可参考:<a rel = "nofollow" target = "_blank" href="https://fontawesome.dashgame.com/">FontAwesome4</a>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">权重</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="number" name="weight" min = "0" max = "999" value = "<?php echo $category_one['weight']; ?>" required lay-verify="required|number" placeholder="权重越高,排名越靠前,范围为0-999" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label">是否私有</label>
|
|
||||||
<div class="layui-input-inline" style = "width:240px;">
|
|
||||||
<input type="checkbox" name="property" value = "1" lay-skin="switch" <?php echo $category_one['checked']; ?> lay-text="是|否">
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-mid layui-word-aux">私有分类下的链接需要登录后才能查看。</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item layui-form-text">
|
|
||||||
<label class="layui-form-label">描述(选填)</label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<textarea name="description" placeholder="请输入内容" class="layui-textarea"><?php echo $category_one['description']; ?></textarea>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<button class="layui-btn" lay-submit lay-filter="edit_category">更新</button>
|
|
||||||
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
|
|
||||||
</div>
|
|
||||||
</form>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<!-- 内容主题区域END -->
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<script>
|
|
||||||
//参考:https://gitee.com/luckygyl/iconFonts
|
|
||||||
layui.use(['iconHhysFa'], function(){
|
|
||||||
var iconHhysFa = layui.iconHhysFa;
|
|
||||||
iconHhysFa.render({
|
|
||||||
// 选择器,推荐使用input
|
|
||||||
elem: '#iconHhys2',
|
|
||||||
// 数据类型:fontClass/awesome,推荐使用fontClass
|
|
||||||
type: 'awesome',
|
|
||||||
// 是否开启搜索:true/false
|
|
||||||
search: true,
|
|
||||||
// fa 图标接口
|
|
||||||
url: './static/font-awesome/4.7.0/less/variables.less',
|
|
||||||
// 是否开启分页
|
|
||||||
page: true,
|
|
||||||
// 每页显示数量,默认12
|
|
||||||
limit: 30,
|
|
||||||
// 点击回调
|
|
||||||
value:'<?php echo str_replace("fa ","",$category_one["font_icon"]); ?>', //自定义默认图标
|
|
||||||
click: function(data) {
|
|
||||||
console.log(data);
|
|
||||||
},
|
|
||||||
// 渲染成功后的回调
|
|
||||||
success: function(d) {
|
|
||||||
console.log(d);
|
|
||||||
}
|
|
||||||
});
|
|
||||||
})
|
|
||||||
</script>
|
|
||||||
|
|
@ -1,44 +1,51 @@
|
||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<html>
|
<html>
|
||||||
|
|
||||||
<head>
|
<head>
|
||||||
<meta charset="utf-8">
|
<meta charset="utf-8">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
|
||||||
<meta name="renderer" content="webkit"/>
|
<meta name="renderer" content="webkit" />
|
||||||
<meta name="force-rendering" content="webkit"/>
|
<meta name="force-rendering" content="webkit" />
|
||||||
<title>OneNav后台管理</title>
|
<title>OneNav后台管理</title>
|
||||||
<link rel='stylesheet' href='static/layui/css/layui.css?v=2.8'>
|
<link rel='stylesheet' href='static/layui/css/layui.css?v=2.8'>
|
||||||
<link rel='stylesheet' href='templates/admin/static/style.css?v=<?php echo $version; ?>'>
|
<link rel='stylesheet' href='templates/admin/static/style.css?v=<?php echo $version; ?>'>
|
||||||
<link rel="stylesheet" href="static/font-awesome/4.7.0/css/font-awesome.css">
|
<link rel="stylesheet" href="static/font-awesome/4.7.0/css/font-awesome.css">
|
||||||
<script src = 'static/js/jquery.min.js'></script>
|
<script src='static/js/jquery.min.js'></script>
|
||||||
<script src = 'static/layui/layui.js?v=2.8'></script>
|
<script src='static/layui/layui.js?v=2.8'></script>
|
||||||
<script src="static/js/md5.min.js"></script>
|
<script src="static/js/md5.min.js"></script>
|
||||||
<script src = "static/js/clipBoard.min.js"></script>
|
<script src="static/js/clipBoard.min.js"></script>
|
||||||
<script src="templates/admin/static/embed.js?v=<?php echo $version; ?>"></script>
|
<script src='templates/admin/static/js/common.js?v=<?php echo $version; ?>'></script>
|
||||||
|
<!-- <script src="templates/admin/static/embed.js?v=<?php echo $version; ?>"></script> -->
|
||||||
</head>
|
</head>
|
||||||
|
|
||||||
<body class="layui-layout-body">
|
<body class="layui-layout-body">
|
||||||
<div class="layui-layout layui-layout-admin">
|
<div class="layui-layout layui-layout-admin">
|
||||||
<div class="layui-header">
|
<div class="layui-header">
|
||||||
<div class="layui-logo"><a href="/index.php?c=admin" style="color:#009688;"><h2>OneNav后台管理</h2></a></div>
|
<div class="layui-logo"><a href="/index.php?c=admin" style="color:#009688;">
|
||||||
<!-- 头部区域(可配合layui已有的水平导航) -->
|
<h2>OneNav后台管理</h2>
|
||||||
<ul class="layui-nav layui-layout-left">
|
</a></div>
|
||||||
<li class="layui-nav-item"><a href="/"><i class="layui-icon layui-icon-home"></i> 前台首页</a></li>
|
<!-- 头部区域(可配合layui已有的水平导航) -->
|
||||||
<!-- <li class="layui-nav-item"><a href="/index.php?c=admin&page=category_list"><i class="layui-icon layui-icon-list"></i> 分类列表</a></li>
|
<ul class="layui-nav layui-layout-left">
|
||||||
|
<li class="layui-nav-item"><a href="/"><i class="layui-icon layui-icon-home"></i> 前台首页</a></li>
|
||||||
|
<!-- <li class="layui-nav-item"><a href="/index.php?c=admin&page=category_list"><i class="layui-icon layui-icon-list"></i> 分类列表</a></li>
|
||||||
<li class="layui-nav-item"><a href="/index.php?c=admin&page=add_category"><i class="layui-icon layui-icon-add-circle-fine"></i> 添加分类</a></li>
|
<li class="layui-nav-item"><a href="/index.php?c=admin&page=add_category"><i class="layui-icon layui-icon-add-circle-fine"></i> 添加分类</a></li>
|
||||||
<li class="layui-nav-item"><a href="/index.php?c=admin&page=link_list"><i class="layui-icon layui-icon-link"></i> 我的链接</a></li>
|
<li class="layui-nav-item"><a href="/index.php?c=admin&page=link_list"><i class="layui-icon layui-icon-link"></i> 我的链接</a></li>
|
||||||
<li class="layui-nav-item"><a href="/index.php?c=admin&page=add_link"><i class="layui-icon layui-icon-add-circle-fine"></i> 添加链接</a></li> -->
|
<li class="layui-nav-item"><a href="/index.php?c=admin&page=add_link"><i class="layui-icon layui-icon-add-circle-fine"></i> 添加链接</a></li> -->
|
||||||
<li class="layui-nav-item"><a title = "加入OneNav交流群" target = "_blank" href="https://dwz.ovh/qxsul"><i class="layui-icon layui-icon-group"></i> 交流群</a></li>
|
<li class="layui-nav-item"><a title="加入OneNav交流群" target="_blank" href="https://dwz.ovh/qxsul"><i
|
||||||
<li class="layui-nav-item"><a onclick = "support()" title = "请求OneNav技术支持" href="javascript:;"><i class="layui-icon layui-icon-help"></i> 技术支持</a></li>
|
class="layui-icon layui-icon-group"></i> 交流群</a></li>
|
||||||
|
<li class="layui-nav-item"><a onclick="support()" title="请求OneNav技术支持" href="javascript:;"><i
|
||||||
</ul>
|
class="layui-icon layui-icon-help"></i> 技术支持</a></li>
|
||||||
<ul class="layui-nav layui-layout-right">
|
|
||||||
<li class="layui-nav-item">
|
</ul>
|
||||||
<a href="javascript:;">
|
<ul class="layui-nav layui-layout-right">
|
||||||
<img src="https://gravatar.loli.net/avatar/<?php echo md5(EMAIL); ?>" class="layui-nav-img">
|
<li class="layui-nav-item">
|
||||||
<?php echo USER; ?>
|
<a href="javascript:;">
|
||||||
</a>
|
<img src="https://gravatar.loli.net/avatar/<?php echo md5(EMAIL); ?>" class="layui-nav-img">
|
||||||
<dl class="layui-nav-child">
|
<?php echo USER; ?>
|
||||||
<dd><a href="/index.php?c=admin&page=logout">退出</a></dd>
|
</a>
|
||||||
</dl>
|
<dl class="layui-nav-child">
|
||||||
</li>
|
<dd><a href="/index.php?c=admin&page=logout">退出</a></dd>
|
||||||
</ul>
|
</dl>
|
||||||
</div>
|
</li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
|
@ -1 +0,0 @@
|
||||||
|
|
||||||
|
|
@ -1,45 +1,33 @@
|
||||||
<div class="layui-side layui-bg-black">
|
<div class="layui-side layui-bg-black">
|
||||||
<div class="layui-side-scroll">
|
<div class="layui-side-scroll">
|
||||||
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
|
<ul class="layui-nav layui-nav-tree" lay-filter="test">
|
||||||
<ul class="layui-nav layui-nav-tree" lay-filter="test">
|
<li class="layui-nav-item layui-nav-itemed">
|
||||||
<li class="layui-nav-item layui-nav-itemed">
|
<a class="" href="javascript:;">网站管理</a>
|
||||||
<a class="" href="javascript:;">分类管理</a>
|
<dl class="layui-nav-child">
|
||||||
<dl class="layui-nav-child">
|
<dd><a href="/index.php?c=admin&page=category_list">分类管理</a></dd>
|
||||||
<dd><a href="/index.php?c=admin&page=category_list">分类列表</a></dd>
|
<dd><a href="/index.php?c=admin&page=link_list">链接管理</a></dd>
|
||||||
<dd><a href="/index.php?c=admin&page=add_category">添加分类</a></dd>
|
<dd><a href="/index.php?c=admin&page=imp_link">书签导入</a></dd>
|
||||||
</dl>
|
<dd><a href="/index.php?c=admin&page=setting/share">书签分享</a></dd>
|
||||||
</li>
|
</dl>
|
||||||
|
</li>
|
||||||
</ul>
|
</ul>
|
||||||
<ul class="layui-nav layui-nav-tree" lay-filter="test">
|
<!-- 系统设置 -->
|
||||||
<li class="layui-nav-item layui-nav-itemed">
|
<ul class="layui-nav layui-nav-tree" lay-filter="test">
|
||||||
<a class="" href="javascript:;">链接管理</a>
|
<li class="layui-nav-item layui-nav-itemed">
|
||||||
<dl class="layui-nav-child">
|
<a class="" href="javascript:;">系统设置</a>
|
||||||
<dd><a href="/index.php?c=admin&page=link_list">我的链接</a></dd>
|
<dl class="layui-nav-child">
|
||||||
<dd><a href="/index.php?c=admin&page=add_link">添加链接</a></dd>
|
<dd><a href="/index.php?c=admin&page=setting/subscribe">订阅 & 更新</a></dd>
|
||||||
<dd><a href="/index.php?c=admin&page=imp_link">书签导入</a></dd>
|
<dd><a href="/index.php?c=admin&page=setting/site">站点设置</a></dd>
|
||||||
<dd><a href="/index.php?c=admin&page=setting/share">书签分享</a></dd>
|
<dd><a href="/index.php?c=admin&page=setting/theme">主题设置</a></dd>
|
||||||
</dl>
|
<dd><a href="/index.php?c=admin&page=setting/transition_page">过渡页面</a></dd>
|
||||||
</li>
|
<dd><a href="/index.php?c=admin&page=setting/backup">数据备份</a></dd>
|
||||||
</ul>
|
<dd><a href="/index.php?c=admin&page=setting/api">获取API</a></dd>
|
||||||
|
</dl>
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
<!-- 系统设置END -->
|
||||||
|
|
||||||
<!-- 系统设置 -->
|
<!-- <ul class="layui-nav layui-nav-tree" lay-filter="test">
|
||||||
<ul class="layui-nav layui-nav-tree" lay-filter="test">
|
|
||||||
<li class="layui-nav-item layui-nav-itemed">
|
|
||||||
<a class="" href="javascript:;">系统设置</a>
|
|
||||||
<dl class="layui-nav-child">
|
|
||||||
<dd><a href="/index.php?c=admin&page=setting/subscribe">订阅 & 更新</a></dd>
|
|
||||||
<dd><a href="/index.php?c=admin&page=setting/site">站点设置</a></dd>
|
|
||||||
<dd><a href="/index.php?c=admin&page=setting/theme">主题设置</a></dd>
|
|
||||||
<dd><a href="/index.php?c=admin&page=setting/transition_page">过渡页面</a></dd>
|
|
||||||
<dd><a href="/index.php?c=admin&page=setting/backup">数据备份</a></dd>
|
|
||||||
<dd><a href="/index.php?c=admin&page=setting/api">获取API</a></dd>
|
|
||||||
</dl>
|
|
||||||
</li>
|
|
||||||
</ul>
|
|
||||||
<!-- 系统设置END -->
|
|
||||||
|
|
||||||
<!-- <ul class="layui-nav layui-nav-tree" lay-filter="test">
|
|
||||||
<li class="layui-nav-item layui-nav-itemed">
|
<li class="layui-nav-item layui-nav-itemed">
|
||||||
<a class="" href="javascript:;">高级功能</a>
|
<a class="" href="javascript:;">高级功能</a>
|
||||||
<dl class="layui-nav-child">
|
<dl class="layui-nav-child">
|
||||||
|
|
@ -48,5 +36,5 @@
|
||||||
</li>
|
</li>
|
||||||
</ul> -->
|
</ul> -->
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -0,0 +1,115 @@
|
||||||
|
<?php include_once('s_header.php'); ?>
|
||||||
|
<div class="layui-container">
|
||||||
|
<!-- 内容主体区域 -->
|
||||||
|
<div class="layui-row content-body place-holder">
|
||||||
|
<!-- 说明提示框 -->
|
||||||
|
<div class="layui-col-lg12">
|
||||||
|
<div class="setting-msg">
|
||||||
|
<p>1. 权重越大,排序越靠前</p>
|
||||||
|
<p>2. 识别功能可以自动获取链接标题和描述信息,但不确保一定成功</p>
|
||||||
|
<p>3. 仅 5iux/heimdall/tushan2/webstack 支持自定义图标,其余主题均自动获取链接图标。</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 说明提示框END -->
|
||||||
|
<div class="layui-col-lg12">
|
||||||
|
<form class="layui-form layui-form-pane">
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">URL</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input id="url" name="url" required lay-verify="required" placeholder="请输入有效链接" autocomplete="off"
|
||||||
|
class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 添加备用链接 -->
|
||||||
|
<div class="layui-col-lg12">
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">备用URL</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input type="url" id="url_standby" name="url_standby" placeholder="请输入备用链接,如果没有,请留空" autocomplete="off"
|
||||||
|
class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 备用链接END -->
|
||||||
|
<!-- 显示图标 -->
|
||||||
|
<!-- <div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">图标</label>
|
||||||
|
<div class="layui-input-inline">
|
||||||
|
<div class="layui-btn-group">
|
||||||
|
<button type="button" id="iconUpload" name="iconUpload" class="layui-btn layui-btn-sm">
|
||||||
|
<i class="layui-icon"></i>
|
||||||
|
上传图标
|
||||||
|
</button>
|
||||||
|
<button type="button" class="layui-btn layui-btn-sm layui-btn-danger"
|
||||||
|
onclick="del_link_icon()">删除图标</button>
|
||||||
|
<div id="show_icon">
|
||||||
|
<img src="static/images/white64.png" alt="">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-mid layui-word-aux" style="float:right;">图标最小尺寸建议为 64 *
|
||||||
|
64像素,大小不超过100KB,仅部分主题支持自定义图标!</div> -->
|
||||||
|
<!-- 显示图标end -->
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">图标链接</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input type="url" id="font_icon" name="font_icon" placeholder="请输入图标链接,如果没有,请留空(可输入外部https链接)"
|
||||||
|
autocomplete="off" class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">链接名称</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input type="text" id="title" name="title" required lay-verify="required" placeholder="请输入链接名称"
|
||||||
|
autocomplete="off" class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">所属分类</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<select name="fid" lay-verify="required">
|
||||||
|
<option value=""></option>
|
||||||
|
<?php foreach ($categorys as $key => $category) {
|
||||||
|
?>
|
||||||
|
<option value="<?php echo $category['id']; ?>">
|
||||||
|
<?php echo $category['name']; ?>
|
||||||
|
</option>
|
||||||
|
<?php } ?>
|
||||||
|
</select>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">权重</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<input type="number" name="weight" min="0" max="999" value="0" required lay-verify="required|number"
|
||||||
|
placeholder="权重越高,排名越靠前,范围为0-999" autocomplete="off" class="layui-input">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<label class="layui-form-label">是否私有</label>
|
||||||
|
<div class="layui-input-inline">
|
||||||
|
<input type="checkbox" name="property" value="1" lay-skin="switch" lay-text="是|否">
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-mid layui-word-aux">私有链接需要登录后才能查看!</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-form-item layui-form-text">
|
||||||
|
<label class="layui-form-label">描述(选填)</label>
|
||||||
|
<div class="layui-input-block">
|
||||||
|
<textarea name="description" id="description" placeholder="请输入内容" class="layui-textarea"></textarea>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-form-item">
|
||||||
|
<button class="layui-btn" id="add_link" lay-submit lay-filter="add_link">添加</button>
|
||||||
|
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<!-- 内容主题区域END -->
|
||||||
|
</div>
|
||||||
|
<script src="templates/admin/static/js/link_manage.js?v=<?php echo $version; ?>"></script>
|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
<?php include_once('s_header.php'); ?>
|
<?php include_once('s_header.php'); ?>
|
||||||
|
|
||||||
<div class="layui-container"">
|
<div class="layui-container">
|
||||||
<!-- 内容主体区域 -->
|
<!-- 内容主体区域 -->
|
||||||
<div class="layui-row">
|
<div class="layui-row">
|
||||||
<!-- 说明提示框 -->
|
<!-- 说明提示框 -->
|
||||||
|
|
@ -36,20 +36,18 @@
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<!-- 备用链接END -->
|
<!-- 备用链接END -->
|
||||||
|
<!-- 显示图标 -->
|
||||||
<div class="layui-form-item">
|
<!-- <div class="layui-form-item">
|
||||||
<label class="layui-form-label">图标</label>
|
<label class="layui-form-label">图标</label>
|
||||||
<div class="layui-input-inline" style="width:810px;">
|
<div class="layui-input-inline" style="width:810px;">
|
||||||
<button type="button" id = "iconUpload" name="iconUpload" class="layui-btn"><i class="layui-icon"></i>上传图标</button>
|
<button type="button" id = "iconUpload" name="iconUpload" class="layui-btn"><i class="layui-icon"></i>上传图标</button>
|
||||||
<button type="button" class="layui-btn layui-btn-danger" onclick="del_link_icon()">删除图标</button>
|
<button type="button" class="layui-btn layui-btn-danger" onclick="del_link_icon()">删除图标</button>
|
||||||
<!-- 显示图标 -->
|
|
||||||
<div id="show_icon">
|
<div id="show_icon">
|
||||||
<img src="<?php echo empty( $link['font_icon'] ) ? 'static/images/white64.png' : $link['font_icon']."?random=".rand(); ?>" alt="">
|
<img src="<?php echo empty( $link['font_icon'] ) ? 'static/images/white64.png' : $link['font_icon']."?random=".rand(); ?>" alt="">
|
||||||
</div>
|
</div>
|
||||||
<!-- 显示图标 -->
|
|
||||||
<div class="layui-form-mid layui-word-aux" style = "float:right;">图标最小尺寸建议为 64 * 64像素,大小不超过100KB,仅部分主题支持自定义图标!</div>
|
<div class="layui-form-mid layui-word-aux" style = "float:right;">图标最小尺寸建议为 64 * 64像素,大小不超过100KB,仅部分主题支持自定义图标!</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div> -->
|
||||||
|
|
||||||
<div class="layui-form-item">
|
<div class="layui-form-item">
|
||||||
<label class="layui-form-label">图标链接</label>
|
<label class="layui-form-label">图标链接</label>
|
||||||
|
|
@ -111,7 +109,7 @@
|
||||||
</div>
|
</div>
|
||||||
<!-- 内容主题区域END -->
|
<!-- 内容主题区域END -->
|
||||||
</div>
|
</div>
|
||||||
|
<script src="templates/admin/static/js/link_manage.js?v=<?php echo $version; ?>"></script>
|
||||||
<script>
|
<script>
|
||||||
$(document).ready(function(){
|
$(document).ready(function(){
|
||||||
let font_icon = $("#font_icon").val();
|
let font_icon = $("#font_icon").val();
|
||||||
|
|
@ -2,273 +2,262 @@
|
||||||
<?php include_once('left.php'); ?>
|
<?php include_once('left.php'); ?>
|
||||||
|
|
||||||
<div class="layui-body">
|
<div class="layui-body">
|
||||||
<!-- 内容主体区域 -->
|
<!-- 内容主体区域 -->
|
||||||
<div class="layui-row content-body place-holder">
|
<div class="layui-row content-body place-holder">
|
||||||
|
|
||||||
<!-- 说明提示框 -->
|
<!-- 说明提示框 -->
|
||||||
<div class="layui-col-lg12">
|
<div class="layui-col-lg12">
|
||||||
<div class="page-msg">
|
<blockquote class="layui-elem-quote">
|
||||||
<ol>
|
<p>1. 分类的私有属性优先级高于链接的私有属性</p>
|
||||||
<li>仅 5iux/heimdall/tushan2/webstack 支持自定义图标,其余主题均自动获取链接图标。</li>
|
<p>2. 权重数字越大,排序越靠前</p>
|
||||||
<li>分类的私有属性优先级高于链接的私有属性</li>
|
</blockquote>
|
||||||
<li>权重数字越大,排序越靠前</li>
|
|
||||||
</ol>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<!-- 说明提示框END -->
|
|
||||||
|
|
||||||
<!-- 表单上面的按钮 -->
|
|
||||||
<div class="lay-col-lg12">
|
|
||||||
<form class="layui-form layui-form-pane" action="">
|
|
||||||
<div class="layui-form-item">
|
|
||||||
|
|
||||||
<div class="layui-inline">
|
|
||||||
<div class="layui-input-inline">
|
|
||||||
<select name="fid" lay-verify="" lay-search id = "fid">
|
|
||||||
<option value="">请选择一个分类</option>
|
|
||||||
<?php foreach( $categorys AS $category ){ ?>
|
|
||||||
<option value="<?php echo $category['id'] ?>"><?php echo $category['name']; ?></option>
|
|
||||||
<?php } ?>
|
|
||||||
</select>
|
|
||||||
</div>
|
|
||||||
<div class="layui-input-inline" style="width: 100px;">
|
|
||||||
<button class="layui-btn" lay-submit lay-filter="screen_link">查询此分类下的链接</button>
|
|
||||||
</div>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div style="width:50px;display: inline-block;"></div>
|
|
||||||
|
|
||||||
<!-- 顶部搜索 -->
|
|
||||||
<div class="layui-inline">
|
|
||||||
<div class="layui-input-inline">
|
|
||||||
<input type="text" name="keyword" id="keyword" placeholder="请输入关键词" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
<div class="layui-input-inline" style="width: 100px;">
|
|
||||||
<button class="layui-btn" lay-submit lay-filter="search_keyword">搜索</button>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<!-- 顶部搜索END -->
|
|
||||||
|
|
||||||
</div>
|
|
||||||
</form>
|
|
||||||
</div>
|
|
||||||
<!-- 表单上面的按钮END -->
|
|
||||||
<div class="layui-col-lg12">
|
|
||||||
<table id="link_list" lay-filter="mylink" lay-data="{id: 'mylink_reload'}"></table>
|
|
||||||
<!-- 开启表格头部工具栏 -->
|
|
||||||
<script type="text/html" id="linktool">
|
|
||||||
<div class="layui-btn-container">
|
<div class="layui-btn-container">
|
||||||
<button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="getCheckData">删除选中</button>
|
|
||||||
<button class="layui-btn layui-btn-sm" lay-event="readmoredata">批量修改分类</button>
|
|
||||||
<button class="layui-btn layui-btn-sm" lay-event="set_private">设为私有</button>
|
|
||||||
<button class="layui-btn layui-btn-sm" lay-event="set_public">设为公有</button>
|
|
||||||
<button class="layui-btn layui-btn-sm" lay-event="reset_query">重置查询</button>
|
|
||||||
<!-- <button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
|
|
||||||
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button> -->
|
|
||||||
</div>
|
</div>
|
||||||
|
<!-- 说明提示框END -->
|
||||||
|
<!-- 内容主题区域 -->
|
||||||
|
<div class="layui-col-md12 layui-col-lg12">
|
||||||
|
<div class="layui-row">
|
||||||
|
<div class="layui-col-md2 layui-col-lg2">
|
||||||
|
<!-- 树节点 -->
|
||||||
|
<div id="category_tree"></div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-col-md10 layui-col-lg10">
|
||||||
|
<!-- 表格数据 -->
|
||||||
|
<table id="link_list_table" lay-filter="link_list_table_filter" lay-data="{id: 'mylink_reload'}"></table>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 开启表格头部工具栏 -->
|
||||||
|
<script type="text/html" id="linktool">
|
||||||
|
<div class="layui-btn-container">
|
||||||
|
<div class="layui-input-group">
|
||||||
|
<div class="layui-input-split layui-input-prefix" style="cursor: pointer;">
|
||||||
|
<i class="layui-icon layui-icon-search" lay-event="search_query"></i>
|
||||||
|
</div>
|
||||||
|
<input type="text" placeholder="搜索…" class="layui-input" id="search_query">
|
||||||
|
</div>
|
||||||
|
<!-- <input type="text" lay-affix="search" lay-filter="search_query"
|
||||||
|
lay-options="{split: true}" placeholder="搜索…"
|
||||||
|
class="layui-input"
|
||||||
|
lay-event="search_query" id="search_query"> -->
|
||||||
|
<div style="height: 10px;"></div>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="reset_query">重置查询</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="add_link">新增链接</button>
|
||||||
|
<button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="getCheckData">删除选中</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="readmoredata">批量修改分类</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="set_private">设为私有</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="set_public">设为公有</button>
|
||||||
|
<!-- <button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button> -->
|
||||||
|
</div>
|
||||||
|
</script>
|
||||||
|
<!-- 开启表格头部工具栏END -->
|
||||||
|
</div>
|
||||||
|
<script type="text/html" id="link_operate">
|
||||||
|
<a class="layui-btn layui-btn-xs" lay-event="edit">
|
||||||
|
<i class="layui-icon layui-icon-edit"></i>
|
||||||
|
</a>
|
||||||
|
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del" onclick="">
|
||||||
|
<i class="layui-icon layui-icon-delete"></i>
|
||||||
|
</a>
|
||||||
|
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="show" onclick="">
|
||||||
|
<i class="layui-icon layui-icon-delete"></i>
|
||||||
|
</a>
|
||||||
</script>
|
</script>
|
||||||
<!-- 开启表格头部工具栏END -->
|
|
||||||
</div>
|
</div>
|
||||||
<script type="text/html" id="link_operate">
|
<!-- 内容主题区域END -->
|
||||||
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
|
|
||||||
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del" onclick = "">删除</a>
|
|
||||||
</script>
|
|
||||||
<!-- 表单下面的按钮 -->
|
|
||||||
<button style="margin-top:16px;" class="layui-btn layui-btn-sm" lay-submit onclick = "export_link()">导出所有链接</button>
|
|
||||||
<!-- 表单下面的按钮END -->
|
|
||||||
</div>
|
|
||||||
<!-- 内容主题区域END -->
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<script>
|
<script>
|
||||||
layui.use(['table','form'], function(){
|
// layui.use(['table','form'], function(){
|
||||||
var table = layui.table;
|
// var table = layui.table;
|
||||||
var form = layui.form;
|
// var form = layui.form;
|
||||||
|
|
||||||
// 编辑单行
|
// // 编辑单行
|
||||||
table.on('edit(mylink)',function(obj){
|
// table.on('edit(mylink)',function(obj){
|
||||||
var field = obj.field; // 得到字段
|
// var field = obj.field; // 得到字段
|
||||||
var value = obj.value; // 得到修改后的值
|
// var value = obj.value; // 得到修改后的值
|
||||||
var data = obj.data; // 得到所在行所有键值
|
// var data = obj.data; // 得到所在行所有键值
|
||||||
|
|
||||||
// 获取到权重并判断是否合法
|
// // 获取到权重并判断是否合法
|
||||||
let weight = data.weight;
|
// let weight = data.weight;
|
||||||
if( /^[-+]?\d*\.?\d+$/.test(weight) == false ) {
|
// if( /^[-+]?\d*\.?\d+$/.test(weight) == false ) {
|
||||||
layer.msg("权重必须为数字!",{icon:5});
|
// layer.msg("权重必须为数字!",{icon:5});
|
||||||
return obj.reedit();
|
// return obj.reedit();
|
||||||
}
|
// }
|
||||||
// 获取到标题并判断是否合法
|
// // 获取到标题并判断是否合法
|
||||||
let title = data.title.trim();
|
// let title = data.title.trim();
|
||||||
if( title.length == 0 ) {
|
// if( title.length == 0 ) {
|
||||||
layer.msg("标题不能为空!",{icon:5});
|
// layer.msg("标题不能为空!",{icon:5});
|
||||||
return obj.reedit();
|
// return obj.reedit();
|
||||||
}
|
// }
|
||||||
|
|
||||||
// 请求后端API
|
// // 请求后端API
|
||||||
$.ajax({
|
// $.ajax({
|
||||||
url: '/index.php?c=api&method=edit_link_row',
|
// url: '/index.php?c=api&method=edit_link_row',
|
||||||
type: 'POST',
|
// type: 'POST',
|
||||||
data: JSON.stringify(data),
|
// data: JSON.stringify(data),
|
||||||
contentType: 'application/json',
|
// contentType: 'application/json',
|
||||||
dataType: 'json',
|
// dataType: 'json',
|
||||||
success: function(response) {
|
// success: function(response) {
|
||||||
// 请求成功后执行的代码
|
// // 请求成功后执行的代码
|
||||||
if( response.code == 0 ) {
|
// if( response.code == 0 ) {
|
||||||
layer.msg("已修改!",{icon:1});
|
// layer.msg("已修改!",{icon:1});
|
||||||
}
|
// }
|
||||||
else{
|
// else{
|
||||||
layer.msg(response.msg,{icon:5});
|
// layer.msg(response.msg,{icon:5});
|
||||||
}
|
// }
|
||||||
},
|
// },
|
||||||
error: function(xhr, status, error) {
|
// error: function(xhr, status, error) {
|
||||||
// 请求出错时执行的代码
|
// // 请求出错时执行的代码
|
||||||
console.log(error);
|
// console.log(error);
|
||||||
layer.msg("修改失败!",{icon:5});
|
// layer.msg("修改失败!",{icon:5});
|
||||||
}
|
// }
|
||||||
});
|
// });
|
||||||
});
|
// });
|
||||||
|
|
||||||
// 提交搜索
|
// // 提交搜索
|
||||||
form.on('submit(search_keyword)', function(data){
|
// form.on('submit(search_keyword)', function(data){
|
||||||
console.log(data.field);
|
// console.log(data.field);
|
||||||
let keyword = data.field.keyword;
|
// let keyword = data.field.keyword;
|
||||||
|
|
||||||
if( keyword.length < 2 ) {
|
// if( keyword.length < 2 ) {
|
||||||
layer.msg("关键词过短!",{icon:5});
|
// layer.msg("关键词过短!",{icon:5});
|
||||||
return false;
|
// return false;
|
||||||
}
|
// }
|
||||||
|
|
||||||
//渲染链接列表
|
// //渲染链接列表
|
||||||
table.render({
|
// table.render({
|
||||||
elem: '#link_list'
|
// elem: '#link_list'
|
||||||
,height: 530
|
// ,height: 530
|
||||||
,url: 'index.php?c=api&method=global_search&keyword=' + keyword //数据接口
|
// ,url: 'index.php?c=api&method=global_search&keyword=' + keyword //数据接口
|
||||||
,method: 'post'
|
// ,method: 'post'
|
||||||
,toolbar: '#linktool'
|
// ,toolbar: '#linktool'
|
||||||
,cols: [[ //表头
|
// ,cols: [[ //表头
|
||||||
{type:'checkbox'} //开启复选框
|
// {type:'checkbox'} //开启复选框
|
||||||
,{field: 'id', title: 'ID', width:80, sort: true}
|
// ,{field: 'id', title: 'ID', width:80, sort: true}
|
||||||
,{field: 'font_icon', title: '图标', width:60, templet:function(d){
|
// ,{field: 'font_icon', title: '图标', width:60, templet:function(d){
|
||||||
if(d.font_icon == null || d.font_icon == "")
|
// if(d.font_icon == null || d.font_icon == "")
|
||||||
{
|
// {
|
||||||
return '<img src="static/images/default.png" width="28" height="28">';
|
// return '<img src="static/images/default.png" width="28" height="28">';
|
||||||
}
|
// }
|
||||||
else
|
// else
|
||||||
{
|
// {
|
||||||
let random = getRandStr(4);
|
// let random = getRandStr(4);
|
||||||
let font_icon = d.font_icon;
|
// let font_icon = d.font_icon;
|
||||||
return `<img src="${font_icon}?random=${random}" width="28" height="28">`;
|
// return `<img src="${font_icon}?random=${random}" width="28" height="28">`;
|
||||||
}
|
// }
|
||||||
}}
|
// }}
|
||||||
// ,{field: 'fid', title: '分类ID',sort:true, width:90}
|
// // ,{field: 'fid', title: '分类ID',sort:true, width:90}
|
||||||
,{field: 'category_name', title: '所属分类',sort:true,width:120}
|
// ,{field: 'category_name', title: '所属分类',sort:true,width:120}
|
||||||
,{field: 'url', title: 'URL',width:140,templet:function(d){
|
// ,{field: 'url', title: 'URL',width:140,templet:function(d){
|
||||||
var url = '<a target = "_blank" href = "' + d.url + '" title = "' + d.url + '">' + d.url + '</a>';
|
// var url = '<a target = "_blank" href = "' + d.url + '" title = "' + d.url + '">' + d.url + '</a>';
|
||||||
return url;
|
// return url;
|
||||||
}}
|
// }}
|
||||||
,{field: 'title', title: '链接标题', width:140,edit: 'text'}
|
// ,{field: 'title', title: '链接标题', width:140,edit: 'text'}
|
||||||
,{field: 'add_time', title: '添加时间', width:148, sort: true,templet:function(d){
|
// ,{field: 'add_time', title: '添加时间', width:148, sort: true,templet:function(d){
|
||||||
var add_time = timestampToTime(d.add_time);
|
// var add_time = timestampToTime(d.add_time);
|
||||||
return add_time;
|
// return add_time;
|
||||||
}}
|
// }}
|
||||||
,{field: 'up_time', title: '修改时间', width:148,sort:true,templet:function(d){
|
// ,{field: 'up_time', title: '修改时间', width:148,sort:true,templet:function(d){
|
||||||
if(d.up_time == null){
|
// if(d.up_time == null){
|
||||||
return '';
|
// return '';
|
||||||
}
|
// }
|
||||||
else{
|
// else{
|
||||||
var up_time = timestampToTime(d.up_time);
|
// var up_time = timestampToTime(d.up_time);
|
||||||
return up_time;
|
// return up_time;
|
||||||
}
|
// }
|
||||||
|
|
||||||
}}
|
// }}
|
||||||
,{field: 'weight', title: '权重', width: 75,sort:true,edit: 'text'}
|
// ,{field: 'weight', title: '权重', width: 75,sort:true,edit: 'text'}
|
||||||
,{field: 'property', title: '私有', width: 80, sort: true,templet: function(d){
|
// ,{field: 'property', title: '私有', width: 80, sort: true,templet: function(d){
|
||||||
if(d.property == 1) {
|
// if(d.property == 1) {
|
||||||
return '<button type="button" class="layui-btn layui-btn-xs">是</button>';
|
// return '<button type="button" class="layui-btn layui-btn-xs">是</button>';
|
||||||
}
|
// }
|
||||||
else {
|
// else {
|
||||||
return '<button type="button" class="layui-btn layui-btn-xs layui-btn-danger">否</button>';
|
// return '<button type="button" class="layui-btn layui-btn-xs layui-btn-danger">否</button>';
|
||||||
}
|
// }
|
||||||
}}
|
// }}
|
||||||
,{field: 'click', title: '点击数',width:90,sort:true}
|
// ,{field: 'click', title: '点击数',width:90,sort:true}
|
||||||
,{fixed: 'right', title:'操作', toolbar: '#link_operate'}
|
// ,{fixed: 'right', title:'操作', toolbar: '#link_operate'}
|
||||||
]]
|
// ]]
|
||||||
});
|
// });
|
||||||
// 渲染链接列表END
|
// // 渲染链接列表END
|
||||||
|
|
||||||
return false;
|
// return false;
|
||||||
});
|
// });
|
||||||
|
|
||||||
});
|
// });
|
||||||
|
|
||||||
// 重置查询
|
// // 重置查询
|
||||||
function reset_query(){
|
// function reset_query(){
|
||||||
// 清空关键词
|
// // 清空关键词
|
||||||
$("#keyword").val("");
|
// $("#keyword").val("");
|
||||||
layui.use(['table'], function(){
|
// layui.use(['table'], function(){
|
||||||
var table = layui.table;
|
// var table = layui.table;
|
||||||
|
|
||||||
//渲染链接列表
|
// //渲染链接列表
|
||||||
table.render({
|
// table.render({
|
||||||
elem: '#link_list'
|
// elem: '#link_list'
|
||||||
,height: 530
|
// ,height: 530
|
||||||
,url: 'index.php?c=api&method=link_list'
|
// ,url: 'index.php?c=api&method=link_list'
|
||||||
,method: 'post'
|
// ,method: 'post'
|
||||||
,page: true //开启分页
|
// ,page: true //开启分页
|
||||||
,toolbar: '#linktool'
|
// ,toolbar: '#linktool'
|
||||||
,cols: [[ //表头
|
// ,cols: [[ //表头
|
||||||
{type:'checkbox'} //开启复选框
|
// {type:'checkbox'} //开启复选框
|
||||||
,{field: 'id', title: 'ID', width:80, sort: true}
|
// ,{field: 'id', title: 'ID', width:80, sort: true}
|
||||||
,{field: 'font_icon', title: '图标', width:60, templet:function(d){
|
// ,{field: 'font_icon', title: '图标', width:60, templet:function(d){
|
||||||
if(d.font_icon == null || d.font_icon == "")
|
// if(d.font_icon == null || d.font_icon == "")
|
||||||
{
|
// {
|
||||||
return '<img src="static/images/default.png" width="28" height="28">';
|
// return '<img src="static/images/default.png" width="28" height="28">';
|
||||||
}
|
// }
|
||||||
else
|
// else
|
||||||
{
|
// {
|
||||||
let random = getRandStr(4);
|
// let random = getRandStr(4);
|
||||||
let font_icon = d.font_icon;
|
// let font_icon = d.font_icon;
|
||||||
return `<img src="${font_icon}?random=${random}" width="28" height="28">`;
|
// return `<img src="${font_icon}?random=${random}" width="28" height="28">`;
|
||||||
}
|
// }
|
||||||
}}
|
// }}
|
||||||
// ,{field: 'fid', title: '分类ID',sort:true, width:90}
|
// // ,{field: 'fid', title: '分类ID',sort:true, width:90}
|
||||||
,{field: 'category_name', title: '所属分类',sort:true,width:120}
|
// ,{field: 'category_name', title: '所属分类',sort:true,width:120}
|
||||||
,{field: 'url', title: 'URL',width:140,templet:function(d){
|
// ,{field: 'url', title: 'URL',width:140,templet:function(d){
|
||||||
var url = '<a target = "_blank" href = "' + d.url + '" title = "' + d.url + '">' + d.url + '</a>';
|
// var url = '<a target = "_blank" href = "' + d.url + '" title = "' + d.url + '">' + d.url + '</a>';
|
||||||
return url;
|
// return url;
|
||||||
}}
|
// }}
|
||||||
,{field: 'title', title: '链接标题', width:140,edit: 'text'}
|
// ,{field: 'title', title: '链接标题', width:140,edit: 'text'}
|
||||||
,{field: 'add_time', title: '添加时间', width:148, sort: true,templet:function(d){
|
// ,{field: 'add_time', title: '添加时间', width:148, sort: true,templet:function(d){
|
||||||
var add_time = timestampToTime(d.add_time);
|
// var add_time = timestampToTime(d.add_time);
|
||||||
return add_time;
|
// return add_time;
|
||||||
}}
|
// }}
|
||||||
,{field: 'up_time', title: '修改时间', width:148,sort:true,templet:function(d){
|
// ,{field: 'up_time', title: '修改时间', width:148,sort:true,templet:function(d){
|
||||||
if(d.up_time == null){
|
// if(d.up_time == null){
|
||||||
return '';
|
// return '';
|
||||||
}
|
// }
|
||||||
else{
|
// else{
|
||||||
var up_time = timestampToTime(d.up_time);
|
// var up_time = timestampToTime(d.up_time);
|
||||||
return up_time;
|
// return up_time;
|
||||||
}
|
// }
|
||||||
|
|
||||||
}}
|
// }}
|
||||||
,{field: 'weight', title: '权重', width: 75,sort:true,edit: 'text'}
|
// ,{field: 'weight', title: '权重', width: 75,sort:true,edit: 'text'}
|
||||||
,{field: 'property', title: '私有', width: 80, sort: true,templet: function(d){
|
// ,{field: 'property', title: '私有', width: 80, sort: true,templet: function(d){
|
||||||
if(d.property == 1) {
|
// if(d.property == 1) {
|
||||||
return '<button type="button" class="layui-btn layui-btn-xs">是</button>';
|
// return '<button type="button" class="layui-btn layui-btn-xs">是</button>';
|
||||||
}
|
// }
|
||||||
else {
|
// else {
|
||||||
return '<button type="button" class="layui-btn layui-btn-xs layui-btn-danger">否</button>';
|
// return '<button type="button" class="layui-btn layui-btn-xs layui-btn-danger">否</button>';
|
||||||
}
|
// }
|
||||||
}}
|
// }}
|
||||||
,{field: 'click', title: '点击数',width:90,sort:true}
|
// ,{field: 'click', title: '点击数',width:90,sort:true}
|
||||||
,{fixed: 'right', title:'操作', toolbar: '#link_operate'}
|
// ,{fixed: 'right', title:'操作', toolbar: '#link_operate'}
|
||||||
]]
|
// ]]
|
||||||
});
|
// });
|
||||||
// 渲染链接列表END
|
// // 渲染链接列表END
|
||||||
})
|
// })
|
||||||
}
|
// }
|
||||||
|
|
||||||
|
|
||||||
</script>
|
</script>
|
||||||
<?php include_once('footer.php'); ?>
|
<?php include_once('footer.php'); ?>
|
||||||
|
<script src="templates/admin/static/js/link_manage.js?v=<?php echo $version; ?>"></script>
|
||||||
|
|
@ -1,63 +0,0 @@
|
||||||
<!DOCTYPE html>
|
|
||||||
<html lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml">
|
|
||||||
<head>
|
|
||||||
<meta charset="utf-8" />
|
|
||||||
<title>OneNav后台登录</title>
|
|
||||||
<meta name="generator" content="EverEdit" />
|
|
||||||
<meta name="author" content="" />
|
|
||||||
<meta name="keywords" content="" />
|
|
||||||
<meta name="description" content="" />
|
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
|
|
||||||
<link rel='stylesheet' href='static/layui/css/layui.css'>
|
|
||||||
<link rel='stylesheet' href='templates/admin/static/style.css'>
|
|
||||||
<style>
|
|
||||||
body{
|
|
||||||
/* background:url(templates/admin/static/bg.jpg); */
|
|
||||||
background-color:rgba(0, 0, 51, 0.8);
|
|
||||||
|
|
||||||
}
|
|
||||||
|
|
||||||
</style>
|
|
||||||
</head>
|
|
||||||
<body>
|
|
||||||
|
|
||||||
<div class="layui-container">
|
|
||||||
<div class="layui-row">
|
|
||||||
<div class="login-logo">
|
|
||||||
<h1>登录OneNav</h1>
|
|
||||||
</div>
|
|
||||||
<div class="layui-col-lg4 layui-col-md-offset4" style ="margin-top:4em;">
|
|
||||||
<form class="layui-form layui-form-pane" action="">
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label"><i class="layui-icon layui-icon-username"></i></label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="text" name="user" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<label class="layui-form-label"><i class="layui-icon layui-icon-password"></i></label>
|
|
||||||
<div class="layui-input-block">
|
|
||||||
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item">
|
|
||||||
<button class="layui-btn" lay-submit lay-filter="login" style = "width:100%;">登录</button>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-form-item layui-hide-sm layui-hide-md layui-hide-lg">
|
|
||||||
<button class="layui-btn" lay-submit lay-filter="mobile_login" style = "width:100%;">手机登录</button>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
</form>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<script src = 'static/js/jquery.min.js'></script>
|
|
||||||
<script src = 'static/layui/layui.js'></script>
|
|
||||||
<script src="templates/admin/static/embed.js"></script>
|
|
||||||
</body>
|
|
||||||
</html>
|
|
||||||
|
|
@ -1,17 +1,18 @@
|
||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<html>
|
<html>
|
||||||
|
|
||||||
<head>
|
<head>
|
||||||
<meta charset="utf-8">
|
<meta charset="utf-8">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
|
||||||
<meta name="renderer" content="webkit"/>
|
<meta name="renderer" content="webkit" />
|
||||||
<meta name="force-rendering" content="webkit"/>
|
<meta name="force-rendering" content="webkit" />
|
||||||
<title>OneNav后台管理</title>
|
<title>OneNav后台管理</title>
|
||||||
<link rel='stylesheet' href='static/layui/css/layui.css'>
|
<link rel='stylesheet' href='static/layui/css/layui.css'>
|
||||||
<link rel='stylesheet' href='templates/admin/static/style.css?v=<?php echo $version; ?>'>
|
<link rel='stylesheet' href='templates/admin/static/style.css?v=<?php echo $version; ?>'>
|
||||||
<link rel="stylesheet" href="static/font-awesome/4.7.0/css/font-awesome.css">
|
<link rel="stylesheet" href="static/font-awesome/4.7.0/css/font-awesome.css">
|
||||||
<script src = 'static/js/jquery.min.js'></script>
|
<script src='static/js/jquery.min.js'></script>
|
||||||
<script src = 'static/layui/layui.js'></script>
|
<script src='static/layui/layui.js'></script>
|
||||||
<script src="static/js/md5.min.js"></script>
|
<script src="static/js/md5.min.js"></script>
|
||||||
<script src = "static/js/clipBoard.min.js"></script>
|
<script src="static/js/clipBoard.min.js"></script>
|
||||||
<script src="templates/admin/static/embed.js?v=<?php echo $version; ?>"></script>
|
<script src='templates/admin/static/js/common.js?v=<?php echo $version; ?>'></script>
|
||||||
</head>
|
</head>
|
||||||
|
|
@ -97,4 +97,6 @@
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<?php include_once(dirname(__DIR__).'/footer.php'); ?>
|
<?php include_once(dirname(__DIR__).'/footer.php'); ?>
|
||||||
|
|
||||||
|
<script src="templates/admin/static/embed.js"></script>
|
||||||
File diff suppressed because it is too large
Load Diff
|
|
@ -0,0 +1,240 @@
|
||||||
|
uri = "/index.php?c=api&method=";
|
||||||
|
layui.use(
|
||||||
|
["table", "layer", "form", "tree", "util", "iconHhysFa"],
|
||||||
|
function () {
|
||||||
|
var table = layui.table;
|
||||||
|
var form = layui.form;
|
||||||
|
var treeTable = layui.treeTable;
|
||||||
|
var util = layui.util;
|
||||||
|
// 获取当前 iframe 层的索引
|
||||||
|
var frame_layer_index = parent.layer.getFrameIndex(window.name);
|
||||||
|
var iconHhysFa = layui.iconHhysFa;
|
||||||
|
layer = layui.layer;
|
||||||
|
|
||||||
|
treeTable.render({
|
||||||
|
elem: "#category_list_tree",
|
||||||
|
toolbar: "#catToolbar",
|
||||||
|
url: uri + "category_tree", //数据接口
|
||||||
|
page: true, //开启分页
|
||||||
|
maxHeight: "550px",
|
||||||
|
tree: {
|
||||||
|
// treeTable 特定属性集
|
||||||
|
customName: {
|
||||||
|
name: "title",
|
||||||
|
},
|
||||||
|
data: {},
|
||||||
|
view: {},
|
||||||
|
async: {},
|
||||||
|
callback: {},
|
||||||
|
},
|
||||||
|
cols: [
|
||||||
|
[
|
||||||
|
//表头
|
||||||
|
{
|
||||||
|
type: "checkbox",
|
||||||
|
fixed: "left",
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "id",
|
||||||
|
title: "ID",
|
||||||
|
width: 80,
|
||||||
|
sort: true,
|
||||||
|
fixed: "left",
|
||||||
|
hide: true,
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "title",
|
||||||
|
title: "分类名称",
|
||||||
|
width: 160,
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "font_icon",
|
||||||
|
title: "图标",
|
||||||
|
width: 60,
|
||||||
|
templet: function (d) {
|
||||||
|
return '<i class="fa-lg ' + d.font_icon + '"></i>';
|
||||||
|
},
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "link_num",
|
||||||
|
title: "链接数量",
|
||||||
|
width: 110,
|
||||||
|
sort: true,
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "add_time",
|
||||||
|
title: "添加时间",
|
||||||
|
width: 160,
|
||||||
|
sort: true,
|
||||||
|
templet: function (d) {
|
||||||
|
var add_time = timestampToTime(d.add_time);
|
||||||
|
return add_time;
|
||||||
|
},
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "up_time",
|
||||||
|
title: "修改时间",
|
||||||
|
width: 160,
|
||||||
|
templet: function (d) {
|
||||||
|
if (d.up_time != "") {
|
||||||
|
var up_time = timestampToTime(d.up_time);
|
||||||
|
return up_time;
|
||||||
|
} else {
|
||||||
|
return "";
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "weight",
|
||||||
|
title: "权重",
|
||||||
|
width: 100,
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "property",
|
||||||
|
title: "是否私有",
|
||||||
|
width: 120,
|
||||||
|
sort: true,
|
||||||
|
templet: function (d) {
|
||||||
|
if (d.property == 1) {
|
||||||
|
return '<button type="button" class="layui-btn layui-btn-xs">是</button>';
|
||||||
|
} else {
|
||||||
|
return '<button type="button" class="layui-btn layui-btn-xs layui-btn-danger">否</button>';
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "description",
|
||||||
|
title: "描述",
|
||||||
|
},
|
||||||
|
{
|
||||||
|
fixed: "right",
|
||||||
|
title: "操作",
|
||||||
|
toolbar: "#nav_operate",
|
||||||
|
width: 150,
|
||||||
|
},
|
||||||
|
],
|
||||||
|
],
|
||||||
|
});
|
||||||
|
|
||||||
|
// 表头工具栏事件
|
||||||
|
table.on("toolbar(category_list_tree_filter)", function (obj) {
|
||||||
|
var id = obj.config.id;
|
||||||
|
var checkStatus = table.checkStatus(id);
|
||||||
|
var othis = lay(this);
|
||||||
|
var data = checkStatus.data;
|
||||||
|
var ids = [];
|
||||||
|
data.map(function (value, index) {
|
||||||
|
ids.push(value.id);
|
||||||
|
});
|
||||||
|
switch (obj.event) {
|
||||||
|
case "addCategory":
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: "新增分类",
|
||||||
|
shadeClose: true,
|
||||||
|
maxmin: true, //开启最大化最小化按钮
|
||||||
|
area: ["900px", "660px"],
|
||||||
|
content: "/index.php?c=admin&page=category_add",
|
||||||
|
});
|
||||||
|
break;
|
||||||
|
case "setPrivate":
|
||||||
|
// 设为私有,1
|
||||||
|
set_cat_batch(ids, 1);
|
||||||
|
break;
|
||||||
|
case "setPublic":
|
||||||
|
// 设为公开,0
|
||||||
|
set_cat_batch(ids, 0);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
// 行监听事件
|
||||||
|
table.on("tool(category_list_tree_filter)", function (obj) {
|
||||||
|
// 删除数据
|
||||||
|
if (obj.event === "del") {
|
||||||
|
layer.confirm(
|
||||||
|
"确认删除?",
|
||||||
|
{
|
||||||
|
icon: 3,
|
||||||
|
title: "温馨提示!",
|
||||||
|
},
|
||||||
|
function (index) {
|
||||||
|
$.post(
|
||||||
|
uri + "del_category",
|
||||||
|
{
|
||||||
|
id: obj.data.id,
|
||||||
|
},
|
||||||
|
function (data, status) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
obj.del();
|
||||||
|
} else {
|
||||||
|
layer.msg(data.err_msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
);
|
||||||
|
layer.close(index);
|
||||||
|
}
|
||||||
|
);
|
||||||
|
} else if (obj.event === "edit") {
|
||||||
|
var category_opt_content = $("#category_opt").html();
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: "编辑分类",
|
||||||
|
shadeClose: true,
|
||||||
|
maxmin: true, //开启最大化最小化按钮
|
||||||
|
area: ["900px", "660px"],
|
||||||
|
content: "/index.php?c=admin&page=category_edit&id=" + obj.data.id,
|
||||||
|
});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
util.on("lay-on", {
|
||||||
|
"test-load-1": function () {
|
||||||
|
// 关闭当前 iframe 弹层
|
||||||
|
parent.layer.close(frame_layer_index);
|
||||||
|
},
|
||||||
|
});
|
||||||
|
//添加分类目录
|
||||||
|
form.on("submit(add_category)", function (data) {
|
||||||
|
$.post(uri + "add_category", data.field, function (data, status) {
|
||||||
|
//如果添加成功
|
||||||
|
if (data.code == 0) {
|
||||||
|
layer.msg("已添加!", {
|
||||||
|
icon: 1,
|
||||||
|
});
|
||||||
|
// 刷新表格
|
||||||
|
parent.layui.table.reloadData("category_list_tree");
|
||||||
|
// 关闭当前 iframe 弹层
|
||||||
|
parent.layer.close(frame_layer_index);
|
||||||
|
} else {
|
||||||
|
layer.msg(data.err_msg, {
|
||||||
|
icon: 5,
|
||||||
|
});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
console.log(data.field); //当前容器的全部表单字段,名值对形式:{name: value}
|
||||||
|
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
|
||||||
|
});
|
||||||
|
//修改分类目录
|
||||||
|
form.on("submit(edit_category)", function (data) {
|
||||||
|
$.post(
|
||||||
|
"/index.php?c=api&method=edit_category",
|
||||||
|
data.field,
|
||||||
|
function (data, status) {
|
||||||
|
//如果添加成功
|
||||||
|
if (data.code == 0) {
|
||||||
|
layer.msg("已修改!", { icon: 1 });
|
||||||
|
// 刷新表格
|
||||||
|
parent.layui.table.reloadData("category_list_tree");
|
||||||
|
// 关闭当前 iframe 弹层
|
||||||
|
parent.layer.close(frame_layer_index);
|
||||||
|
} else {
|
||||||
|
layer.msg(data.err_msg, { icon: 5 });
|
||||||
|
}
|
||||||
|
}
|
||||||
|
);
|
||||||
|
console.log(data.field); //当前容器的全部表单字段,名值对形式:{name: value}
|
||||||
|
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
|
||||||
|
});
|
||||||
|
}
|
||||||
|
);
|
||||||
|
|
@ -0,0 +1,24 @@
|
||||||
|
layui
|
||||||
|
.config({
|
||||||
|
base: "./static/module/",
|
||||||
|
})
|
||||||
|
.extend({
|
||||||
|
iconHhysFa: "iconHhys/iconHhysFa",
|
||||||
|
});
|
||||||
|
function timestampToTime(timestamp) {
|
||||||
|
// 将时间戳转换为毫秒
|
||||||
|
let timestampInMilliseconds = timestamp * 1000;
|
||||||
|
|
||||||
|
// 创建新的Date对象
|
||||||
|
let date = new Date(timestampInMilliseconds);
|
||||||
|
|
||||||
|
// 获取年、月、日、小时、分钟,月份需要+1,因为Date对象中月份从0开始计数
|
||||||
|
let year = date.getFullYear();
|
||||||
|
let month = ("0" + (date.getMonth() + 1)).slice(-2);
|
||||||
|
let day = ("0" + date.getDate()).slice(-2);
|
||||||
|
let hours = ("0" + date.getHours()).slice(-2);
|
||||||
|
let minutes = ("0" + date.getMinutes()).slice(-2);
|
||||||
|
|
||||||
|
// 生成并返回格式化的日期字符串
|
||||||
|
return `${year}-${month}-${day} ${hours}:${minutes}`;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,371 @@
|
||||||
|
uri = "/index.php?c=api&method=";
|
||||||
|
layui.use(["table", "layer", "form", "tree", "util"], function () {
|
||||||
|
var table = layui.table;
|
||||||
|
var form = layui.form;
|
||||||
|
var treeTable = layui.treeTable;
|
||||||
|
var tree = layui.tree;
|
||||||
|
var util = layui.util;
|
||||||
|
// 获取当前 iframe 层的索引
|
||||||
|
var frame_layer_index = parent.layer.getFrameIndex(window.name);
|
||||||
|
layer = layui.layer;
|
||||||
|
// 加载树节点
|
||||||
|
$.get(uri + "category_tree", function (data, status) {
|
||||||
|
console.log(data.data);
|
||||||
|
//如果登录成功
|
||||||
|
if (data.code == 0) {
|
||||||
|
// 分类树节点
|
||||||
|
tree.render({
|
||||||
|
elem: "#category_tree", //默认是点击节点可进行收缩
|
||||||
|
data: data.data, //数据接口
|
||||||
|
showLine: false,
|
||||||
|
isJump: true,
|
||||||
|
click: function (obj) {
|
||||||
|
// 点击节点回调
|
||||||
|
var type = obj.type; // 得到操作类型:add、edit、del
|
||||||
|
where = {};
|
||||||
|
// 点击节点的回调事件
|
||||||
|
if (obj.data.fid != 0) {
|
||||||
|
// 数据重载 - 仅与数据相关的属性(options)能参与到重载中
|
||||||
|
where = {
|
||||||
|
f_id: obj.data.fid,
|
||||||
|
};
|
||||||
|
} else {
|
||||||
|
where = {
|
||||||
|
id: obj.data.id,
|
||||||
|
};
|
||||||
|
}
|
||||||
|
console.log(where); // 可以获取点击的节点数据
|
||||||
|
table.reloadData("link_list_table", {
|
||||||
|
where: {
|
||||||
|
f_id: obj.data.id,
|
||||||
|
},
|
||||||
|
scrollPos: "fixed",
|
||||||
|
});
|
||||||
|
},
|
||||||
|
});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
//渲染链接列表
|
||||||
|
table.render({
|
||||||
|
elem: "#link_list_table",
|
||||||
|
// height: 530,
|
||||||
|
url: uri + "link_list",
|
||||||
|
method: "post",
|
||||||
|
//开启分页
|
||||||
|
// page: true,
|
||||||
|
toolbar: "#linktool",
|
||||||
|
cols: [
|
||||||
|
[
|
||||||
|
//表头
|
||||||
|
{
|
||||||
|
type: "checkbox",
|
||||||
|
}, //开启复选框
|
||||||
|
{
|
||||||
|
field: "id",
|
||||||
|
title: "ID",
|
||||||
|
width: 80,
|
||||||
|
sort: true,
|
||||||
|
hide: true,
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "font_icon",
|
||||||
|
title: "图标",
|
||||||
|
width: 60,
|
||||||
|
hide: true,
|
||||||
|
templet: function (d) {
|
||||||
|
if (d.font_icon == null || d.font_icon == "") {
|
||||||
|
return '<img src="static/images/default.png" width="28" height="28">';
|
||||||
|
} else {
|
||||||
|
let random = getRandStr(4);
|
||||||
|
let font_icon = d.font_icon;
|
||||||
|
return `<img src="${font_icon}?random=${random}" width="28" height="28">`;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
// ,{field: 'fid', title: '分类ID',sort:true, width:90}
|
||||||
|
{
|
||||||
|
field: "category_name",
|
||||||
|
title: "所属分类",
|
||||||
|
sort: true,
|
||||||
|
width: 120,
|
||||||
|
hide: true,
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "title",
|
||||||
|
title: "链接标题",
|
||||||
|
width: 300,
|
||||||
|
edit: "text",
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "url",
|
||||||
|
title: "URL",
|
||||||
|
width: 150,
|
||||||
|
templet: function (d) {
|
||||||
|
var formatUrl = new URL(d.url);
|
||||||
|
var showUrl = formatUrl.host + formatUrl.pathname;
|
||||||
|
var url =
|
||||||
|
'<a target = "_blank" href = "' +
|
||||||
|
d.url +
|
||||||
|
'" title = "' +
|
||||||
|
showUrl +
|
||||||
|
'">' +
|
||||||
|
showUrl +
|
||||||
|
"</a>";
|
||||||
|
return url;
|
||||||
|
},
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "add_time",
|
||||||
|
title: "添加时间",
|
||||||
|
width: 148,
|
||||||
|
sort: true,
|
||||||
|
templet: function (d) {
|
||||||
|
var add_time = timestampToTime(d.add_time);
|
||||||
|
return add_time;
|
||||||
|
},
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "up_time",
|
||||||
|
title: "修改时间",
|
||||||
|
width: 148,
|
||||||
|
sort: true,
|
||||||
|
hide: true,
|
||||||
|
templet: function (d) {
|
||||||
|
if (d.up_time == null) {
|
||||||
|
return "";
|
||||||
|
} else {
|
||||||
|
var up_time = timestampToTime(d.up_time);
|
||||||
|
return up_time;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "weight",
|
||||||
|
title: "权重",
|
||||||
|
width: 75,
|
||||||
|
sort: true,
|
||||||
|
edit: "text",
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "property",
|
||||||
|
title: "私有",
|
||||||
|
width: 80,
|
||||||
|
sort: true,
|
||||||
|
templet: function (d) {
|
||||||
|
if (d.property == 1) {
|
||||||
|
return '<button type="button" class="layui-btn layui-btn-xs" lay-event="show"><i class="layui-icon layui-icon-eye"></i></button> ';
|
||||||
|
} else {
|
||||||
|
return '<button type="button" class="layui-btn layui-btn-xs layui-btn-danger" lay-event="show"><i class="layui-icon layui-icon-eye-invisible"></i></button>';
|
||||||
|
}
|
||||||
|
},
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: "click",
|
||||||
|
title: "点击数",
|
||||||
|
width: 90,
|
||||||
|
sort: true,
|
||||||
|
},
|
||||||
|
{
|
||||||
|
fixed: "right",
|
||||||
|
title: "操作",
|
||||||
|
width: 120,
|
||||||
|
toolbar: "#link_operate",
|
||||||
|
},
|
||||||
|
],
|
||||||
|
],
|
||||||
|
});
|
||||||
|
// 渲染链接列表END
|
||||||
|
// 表头工具栏事件
|
||||||
|
table.on("toolbar(link_list_table_filter)", function (obj) {
|
||||||
|
var id = obj.config.id;
|
||||||
|
var checkStatus = table.checkStatus(id);
|
||||||
|
var othis = lay(this);
|
||||||
|
var data = checkStatus.data;
|
||||||
|
var ids = [];
|
||||||
|
data.map(function (value, index) {
|
||||||
|
ids.push(value.id);
|
||||||
|
});
|
||||||
|
switch (obj.event) {
|
||||||
|
case "add_link":
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: "添加链接",
|
||||||
|
shadeClose: true,
|
||||||
|
maxmin: true, //开启最大化最小化按钮
|
||||||
|
area: ["900px", "660px"],
|
||||||
|
content: "/index.php?c=admin&page=link_add",
|
||||||
|
});
|
||||||
|
break;
|
||||||
|
case "set_private":
|
||||||
|
console.log("set_private" + ids);
|
||||||
|
// 设为私有,1
|
||||||
|
set_link_attribute(ids, 1);
|
||||||
|
break;
|
||||||
|
case "set_public":
|
||||||
|
console.log("set_public" + ids);
|
||||||
|
// 设为公开,0
|
||||||
|
set_link_attribute(ids, 0);
|
||||||
|
break;
|
||||||
|
case "search_query":
|
||||||
|
console.log("点击了 search_query --》》");
|
||||||
|
value = $("#search_query").val();
|
||||||
|
if (value.trim() === "") {
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
console.log("keyword== " + value);
|
||||||
|
table.reloadData("link_list_table", {
|
||||||
|
where: {
|
||||||
|
keyword: value,
|
||||||
|
},
|
||||||
|
scrollPos: "fixed",
|
||||||
|
});
|
||||||
|
break;
|
||||||
|
case "reset_query":
|
||||||
|
// 重置查询
|
||||||
|
console.log("reset_query");
|
||||||
|
$("#search_query").val("");
|
||||||
|
table.reloadData("link_list_table", {
|
||||||
|
where: {
|
||||||
|
f_id: 0,
|
||||||
|
},
|
||||||
|
scrollPos: "fixed",
|
||||||
|
});
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
// 行监听事件
|
||||||
|
table.on("tool(link_list_table_filter)", function (obj) {
|
||||||
|
// 删除数据
|
||||||
|
if (obj.event === "del") {
|
||||||
|
layer.confirm(
|
||||||
|
"确认删除?",
|
||||||
|
{
|
||||||
|
icon: 3,
|
||||||
|
title: "温馨提示!",
|
||||||
|
},
|
||||||
|
function (index) {
|
||||||
|
$.post(
|
||||||
|
uri + "del_link",
|
||||||
|
{
|
||||||
|
id: obj.data.id,
|
||||||
|
},
|
||||||
|
function (data, status) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
obj.del();
|
||||||
|
} else {
|
||||||
|
layer.msg(data.err_msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
);
|
||||||
|
layer.close(index);
|
||||||
|
}
|
||||||
|
);
|
||||||
|
} else if (obj.event === "edit") {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: "编辑链接",
|
||||||
|
shadeClose: true,
|
||||||
|
maxmin: true, //开启最大化最小化按钮
|
||||||
|
area: ["900px", "660px"],
|
||||||
|
content: "/index.php?c=admin&page=link_edit&id=" + obj.data.id,
|
||||||
|
});
|
||||||
|
} else if (obj.event === "show") {
|
||||||
|
set_link_property(obj.data.id);
|
||||||
|
table.reloadData("link_list_table");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
//新增链接
|
||||||
|
form.on("submit(add_link)", function (data) {
|
||||||
|
$.post(uri + "add_link", data.field, function (data, status) {
|
||||||
|
//如果添加成功
|
||||||
|
if (data.code == 0) {
|
||||||
|
layer.msg("已添加!", {
|
||||||
|
icon: 1,
|
||||||
|
});
|
||||||
|
// 刷新表格
|
||||||
|
parent.layui.table.reloadData("link_list_table");
|
||||||
|
// 关闭当前 iframe 弹层
|
||||||
|
parent.layer.close(frame_layer_index);
|
||||||
|
} else {
|
||||||
|
layer.msg(data.err_msg, {
|
||||||
|
icon: 5,
|
||||||
|
});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
console.log(data.field); //当前容器的全部表单字段,名值对形式:{name: value}
|
||||||
|
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
|
||||||
|
});
|
||||||
|
//更新链接
|
||||||
|
form.on("submit(edit_link)", function (data) {
|
||||||
|
$.post(
|
||||||
|
"/index.php?c=api&method=edit_link&type=console",
|
||||||
|
data.field,
|
||||||
|
function (data, status) {
|
||||||
|
//如果添加成功
|
||||||
|
if (data.code == 0) {
|
||||||
|
layer.msg("已更新!", { icon: 1 });
|
||||||
|
} else {
|
||||||
|
layer.msg(data.err_msg, { icon: 5 });
|
||||||
|
}
|
||||||
|
}
|
||||||
|
);
|
||||||
|
// 刷新表格
|
||||||
|
parent.layui.table.reloadData("link_list_table");
|
||||||
|
// 关闭当前 iframe 弹层
|
||||||
|
parent.layer.close(frame_layer_index);
|
||||||
|
console.log(data.field); //当前容器的全部表单字段,名值对形式:{name: value}
|
||||||
|
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
//设置链接属性,公有或私有,接收一个链接id数组和一个链接属性
|
||||||
|
function set_link_attribute(ids, property) {
|
||||||
|
if (ids.length === 0) {
|
||||||
|
layer.msg("请先选择链接!", { icon: 5 });
|
||||||
|
} else {
|
||||||
|
$.post(
|
||||||
|
"/index.php?c=api&method=set_link_attribute",
|
||||||
|
{ ids: ids, property: property },
|
||||||
|
function (data, status) {
|
||||||
|
if (data.code == 200) {
|
||||||
|
layer.msg("设置已更新!", { icon: 1 });
|
||||||
|
} else {
|
||||||
|
layer.msg("设置失败!", { icon: 5 });
|
||||||
|
}
|
||||||
|
}
|
||||||
|
);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
function set_link_property(id) {
|
||||||
|
if (id.length === 0) {
|
||||||
|
layer.msg("请先选择链接!", { icon: 5 });
|
||||||
|
} else {
|
||||||
|
$.post(
|
||||||
|
"/index.php?c=api&method=set_link_property",
|
||||||
|
{ id: id },
|
||||||
|
function (data, status) {
|
||||||
|
if (data.code == 200) {
|
||||||
|
layer.msg("设置已更新!", { icon: 1 });
|
||||||
|
} else {
|
||||||
|
layer.msg("设置失败!", { icon: 5 });
|
||||||
|
}
|
||||||
|
}
|
||||||
|
);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
function getRandStr(length) {
|
||||||
|
// 定义可能的字符集,可以根据需要进行修改
|
||||||
|
var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
|
||||||
|
var charactersLength = characters.length;
|
||||||
|
var randomStr = '';
|
||||||
|
|
||||||
|
// 循环生成指定长度的随机字符
|
||||||
|
for (var i = 0; i < length; i++) {
|
||||||
|
var randomIndex = Math.floor(Math.random() * charactersLength);
|
||||||
|
randomStr += characters.charAt(randomIndex);
|
||||||
|
}
|
||||||
|
|
||||||
|
return randomStr;
|
||||||
|
}
|
||||||
|
|
@ -1 +0,0 @@
|
||||||
|
|
||||||
|
|
@ -1,129 +1,127 @@
|
||||||
<!DOCTYPE html>
|
<!DOCTYPE html>
|
||||||
<html>
|
<html>
|
||||||
|
|
||||||
<head>
|
<head>
|
||||||
<meta charset="utf-8">
|
<meta charset="utf-8">
|
||||||
<title>Layui</title>
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
<meta name="renderer" content="webkit">
|
<title>Demo</title>
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
|
<!-- 请勿在项目正式环境中引用该 layui.css 地址 -->
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
|
<link href="../../static/layui/css/layui.css?v=2.8" rel="stylesheet">
|
||||||
<link rel="stylesheet" href="../../static/layui-2.6.8/css/layui.css" media="all">
|
|
||||||
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
|
|
||||||
</head>
|
</head>
|
||||||
|
|
||||||
<body>
|
<body>
|
||||||
<div class="layui-body">
|
<table class="layui-hide" id="ID-treeTable-demo"></table>
|
||||||
<!-- 说明提示框 -->
|
<script type="text/html" id="TPL-treeTable-demo">
|
||||||
<div class="layui-col-lg12">
|
<div class="layui-btn-container">
|
||||||
<div class="setting-msg">
|
<button class="layui-btn layui-btn-sm" lay-event="getChecked">获取选中数据</button>
|
||||||
<p>1. 注意:当分类下存在链接时,此分类不允许删除,如果需要删除分类请先前往【<a
|
</div>
|
||||||
href="/index.php?c=admin&page=link_list">我的链接</a>】删除此分类下的所有链接后再操作!</p>
|
</script>
|
||||||
</div>
|
<script type="text/html" id="TPL-treeTable-demo-tools">
|
||||||
</div>
|
<div class="layui-btn-container">
|
||||||
<!-- 说明提示框END -->
|
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
|
||||||
<div class="layui-col-lg12">
|
<a class="layui-btn layui-btn-warm layui-btn-xs" lay-event="addChild">新增</a>
|
||||||
<div class="layui-row">
|
<a class="layui-btn layui-btn-xs" lay-event="more">更多 <i class="layui-icon layui-icon-down"></i></a>
|
||||||
<div class="layui-col-lg2">
|
</div>
|
||||||
<div id="test1" class="demo-tree demo-tree-box"></div>
|
</script>
|
||||||
</div>
|
|
||||||
<div class="layui-col-lg10">
|
<!-- 请勿在项目正式环境中引用该 layui.js 地址 -->
|
||||||
<table id="category_list" lay-filter="mycategory"></table>
|
<script src="../../static/layui/layui.js"></script>
|
||||||
</div>
|
<script>
|
||||||
</div>
|
layui.use(function(){
|
||||||
</div>
|
var treeTable = layui.treeTable;
|
||||||
<script type="text/html" id="nav_operate">
|
var layer = layui.layer;
|
||||||
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
|
var dropdown = layui.dropdown;
|
||||||
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del" onclick = "">删除</a>
|
// 渲染
|
||||||
</script>
|
var inst = treeTable.render({
|
||||||
|
elem: '#ID-treeTable-demo',
|
||||||
<!-- 表头工具栏 -->
|
url: 'https://layui.dev/static/json/2/treeTable/demo-1.json', // 此处为静态模拟数据,实际使用时需换成真实接口
|
||||||
<script type="text/html" id="catToolbar">
|
tree: {
|
||||||
<div class="layui-btn-container">
|
/*
|
||||||
<button class="layui-btn layui-btn-sm" lay-event="setPrivate">设为私有</button>
|
// 异步加载子节点
|
||||||
<button class="layui-btn layui-btn-sm" lay-event="setPublic">设为公开</button>
|
async: {
|
||||||
</div>
|
enable: true,
|
||||||
</script>
|
url: '/static/json/2/treeTable/demo-async.json', // 此处为静态模拟数据,实际使用时需换成真实接口
|
||||||
<!-- 表头工具栏END -->
|
autoParam: ["parentId=id"]
|
||||||
</div>
|
}
|
||||||
|
*/
|
||||||
<script src="../../static/layui-2.6.8/layui.js" charset="utf-8"></script>
|
},
|
||||||
<!-- 注意:如果你直接复制所有代码到本地,上述 JS 路径需要改成你本地的 -->
|
maxHeight: '501px',
|
||||||
|
toolbar: '#TPL-treeTable-demo',
|
||||||
<script>
|
cols: [[
|
||||||
layui.use('table', function () {
|
{type: 'checkbox', fixed: 'left'},
|
||||||
var table = layui.table;
|
{field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left'},
|
||||||
|
{field: 'name', title: '用户名', width: 180, fixed: 'left'},
|
||||||
table.render({
|
{field: 'sex', title: '性别', width: 80, sort: true},
|
||||||
elem: '#category_list'
|
{field: 'experience', title: '积分', width: 90, sort: true},
|
||||||
, toolbar: '#catToolbar' //开启头部工具栏,并为其绑定左侧模板
|
{field: 'city', title: '城市', width: 100},
|
||||||
, url: 'http://layui.apixx.net/demo/table/user/data.js'
|
{ fixed: "right", title: "操作", width: 190, align: "center", toolbar: "#TPL-treeTable-demo-tools"}
|
||||||
, cols: [[
|
]],
|
||||||
{ field: 'id', width: 80, title: 'ID', sort: true }
|
page: true
|
||||||
, { field: 'username', width: 80, title: '用户名' }
|
});
|
||||||
, { field: 'sex', width: 80, title: '性别', sort: true }
|
// 表头工具栏工具事件
|
||||||
, { field: 'city', width: 80, title: '城市' }
|
treeTable.on("toolbar(ID-treeTable-demo)", function (obj) {
|
||||||
, { field: 'sign', title: '签名', minWidth: 150 }
|
var config = obj.config;
|
||||||
, { field: 'experience', width: 80, title: '积分', sort: true }
|
var tableId = config.id;
|
||||||
, { field: 'score', width: 80, title: '评分', sort: true }
|
var status = treeTable.checkStatus(tableId);
|
||||||
, { field: 'classify', width: 80, title: '职业' }
|
// 获取选中行
|
||||||
, { field: 'wealth', width: 135, title: '财富', sort: true }
|
if (obj.event === "getChecked") {
|
||||||
, { fixed: 'right', width: 178, align: 'center', toolbar: '#nav_operate' }
|
if(!status.data.length) return layer.msg('无选中数据');
|
||||||
]]
|
console.log(status);
|
||||||
, page: true
|
layer.alert("当前数据选中已经输出到控制台,<br>您可按 F12 从控制台中查看结果。");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
// 单元格工具事件
|
||||||
|
treeTable.on('tool('+ inst.config.id +')', function (obj) {
|
||||||
|
var layEvent = obj.event; // 获得 lay-event 对应的值
|
||||||
|
var trElem = obj.tr;
|
||||||
|
var trData = obj.data;
|
||||||
|
var tableId = obj.config.id;
|
||||||
|
if (layEvent === "detail") {
|
||||||
|
layer.msg("查看操作:" + trData.name);
|
||||||
|
} else if (layEvent === "addChild") {
|
||||||
|
var data = { id: Date.now(), name: "新节点" };
|
||||||
|
var newNode2 = treeTable.addNodes(tableId, {
|
||||||
|
parentIndex: trData["LAY_DATA_INDEX"],
|
||||||
|
index: -1,
|
||||||
|
data: data
|
||||||
|
});
|
||||||
|
} else if (layEvent === "more") {
|
||||||
|
// 下拉菜单
|
||||||
|
dropdown.render({
|
||||||
|
elem: this, // 触发事件的 DOM 对象
|
||||||
|
show: true, // 外部事件触发即显示
|
||||||
|
align: "right", // 右对齐弹出
|
||||||
|
data: [
|
||||||
|
{
|
||||||
|
title: "修改积分",
|
||||||
|
id: "edit"
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: "删除",
|
||||||
|
id: "del"
|
||||||
|
}
|
||||||
|
],
|
||||||
|
click: function (menudata) {
|
||||||
|
if (menudata.id === "del") {
|
||||||
|
layer.confirm("真的删除行么", function (index) {
|
||||||
|
obj.del(); // 等效如下
|
||||||
|
// treeTable.removeNode(tableId, trElem.attr('data-index'))
|
||||||
|
layer.close(index);
|
||||||
});
|
});
|
||||||
});
|
} else if (menudata.id === "edit") {
|
||||||
layui.use(['tree', 'util'], function () {
|
layer.prompt({
|
||||||
var tree = layui.tree
|
value: trData.experience,
|
||||||
, layer = layui.layer
|
title: "输入新的积分"
|
||||||
, util = layui.util
|
}, function (value, index) {
|
||||||
, data1 = [{
|
obj.update({ experience: value }); // 等效如下
|
||||||
title: '江西'
|
// treeTable.updateNode(tableId, trElem.attr('data-index'), {experience: value});
|
||||||
, id: 1
|
layer.close(index);
|
||||||
, children: [{
|
|
||||||
title: '南昌'
|
|
||||||
, id: 1000
|
|
||||||
, children: [{
|
|
||||||
title: '青山湖区'
|
|
||||||
, id: 10001
|
|
||||||
}, {
|
|
||||||
title: '高新区'
|
|
||||||
, id: 10002
|
|
||||||
}]
|
|
||||||
}, {
|
|
||||||
title: '九江'
|
|
||||||
, id: 1001
|
|
||||||
}, {
|
|
||||||
title: '赣州'
|
|
||||||
, id: 1002
|
|
||||||
}]
|
|
||||||
}, {
|
|
||||||
title: '广西'
|
|
||||||
, id: 2
|
|
||||||
, children: [{
|
|
||||||
title: '南宁'
|
|
||||||
, id: 2000
|
|
||||||
}, {
|
|
||||||
title: '桂林'
|
|
||||||
, id: 2001
|
|
||||||
}]
|
|
||||||
}, {
|
|
||||||
title: '陕西'
|
|
||||||
, id: 3
|
|
||||||
, children: [{
|
|
||||||
title: '西安'
|
|
||||||
, id: 3000
|
|
||||||
}, {
|
|
||||||
title: '延安'
|
|
||||||
, id: 3001
|
|
||||||
}]
|
|
||||||
}];
|
|
||||||
//常规用法
|
|
||||||
tree.render({
|
|
||||||
elem: '#test1' //默认是点击节点可进行收缩
|
|
||||||
, data: data1
|
|
||||||
, onlyIconControl: true
|
|
||||||
, isJump: true
|
|
||||||
});
|
});
|
||||||
});
|
}
|
||||||
</script>
|
}
|
||||||
</body>
|
});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
</script>
|
||||||
|
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
@ -0,0 +1,23 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
|
||||||
|
<meta name="renderer" content="webkit"/>
|
||||||
|
<meta name="force-rendering" content="webkit"/>
|
||||||
|
<title>OneNav后台管理</title>
|
||||||
|
<link rel='stylesheet' href='../../static/layui/css/layui.css?v=2.8'>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<div class="layui-btn-container">
|
||||||
|
<button type="button" class="layui-btn">默认按钮</button>
|
||||||
|
<button type="button" class="layui-btn layui-bg-blue">蓝色按钮</button>
|
||||||
|
<button type="button" class="layui-btn layui-bg-orange">橙色按钮</button>
|
||||||
|
<button type="button" class="layui-btn layui-bg-red">红色按钮</button>
|
||||||
|
<button type="button" class="layui-btn layui-bg-purple">紫色按钮</button>
|
||||||
|
<button type="button" class="layui-btn layui-btn-disabled">禁用按钮</button>
|
||||||
|
</div>
|
||||||
|
<script src = '../../static/js/jquery.min.js'></script>
|
||||||
|
<script src = '../../static/layui/layui.js?v=2.8'></script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
@ -0,0 +1,69 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
|
||||||
|
<meta name="renderer" content="webkit" />
|
||||||
|
<meta name="force-rendering" content="webkit" />
|
||||||
|
<title>OneNav后台管理</title>
|
||||||
|
<link rel='stylesheet' href='../../static/layui/css/layui.css?v=2.8'>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<div class="layui-body">
|
||||||
|
<!-- 内容主体区域 -->
|
||||||
|
<div class="layui-row content-body place-holder">
|
||||||
|
|
||||||
|
<!-- 说明提示框 -->
|
||||||
|
<div class="layui-col-lg12">
|
||||||
|
<blockquote class="layui-elem-quote">
|
||||||
|
<p>1. 分类的私有属性优先级高于链接的私有属性</p>
|
||||||
|
<p>2. 权重数字越大,排序越靠前</p>
|
||||||
|
</blockquote>
|
||||||
|
<div class="layui-btn-group">
|
||||||
|
<button type="button" id="iconUpload" name="iconUpload" class="layui-btn">
|
||||||
|
<i class="layui-icon"></i>
|
||||||
|
上传图标
|
||||||
|
</button>
|
||||||
|
<button type="button" class="layui-btn layui-btn-danger" onclick="del_link_icon()">删除图标</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 说明提示框END -->
|
||||||
|
<!-- 内容主题区域 -->
|
||||||
|
<div class="layui-col-md12 layui-col-lg12">
|
||||||
|
<div class="layui-row">
|
||||||
|
<div class="layui-col-md2 layui-col-lg2">
|
||||||
|
<!-- 树节点 -->
|
||||||
|
<div id="category_tree"></div>
|
||||||
|
</div>
|
||||||
|
<div class="layui-col-md9 layui-col-lg9">
|
||||||
|
<!-- 表格数据 -->
|
||||||
|
<table id="link_list_table" lay-filter="link_list_table_filter" lay-data="{id: 'mylink_reload'}"></table>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!-- 开启表格头部工具栏 -->
|
||||||
|
<script type="text/html" id="linktool">
|
||||||
|
<div class="layui-btn-container">
|
||||||
|
<button class="layui-btn layui-btn-sm layui-btn-danger" lay-event="getCheckData">删除选中</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="readmoredata">批量修改分类</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="set_private">设为私有</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="set_public">设为公有</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="reset_query">重置查询</button>
|
||||||
|
<!-- <button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
|
||||||
|
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button> -->
|
||||||
|
</div>
|
||||||
|
</script>
|
||||||
|
<!-- 开启表格头部工具栏END -->
|
||||||
|
</div>
|
||||||
|
<script type="text/html" id="link_operate">
|
||||||
|
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
|
||||||
|
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del" onclick="">删除</a>
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<!-- 内容主题区域END -->
|
||||||
|
</div>
|
||||||
|
<script src='../../static/js/jquery.min.js'></script>
|
||||||
|
<script src='../../static/layui/layui.js?v=2.8'></script>
|
||||||
|
<script src='static/js/common.js'></script>
|
||||||
|
<script src="static/js/link_manage.js"></script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
@ -0,0 +1,18 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
|
||||||
|
<meta name="renderer" content="webkit" />
|
||||||
|
<meta name="force-rendering" content="webkit" />
|
||||||
|
<title>OneNav后台管理</title>
|
||||||
|
<link rel='stylesheet' href='../../static/layui/css/layui.css?v=2.8'>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
|
||||||
|
</body>
|
||||||
|
<script src='../../static/js/jquery.min.js'></script>
|
||||||
|
<script src='../../static/layui/layui.js?v=2.8'></script>
|
||||||
|
<script src='static/js/common.js'></script>
|
||||||
|
<script src="static/js/link_manage.js"></script>
|
||||||
|
</html>
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
function timestampToTime(timestamp) {
|
||||||
|
// 将时间戳转换为毫秒
|
||||||
|
let timestampInMilliseconds = timestamp * 1000;
|
||||||
|
|
||||||
|
// 创建新的Date对象
|
||||||
|
let date = new Date(timestampInMilliseconds);
|
||||||
|
|
||||||
|
// 获取年、月、日、小时、分钟,月份需要+1,因为Date对象中月份从0开始计数
|
||||||
|
let year = date.getFullYear();
|
||||||
|
let month = ("0" + (date.getMonth() + 1)).slice(-2);
|
||||||
|
let day = ("0" + date.getDate()).slice(-2);
|
||||||
|
let hours = ("0" + date.getHours()).slice(-2);
|
||||||
|
let minutes = ("0" + date.getMinutes()).slice(-2);
|
||||||
|
|
||||||
|
// 生成并返回格式化的日期字符串
|
||||||
|
return `${year}-${month}-${day} ${hours}:${minutes}`;
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,157 @@
|
||||||
|
uri = "http://localhost:3000/index.php?c=api&method="
|
||||||
|
layui.use(['table', 'layer', 'form', 'tree', 'util'], function() {
|
||||||
|
var table = layui.table;
|
||||||
|
var form = layui.form;
|
||||||
|
var treeTable = layui.treeTable;
|
||||||
|
var tree = layui.tree;
|
||||||
|
var util = layui.util;
|
||||||
|
// 获取当前 iframe 层的索引
|
||||||
|
var frame_layer_index = parent.layer.getFrameIndex(window.name);
|
||||||
|
layer = layui.layer;
|
||||||
|
// 加载树节点
|
||||||
|
$.get(uri + "category_tree", function(data, status) {
|
||||||
|
console.log(data.data);
|
||||||
|
//如果登录成功
|
||||||
|
if (data.code == 0) {
|
||||||
|
// 分类树节点
|
||||||
|
tree.render({
|
||||||
|
elem: "#category_tree", //默认是点击节点可进行收缩
|
||||||
|
data: data.data, //数据接口
|
||||||
|
showLine: false,
|
||||||
|
isJump: true,
|
||||||
|
click: function(obj) {
|
||||||
|
// 点击节点回调
|
||||||
|
var type = obj.type; // 得到操作类型:add、edit、del
|
||||||
|
where = {};
|
||||||
|
// 点击节点的回调事件
|
||||||
|
if (obj.data.fid != 0) {
|
||||||
|
// 数据重载 - 仅与数据相关的属性(options)能参与到重载中
|
||||||
|
where = {
|
||||||
|
f_id: obj.data.fid,
|
||||||
|
};
|
||||||
|
} else {
|
||||||
|
where = {
|
||||||
|
id: obj.data.id,
|
||||||
|
};
|
||||||
|
}
|
||||||
|
console.log(where); // 可以获取点击的节点数据
|
||||||
|
table.reloadData("link_list_table", {
|
||||||
|
where: {
|
||||||
|
f_id: obj.data.id,
|
||||||
|
},
|
||||||
|
scrollPos: "fixed",
|
||||||
|
});
|
||||||
|
},
|
||||||
|
});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
//渲染链接列表
|
||||||
|
table.render({
|
||||||
|
elem: '#link_list_table',
|
||||||
|
height: 530,
|
||||||
|
url: uri + 'link_list',
|
||||||
|
method: 'post',
|
||||||
|
//开启分页
|
||||||
|
page: true,
|
||||||
|
toolbar: '#linktool',
|
||||||
|
cols: [
|
||||||
|
[ //表头
|
||||||
|
{
|
||||||
|
type: 'checkbox'
|
||||||
|
} //开启复选框
|
||||||
|
, {
|
||||||
|
field: 'id',
|
||||||
|
title: 'ID',
|
||||||
|
width: 80,
|
||||||
|
sort: true
|
||||||
|
}, {
|
||||||
|
field: 'font_icon',
|
||||||
|
title: '图标',
|
||||||
|
width: 60,
|
||||||
|
templet: function(d) {
|
||||||
|
if (d.font_icon == null || d.font_icon == "") {
|
||||||
|
return '<img src="static/images/default.png" width="28" height="28">';
|
||||||
|
} else {
|
||||||
|
let random = getRandStr(4);
|
||||||
|
let font_icon = d.font_icon;
|
||||||
|
return `<img src="${font_icon}?random=${random}" width="28" height="28">`;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
// ,{field: 'fid', title: '分类ID',sort:true, width:90}
|
||||||
|
, {
|
||||||
|
field: 'category_name',
|
||||||
|
title: '所属分类',
|
||||||
|
sort: true,
|
||||||
|
width: 120
|
||||||
|
}, {
|
||||||
|
field: 'url',
|
||||||
|
title: 'URL',
|
||||||
|
width: 140,
|
||||||
|
templet: function(d) {
|
||||||
|
var url = '<a target = "_blank" href = "' + d.url + '" title = "' + d.url + '">' + d.url + '</a>';
|
||||||
|
return url;
|
||||||
|
}
|
||||||
|
}, {
|
||||||
|
field: 'title',
|
||||||
|
title: '链接标题',
|
||||||
|
width: 140,
|
||||||
|
edit: 'text'
|
||||||
|
}, {
|
||||||
|
field: 'add_time',
|
||||||
|
title: '添加时间',
|
||||||
|
width: 148,
|
||||||
|
sort: true,
|
||||||
|
templet: function(d) {
|
||||||
|
var add_time = timestampToTime(d.add_time);
|
||||||
|
return add_time;
|
||||||
|
}
|
||||||
|
}, {
|
||||||
|
field: 'up_time',
|
||||||
|
title: '修改时间',
|
||||||
|
width: 148,
|
||||||
|
sort: true,
|
||||||
|
templet: function(d) {
|
||||||
|
if (d.up_time == null) {
|
||||||
|
return '';
|
||||||
|
} else {
|
||||||
|
var up_time = timestampToTime(d.up_time);
|
||||||
|
return up_time;
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
}, {
|
||||||
|
field: 'weight',
|
||||||
|
title: '权重',
|
||||||
|
width: 75,
|
||||||
|
sort: true,
|
||||||
|
edit: 'text'
|
||||||
|
}, {
|
||||||
|
field: 'property',
|
||||||
|
title: '私有',
|
||||||
|
width: 80,
|
||||||
|
sort: true,
|
||||||
|
templet: function(d) {
|
||||||
|
if (d.property == 1) {
|
||||||
|
return '<button type="button" class="layui-btn layui-btn-xs">是</button>';
|
||||||
|
} else {
|
||||||
|
return '<button type="button" class="layui-btn layui-btn-xs layui-btn-danger">否</button>';
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}, {
|
||||||
|
field: 'click',
|
||||||
|
title: '点击数',
|
||||||
|
width: 90,
|
||||||
|
sort: true
|
||||||
|
}, {
|
||||||
|
fixed: 'right',
|
||||||
|
title: '操作',
|
||||||
|
toolbar: '#link_operate'
|
||||||
|
}
|
||||||
|
]
|
||||||
|
]
|
||||||
|
});
|
||||||
|
// 渲染链接列表END
|
||||||
|
|
||||||
|
|
||||||
|
});
|
||||||
|
|
@ -27,8 +27,8 @@
|
||||||
<link rel="stylesheet" id="custom-css" href="templates/qnloft/assets/css/custom-style.css" type="text/css"
|
<link rel="stylesheet" id="custom-css" href="templates/qnloft/assets/css/custom-style.css" type="text/css"
|
||||||
media="all" />
|
media="all" />
|
||||||
<!-- 图标 CSS -->
|
<!-- 图标 CSS -->
|
||||||
<link rel="stylesheet" id="fortawesome-css"
|
<link rel="stylesheet" id="fortawesome-css" href="static/font-awesome/4.7.0/css/font-awesome.min.css"
|
||||||
href="static/font-awesome/4.7.0/css/font-awesome.min.css" type="text/css" />
|
type="text/css" />
|
||||||
<script type="text/javascript" src="static/js/jquery.min.js" id="jquery-js"></script>
|
<script type="text/javascript" src="static/js/jquery.min.js" id="jquery-js"></script>
|
||||||
<script type="text/javascript" src="templates/qnloft/assets/js/content-search.js" id="content-search-js"></script>
|
<script type="text/javascript" src="templates/qnloft/assets/js/content-search.js" id="content-search-js"></script>
|
||||||
|
|
||||||
|
|
@ -75,6 +75,17 @@
|
||||||
width: 100%;
|
width: 100%;
|
||||||
}
|
}
|
||||||
</style>
|
</style>
|
||||||
|
<!-- start 百度联盟代码 -->
|
||||||
|
<script>
|
||||||
|
var _hmt = _hmt || [];
|
||||||
|
(function () {
|
||||||
|
var hm = document.createElement("script");
|
||||||
|
hm.src = "https://hm.baidu.com/hm.js?95a38204151626463116aeb610ddae54";
|
||||||
|
var s = document.getElementsByTagName("script")[0];
|
||||||
|
s.parentNode.insertBefore(hm, s);
|
||||||
|
})();
|
||||||
|
</script>
|
||||||
|
<!-- end 百度联盟代码 -->
|
||||||
</head>
|
</head>
|
||||||
|
|
||||||
<body class="io-grey-mode">
|
<body class="io-grey-mode">
|
||||||
|
|
@ -228,7 +239,8 @@
|
||||||
</label>
|
</label>
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
<div class="rounded-circle weather">
|
<!-- 页面显示天气组件,现在有问题,先删除 -->
|
||||||
|
<!-- <div class="rounded-circle weather">
|
||||||
<div id="he-plugin-simple" style="display: contents;"></div>
|
<div id="he-plugin-simple" style="display: contents;"></div>
|
||||||
<script>
|
<script>
|
||||||
WIDGET = {
|
WIDGET = {
|
||||||
|
|
@ -256,7 +268,7 @@
|
||||||
</script>
|
</script>
|
||||||
<script
|
<script
|
||||||
src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>
|
src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>
|
||||||
</div>
|
</div> -->
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
@ -477,18 +489,23 @@
|
||||||
if ($child_categorys == null) {
|
if ($child_categorys == null) {
|
||||||
$fid = $f_category['id'];
|
$fid = $f_category['id'];
|
||||||
$links = get_links($fid);
|
$links = get_links($fid);
|
||||||
$font_icon = empty($f_category['font_icon']) ? '' : "<i class='{$f_category['font_icon']}'></i> ";
|
$font_icon = empty($f_category['font_icon']) ? '' : "<i class='{$f_category['font_icon']}' id = 'category-$fid'></i> ";
|
||||||
?>
|
?>
|
||||||
<div class="d-flex flex-fill">
|
<div class="d-flex flex-fill">
|
||||||
<h4 class="text-gray text-lg mb-4">
|
<h4 class="text-gray text-lg mb-4">
|
||||||
<i class="site-tag iconfont icon-tag icon-lg mr-1"
|
<?php if ($font_icon == '') { ?>
|
||||||
id="category-<?php echo $f_category['id']; ?>"></i>
|
<i class="site-tag iconfont icon-tag icon-lg mr-1"
|
||||||
|
id="category-<?php echo $f_category['id']; ?>"></i>
|
||||||
|
<?php } else { ?>
|
||||||
|
<?php echo $font_icon ?>
|
||||||
|
<?php } ?>
|
||||||
<?php echo htmlspecialchars_decode($f_category['name']); ?>
|
<?php echo htmlspecialchars_decode($f_category['name']); ?>
|
||||||
</h4>
|
</h4>
|
||||||
</div>
|
</div>
|
||||||
<div class="row">
|
<div class="row">
|
||||||
<!-- 遍历链接 -->
|
<!-- 遍历链接 -->
|
||||||
<?php foreach ($links as $link) {
|
<?php foreach ($links as $link) {
|
||||||
|
$font_icon = empty($link['font_icon']) ? '' : $link['font_icon'];
|
||||||
//默认描述
|
//默认描述
|
||||||
$link['description'] = empty($link['description']) ? '作者很懒,没有填写描述。' : $link['description'];
|
$link['description'] = empty($link['description']) ? '作者很懒,没有填写描述。' : $link['description'];
|
||||||
$webIcon = extractHost($link['url']);
|
$webIcon = extractHost($link['url']);
|
||||||
|
|
@ -502,11 +519,16 @@
|
||||||
<div class="card-body">
|
<div class="card-body">
|
||||||
<div class="url-content d-flex align-items-center">
|
<div class="url-content d-flex align-items-center">
|
||||||
<div class="url-img mr-2 d-flex align-items-center justify-content-center">
|
<div class="url-img mr-2 d-flex align-items-center justify-content-center">
|
||||||
<img class="lazy"
|
<?php if ($font_icon == '') { ?>
|
||||||
src="https://api.iowen.cn/favicon/<?php echo $webIcon ?>.png"
|
<img class="lazy"
|
||||||
data-src="https://api.iowen.cn/favicon/<?php echo $webIcon ?>.png"
|
src="https://api.iowen.cn/favicon/<?php echo $webIcon ?>.png"
|
||||||
onerror="javascript:this.src='templates/qnloft/assets/images/logos/default.webp'"
|
data-src="https://api.iowen.cn/favicon/<?php echo $webIcon ?>.png"
|
||||||
alt="<?php echo $link['title']; ?>">
|
onerror="javascript:this.src='templates/qnloft/assets/images/logos/default.webp'"
|
||||||
|
alt="<?php echo $link['title']; ?>">
|
||||||
|
<?php } else { ?>
|
||||||
|
<img class="lazy" src="<?php echo $font_icon ?>"
|
||||||
|
data-src="<?php echo $font_icon ?>" alt="<?php echo $link['title']; ?>">
|
||||||
|
<?php } ?>
|
||||||
</div>
|
</div>
|
||||||
<div class="url-info flex-fill">
|
<div class="url-info flex-fill">
|
||||||
<div class="text-sm overflowClip_1">
|
<div class="text-sm overflowClip_1">
|
||||||
|
|
@ -620,6 +642,7 @@
|
||||||
© 2024 Powered by <a target="_blank" href="https://qnloft.com" title="青柠Loft导航/青柠导航"
|
© 2024 Powered by <a target="_blank" href="https://qnloft.com" title="青柠Loft导航/青柠导航"
|
||||||
rel="nofollow">青柠Loft</a>.The author is <a href="https://blog.qnloft.com/" target="_blank"
|
rel="nofollow">青柠Loft</a>.The author is <a href="https://blog.qnloft.com/" target="_blank"
|
||||||
title="青柠博客">青柠炸机店</a>
|
title="青柠博客">青柠炸机店</a>
|
||||||
|
<a href="https://beian.miit.gov.cn/" target="_blank">京ICP备14044161号-4</a>
|
||||||
<?php } else {
|
<?php } else {
|
||||||
echo $site['custom_footer'];
|
echo $site['custom_footer'];
|
||||||
} ?>
|
} ?>
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue